
本篇文章给大家带来的内容是介绍css中list-style属性是什么?如何设置列表样式?有需要的朋友可以参考一下,希望对你们有所帮助。
在前端开发中,我们可以通过css属性来设置不同的列表样式,下面我们来看看css设置列表样式的相关属性。【推荐视频学习:css教程】
list-style属性
list-style属性是一个速记属性,它可以设置与列表相关的三个不同属性值:
ul {
list-style: <list-style-type> || <list-style-position> || <list-style-image>;
}这是一个语法示例:
ul {
list-style: square outside none;
}相当于:
ul {
list-style-type: square;
list-style-position: outside;
list-style-image: none;
}在简写中,如果省略任何值,它们将恢复到其初始状态。
list-style-type属性
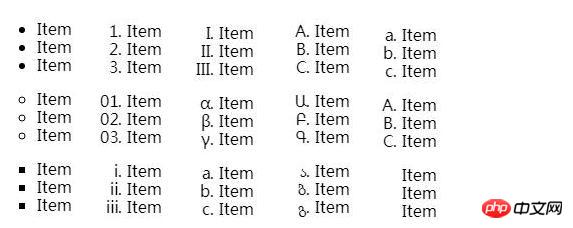
list-style-type属性通过在列表中设置每个标记或项目符号的内容来定义列表的类型。可接受的关键字值list-style-type包括:
disc,circle,square,decimal,decimal-leading-zero,lower-roman,upper-roman,lower-greek,lower-latin,upper-latin,armenian,georgian,lower-alpha,upper-alpha,none
在CSS3中引入了非关键字值,但是对于它们来说,浏览器可以支持的还是很少。
我们来看看每个关键字值的效果:

list-style-type属性适用于所有列表以及设置为的任何元素display: list-item。
列表标记的颜色将是元素的设置颜色(通过color属性设置)。
list-style-position属性
list-style-position属性定义列表标记的位置,并接受以下两个值之一:“inside”或“outside”。下面我们来看看它们的效果,从列表中删除了填充,并添加了左侧红色边框:

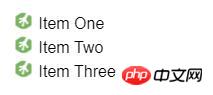
list-style-image属性
list-style-image属性确定列表标记是否使用图像设置,并接受值“none”或指向图像的URL:
ul {
list-style-image: url(images/bullet.png);
}我们来看看设置list-style-image属性后的列表效果:

浏览器支持

IE6 / 7不支持所有关键字值,list-style-type属性还有一个错误,浮动列表项是不会显示其列表标记。可以通过list-style-image在列表项上使用背景图像来解决此问题。
总结:以上就是本篇文章所介绍的css设置列表样式的方法,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci css如何设置列表样式?列表样式的实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!