js的输出方式有哪些?输出内容的4种方式(代码示例)
JavaScript怎么实现内容的输出?js的输出方式有哪些?本篇文章就给大家介绍js实现内容的输出的方法,让大家了解js的4种输出语句。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
方法一:js window.alert();语句输出
window.alert()语句:可以输出警告框,window可省略。具有弹框效果,但因弹出比较突然,用户的体验不好,基本上是用来测试代码用的。
代码示例:
<script type="text/javascript">
window.alert('php中文网')
alert("网站:www.php.cn")
</script>效果图:

说明:
window.alert() 可以把小括号里的内容,以弹窗的方式显示出来,这些内容需要用一对单引号或一对双引号引用起来;
因window是BOM对象,指的是整个浏览器,可以省略不写。
方法二:js document.write()语句输出
document.write()方法:可以将内容直接写到html文档中,在页面上输出。
代码示例:
<script type="text/javascript">
document.write("hello");
document.write("<h1>通过document.write输出内容</h1>");
</script>效果图:

方法三:js console系列语句输出
console系列语句,可以把需要输出的内容写入到浏览器的控制台(一般使用F12键打开,查看)里,在控制台里输出内容,开发时会经常使用。
在控制台里显示日志
console.log();
在控制台里提示警告
console.warn();
当发生错误时,会在控制台里显示错误
console.error();
代码示例:
<script type="text/javascript">
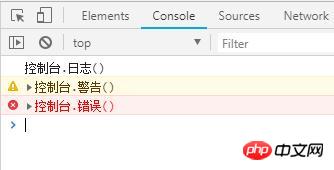
console.log('控制台.日志()');
console.warn('控制台.警告()');
console.error('控制台.错误()');
</script>效果图:

方法四:js innerHTML语句输出
innerHTML 属性:可以设置或返回表格行的开始和结束标签之间的 HTML。
基本语法:
HTMLElementObject.innerHTML=text
HTMLElementObject:需要输出内容的节点元素
text:需要输出的内容
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通过innerHTML方法向页面元素中输出内容</title>
</head>
<script>
function changeContent() {
document.getElementById("demo").innerHTML = "通过innerHTML方法向页面输出了内容";
}
</script>
<body>
<h1 id="demo">我是一个标题</h1>
<button type="button" onclick="changeContent()">更改内容</button>
</body>
</html>效果图:

总结:以上就是本篇文章所介绍的四种js的输出方式,各有各的特点,大家可以自己动手试试,加深理解,根据不同的情况或需求使用不同的输出方式。希望能对大家的学习有所帮助,更多相关教程请访问JavaScript视频教程,jQuery视频教程,bootstrap教程!
Atas ialah kandungan terperinci js的输出方式有哪些?输出内容的4种方式(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Nov 21, 2023 am 10:00 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Nov 21, 2023 am 10:00 AM
Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pan peta Baidu Map ialah platform perkhidmatan peta yang digunakan secara meluas, yang sering digunakan untuk memaparkan maklumat geografi, kedudukan dan fungsi lain dalam pembangunan web. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pan peta dan memberikan contoh kod khusus. 1. Persediaan Sebelum menggunakan API Peta Baidu, anda perlu memohon akaun pembangun pada Platform Terbuka Peta Baidu (http://lbsyun.baidu.com/) dan mencipta aplikasi. Penciptaan selesai
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara menggunakan PHP dan JS untuk mencipta carta lilin saham Carta lilin saham ialah grafik analisis teknikal biasa dalam pasaran saham Ia membantu pelabur memahami saham dengan lebih intuitif dengan melukis data seperti harga pembukaan, harga penutup, harga tertinggi. dan harga terendah turun naik harga saham. Artikel ini akan mengajar anda cara membuat carta lilin saham menggunakan PHP dan JS, dengan contoh kod khusus. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran berikut: 1. Pelayan yang menjalankan PHP 2. Pelayar yang menyokong HTML5 dan Kanvas 3
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pemprosesan acara klik peta
Nov 21, 2023 am 11:11 AM
Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pemprosesan acara klik peta
Nov 21, 2023 am 11:11 AM
Gambaran keseluruhan tentang cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara klik peta: Dalam pembangunan web, selalunya perlu menggunakan fungsi peta untuk memaparkan lokasi geografi dan maklumat geografi. Pemprosesan acara klik pada peta ialah bahagian yang biasa digunakan dan penting dalam fungsi peta. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara klik pada peta dan memberikan contoh kod khusus. Langkah: Import fail API Peta Baidu Pertama, import fail API Peta Baidu dalam fail HTML Ini boleh dicapai melalui kod berikut.
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta
Nov 21, 2023 am 09:33 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta
Nov 21, 2023 am 09:33 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta Pengenalan: Dengan perkembangan pesat Internet dan peranti mudah alih, peta telah menjadi senario aplikasi biasa. Sebagai kaedah paparan visual, peta haba boleh membantu kami memahami pengedaran data dengan lebih intuitif. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta dan memberikan contoh kod khusus. Kerja penyediaan: Sebelum memulakan, anda perlu menyediakan item berikut: akaun pembangun Baidu, buat aplikasi dan dapatkan AP yang sepadan
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun
 Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue: 1. JS sebagai asas pembangunan Web; 2. Kebangkitan Vue.js sebagai rangka kerja hadapan 3. Hubungan pelengkap antara JS dan Vue; Vue.






