
在前端开发中,边框border属性是经常会用到的一个属性,它可以给元素添加边框;但两个相邻的元素在一起同时添加了边框,就会出现一个问题,边框会重叠在一起(如下图),那么如何去掉重叠部分的边框?
本篇文章就给大家介绍css解决边框重叠,即css去掉重叠边框的方法,让相邻的边框之间可以是单线的方式显示。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。

边框重叠可以分为两种情况,分别为:
1、div,ul等元素盒子设置边框后的重叠问题
2、table表格设置边框后的重叠问题
下面我们就来介绍如何解决这些边框重叠问题的方法,用简单的代码示例来讲解
1、div,ul等元素盒子设置边框后的重叠问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框重叠</title>
<style>
ul li{list-style: none;}
.demo{
width: 310px;
height: 205px;
margin: auto;
padding: 10px;
border: 1px solid red;
margin-bottom:-1px ;
}
.demo li{
width: 100px;
height: 100px;
float: left;
border: 1px solid #000000;
margin:0px -1px -1px 0px ;
}
</style>
</head>
<body>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>效果图:

在上例中,我们使用了margin属性的负值,设置元素的margin值为边框值的相反数,就可以把重叠的部分边框隐藏起来(被覆盖),让边框以单线的形式显示。margin负值其实是一个很常用的功能,很多特殊的布局方法都是依赖于它才可以实现的。
2、table表格设置边框后的重叠问题
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
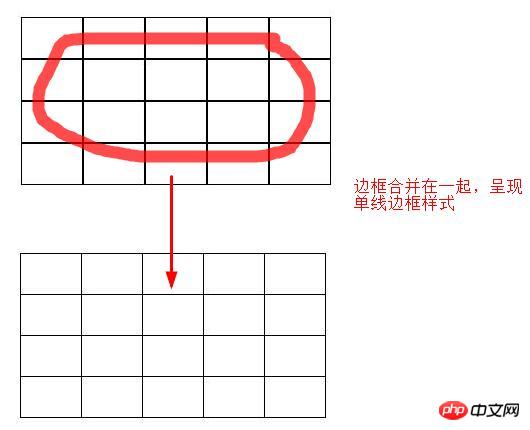
}在表单中当我们添加了边框,又把每个单元格的边距去除后,表单就会出现边框重叠的问题,使得边框线变粗,这时我们就可以设置border-collapse: collapse来设置边框,它把重叠的边框合并在一起,成为一个边框,实现单线边框的效果。
效果图:

总结:以上就是本篇文章所介绍的css去掉重叠部分边框的方法,希望能对大家的学习有所帮助。更多相关教程请访问: CSS教程,HTML教程,bootstrap视频教程!
Atas ialah kandungan terperinci css如何去掉重叠部分的边框?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!