
在js当中,js循环语句是比较重要的部分,很多程序员都是使用js循环语句来去执行代码,但是对于一些新手不知道js循环结构有哪些?下面我们来概述一下js循环结构。
一:js循环结构有哪些
js循环结构有三种,主要是for语句和while语言还有一种是do……while语句。【推荐学习:JavaScript在线手册】
二:js循环结构概述
1.while语句,同时也是对条件的判断,语法为:
while(条件表达式语句)
{
执行语句块;
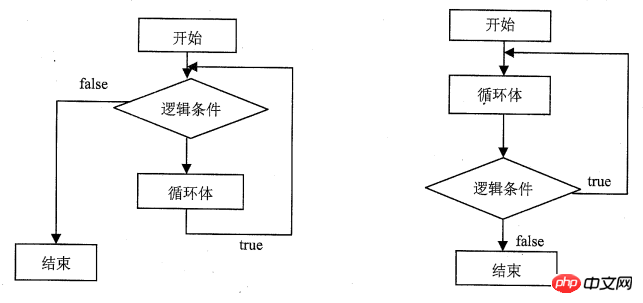
}while语句和do……while结构图:

当我们的使用条件返回值是true,就会执行大括号中的语句,当执行大括号的语句之后,如果返回值之后,会重复大括号中的语句,直到返回值是false,才会结束整个过程,之后执行以下代码程序。
但是使用while语句的时候,括号一定要使用大括号,其实还有一点不好的就是,如果没有条件的话,会无休止的进行下去,可能会导致浏览器的崩溃。
2.do……while语句其实和while的语句很相似,唯一的区别就是while先判断条件在再去执行,而do…while语句是循环一次,再去判断条件。
语法:
do
{
执行语句块;
}
while(条件表达式语句);do…while是不会根据条件进行循环的,如果符合条件就会执行循环,不符合,就会直接退出。
3.for循环:
for是有两个部分组成,条件控制和循环体。
语法:
for(初始化表达式;循环条件表达式;循环后的操作表达式)
{
执行语句块;
}在使用for之前,一定要先设置一个计数器,也可以在for之前定义,在语法中,初始化表达式就是代表初始值,循环表达式就是计数器第一个变量。
以上就是对js循环结构有哪些?js循环结构概述的全部介绍,如果你想了解更多有关JavaScript教程,请关注php中文网。
Atas ialah kandungan terperinci js循环结构有哪些?js循环结构概述. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kad rangkaian wayarles tidak boleh bersambung
Kad rangkaian wayarles tidak boleh bersambung
 Langkah-langkah untuk memadam salah satu sistem dwi
Langkah-langkah untuk memadam salah satu sistem dwi
 kaedah pemulihan pangkalan data oracle
kaedah pemulihan pangkalan data oracle
 Apakah perisian lukisan yang ada?
Apakah perisian lukisan yang ada?
 Bagaimana untuk menggunakan fungsi jsreplace
Bagaimana untuk menggunakan fungsi jsreplace
 Penggunaan fungsi instr
Penggunaan fungsi instr
 Kelas utama tidak ditemui atau tidak dapat dimuatkan
Kelas utama tidak ditemui atau tidak dapat dimuatkan
 Apakah antara muka agp
Apakah antara muka agp