css如何控制文字换行方式?(代码示例)
css如何控制文字换行方式?本篇文章就给大家介绍css设置文字(特别是连续的数字和英文)强制换行、强制不换行且隐藏超出部分的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
一、css设置文字的强制换行
关于换行问题,正常字符的换行是比较合理的,但连续的数字和英文字符常常将容器撑大,而不换行,就挺让人头疼了,这就需要进行强制换行。php中文网相关学习推荐:CSS教程!
下面我们通过简单的代码示例来介绍css实现强制换行的方法。
html代码:
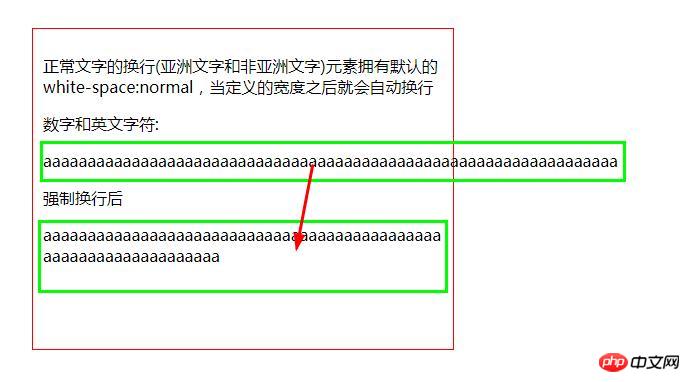
<div class="demo"> <p>正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后就会自动换行</p> <p>数字和英文字符:</p> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p>强制换行后</p> <p class="wrap">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </div>
css代码:
.demo .wrap {
table-layout: fixed;
word-wrap: break-all;
word-break: normal;
overflow: hidden;
}效果图:

说明:
white-space: normal; 设置文字的自动换行;
word-break: break-all; 设置文字的强制换行,但只对英文起作用,以字母作为换行依据。

因为文字的容器p的宽度为400px,所有它的内容会在到达400px时自动换行,但该行末端有个很长的英文单词,它并不会把单词挪到下一行在显示,而是在本行把单词截断,一部分保持在行尾显示,另一部分换到下一行显示,这样不是很利于英文的阅读。
word-wrap: break-word; 设置文字的强制换行,但只对英文起作用,以单词作为换行依据。

文字与上面一致,但区别在于它会把整个单词看成一个整体,如果该行末端宽度不够整个单词显示,它就会自动把整个单词放到下一行显示,而不会把单词截断掉。
white-space: pre-wrap; 设置文字的强制换行,但只对中文起作用。
二、css设置文字的强制不换行
下面我们通过简单的代码示例给大家介绍css设置文字的强制不换行,且超出部分隐藏的方法
html代码:
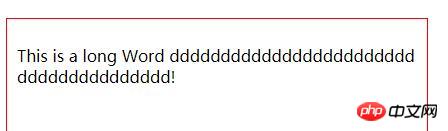
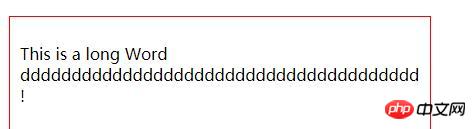
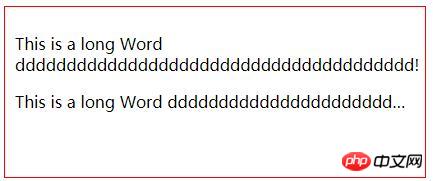
<div class="demo"> <p>This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> <p class="wrap">This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> </div>
css代码:
.demo .wrap {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}效果图:

说明:
white-space:nowrap; 设置文字禁止换行(强制不换行)。
overflow:hidden; 设置把多余内容隐藏起来,不让多出来的内容撑破容器。
text-overflow:ellipsis; 设置多出的内容以省略号…来表达。注:text-overflow:ellipsis; 属性主要是用于IE等浏览器中,Opera浏览器要考虑兼容性,使用-o-text-overflow:ellipsis; 才可以实现效果;而在Firefox浏览器中就没有这个功能了,只能把多出的内容隐藏起来。
总结:以上就是本篇文章所介绍的css设置文字换行的两种方式,分别为:强制转换和强制不转换,大家可以自己试试,加深理解,希望能对大家的学习有所帮助。
进一步学习:
Atas ialah kandungan terperinci css如何控制文字换行方式?(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.




