css中display属性和border属性常遇问题讲解
本篇文章给大家带来的内容是关于css中display属性和border属性常遇问题讲解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
因为HTML很少有太复杂的问题,所以直接写一篇关于CSS的常见问题及解答啦~display: none;和visibility:hidden;的区别
简单来说:
display: none;不会再占据空间,就跟不存在一样。
visibility:hidden;则只是将透明度变成0,仍然占据其空间。
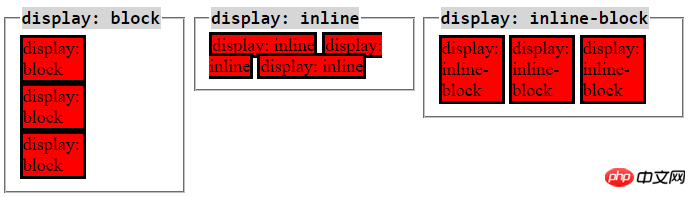
inline、inline-block、block的区别
首先要明确,每一个标签都有其默认的display的属性值。例如:
标签默认为display: inline;
但是,默认值可以被重写。即你可以对
接下来讲区别:

对于display: block;
它独占一行,即不允许有其他元素在其左右。
可设置宽度和高度。
在未设置宽度时,其宽度会撑满。
上下左右的padding和margin都会起作用(这里的起作用是指可以拉开和其他元素的距离)。
对于display: inline;
它不会独占一行,可以允许其他元素在其左右。
宽度和高度由内容撑开,设置width和height是无效的。
左右的margin和padding可以拉开距离,但是上下的margin和padding不能拉开距离。
更多需要注意的点看这里。
对于display: inline-block;
它像inline和block的合体。
允许其他元素在其左右。
可设置宽度和高度。
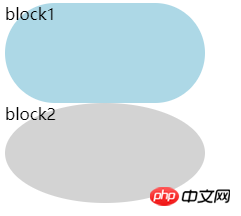
重点解释一下inline的padding-top或者padding-bottom。当给inline的元素设置这两个值时,实际上是加上了padding的,在设置背景色的时候可以清楚的看到背景色作用在了padding上,但是却没有拉开和下方元素的距离。
代码如下:
<span class="block1">block1</span>
<span class="block2">block2</span>
<div class="block3">block3</div>
.block1 {
background-color: lightblue;
width: 100px; // 无效
height: 500px; //无效
margin-right: 20px;
margin-bottom: 20px; // 无法拉开距离
padding-left: 10px;
padding-bottom: 10px; // 无法拉开距离
}
.block2 {
display: inline-block;
width: 300px; // 可以起作用
background-color: lightgray;
}
.block3 {
background-color: red;
}图片如下:

border-radius: 999px;和border-radius: 50%;的正确理解。
先看代码:
<div class="block1">block1</div>
<div class="block2">block2</div>
.block1 {
width: 200px;
height: 100px;
background-color: lightblue;
border-radius: 999px;
}
.block2 {
width: 200px;
height: 100px;
background-color: lightgray;
border-radius: 50%;
}
首先要注意,设置border: 999px;只是表示设置一个很大的值,事实上不用设置999px,只要理解了原理,就能找到那个临界值。
其次,设置border-radius: 999px;其实是设置了x和Y方向上的两个值,等价于border-radius: 999px/999px;
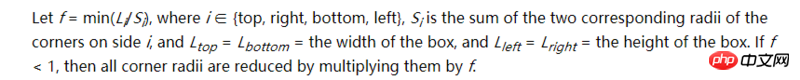
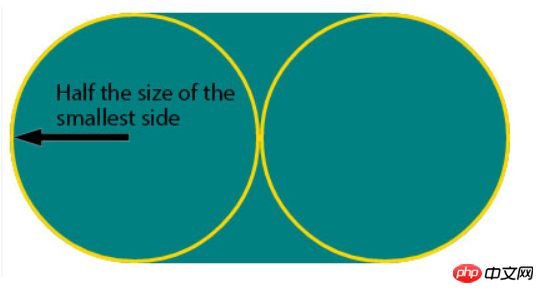
当我们设置border-raidus: 999px;时,你可以先想象在一个矩形内部画了两个巨大无比的圆,这两个圆因为太大了,所以产生了交叠的部分,于是根据文档里的这一段:

意思是:
L是边长,S是border-radius设置的两个方向的值的和,如果 f = min(L / s) 小于1,则border-radius都要乘以f来缩小。拿上面的代码来说,因为最小边是100px,s为999px + 999px,所以 f = 100 / (999 + 999)是小于1的,所以,border-radius都要乘以f,得出来border-radius:999px;等价于border-radius: 50px;因此变成了block1中的跑道形状。

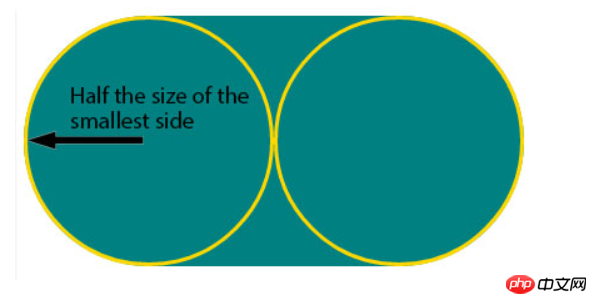
当我们设置border-raidus: 50%;的时候,下面这张图就足够解释了:

总结:
border-radius: 50px;等价于border-radius: 50px/50px;
有两个方向。通常,50%的radius用的比较多,常用来设置圆形的头像,对一个正方形元素设置border-radius: 50%;即可实现。
当border-radius非常大时,会产生交叠,导致要一起缩小,缩小至
最短边的一半。
margin和padding的区别,何时用哪个?
区别:
首先,以border为界,margin在border之外,padding在border里。

其次,背景色会作用在padding上,不会作用到margin上。
margin在垂直方向上可能会出现合并的问题(具体可搜索margin坍塌或者外边距合并)
我的用法:
通常情况下,我会这样用:
在需要拉开内部元素与父元素的距离时,在父元素上加padding
在需要拉开元素和元素之间的距离时,用margin
<div class="container">
<div class="son1">son1</div>
<div class="son2">son2</div>
</div>
.container {
background-color: lightblue;
padding: 10px;
}
.son1 {
margin-bottom: 10px;
background-color: orange;
}
.son2 {
background-color: lightgray;
}
Atas ialah kandungan terperinci css中display属性和border属性常遇问题讲解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.




