css相对定位和绝对定位的对比介绍
CSS定位,顾名思义,CSS position属性定义了元素在网页上的定位方式。
因此,有几种类型的定位:static, relative, absolute, fixed, sticky, initial和inherit。首先,让我们解释所有这些类型的含义。
static(静态) - 这是默认值,所有元素按顺序显示在文档中。
relative(相对) - 元素相对于其正常位置定位。
absolute(绝对) - 元素绝对定位于其第一个定位的父元素。
fixed(固定) - 元素与浏览器窗口相关。
sticky(黏性)- 元素根据用户的滚动位置定位。
现在我们已经解释了基础知识,我们将更多地讨论两个最常用的位置值 - relative(相对)和absolute(绝对)。
什么是相对定位?
当你设置相对于元素的位置时,不添加任何其他定位属性(顶部,底部,右侧,左侧)将不会发生任何事情。当您添加除相对位置之外的其他位置时,例如left:20px,该元素将从其正常位置向右移动20px。在这里,您可以看到此元素与其自身相关。当元素移动时,布局上的其他元素都不会受到影响。
设置位置时应注意的事项 - 相对于元素限制了绝对定位的子元素的范围。这意味着作为此元素的子元素的任何元素都可以绝对定位在此块中。
在这个简短的解释之后,我们需要通过展示一个例子来支持它。
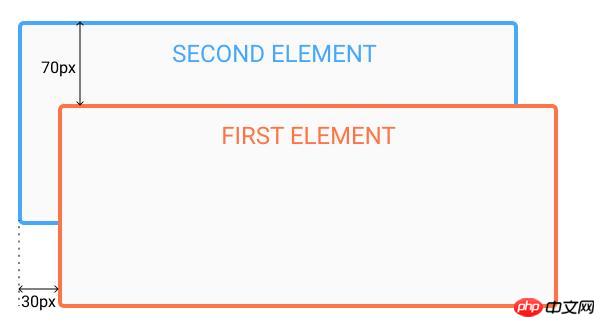
在此示例中,您将看到相对定位元素在其属性更改时如何移动。第一元件移动到左侧和顶部从其正常位置,而所述第二元件保持在相同的位置,因为没有附加的定位的属性被改变。
HTML:
<div id=”first_element”>First element</div> <div id=”second_element”>Second element</div>
CSS:
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
什么是绝对定位?
绝对定位允许您将元素精确放置在您想要的位置。
绝对定位完成相对于所述第一相对(或绝对)位于父元素。在没有定位父元素的情况下,位置设置为绝对的元素将直接与HTML元素(页面本身)相关联。
使用绝对定位时要记住的一件重要事情是确保它不会被过度使用,否则会导致维护困难。
接下来的另一件事是展示绝对定位的一个例子。
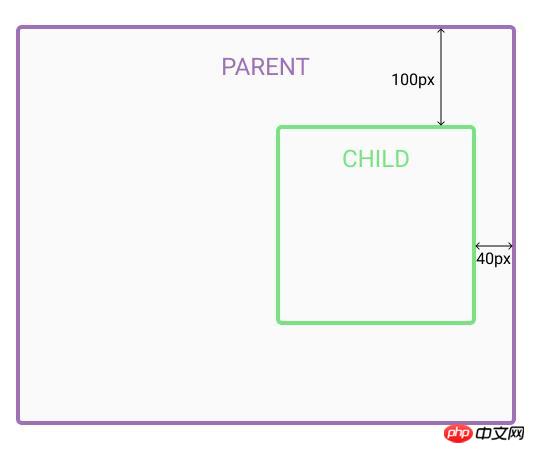
在示例中,父元素的位置设置为relative。现在,当您将子元素的位置设置为绝对时,将相对于父元素执行任何其他定位。子元素相对于父元素的顶部移动100px,父元素的右移移40px。
HTML:
<div id=”parent”> <div id=”child”></div> </div>
CSS:
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}
通过这些示例,您已经看到绝对和相对定位元素之间的差异。我们希望本文可以帮助你了解绝对和相对定位相关的一些疑问,并将有助于你的学习。
Atas ialah kandungan terperinci css相对定位和绝对定位的对比介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk mencari fon telinga wayarles Apple jika ia hilang_Cara untuk mencari fon telinga wayarles Apple
Mar 23, 2024 am 08:21 AM
Bagaimana untuk mencari fon telinga wayarles Apple jika ia hilang_Cara untuk mencari fon telinga wayarles Apple
Mar 23, 2024 am 08:21 AM
1. Mula-mula, kami membuka Apl [Cari] pada telefon mudah alih dan pilih peranti dalam senarai pada antara muka peranti. 2. Kemudian, anda boleh menyemak lokasi dan klik pada laluan untuk menavigasi ke sana.
 Cara menggunakan fungsi peta dan lokasi dalam uniapp
Oct 16, 2023 am 08:01 AM
Cara menggunakan fungsi peta dan lokasi dalam uniapp
Oct 16, 2023 am 08:01 AM
Cara menggunakan fungsi peta dan kedudukan dalam uniapp 1. Pengenalan latar belakang Dengan populariti aplikasi mudah alih dan perkembangan pesat teknologi penentududukan, fungsi peta dan penentududukan telah menjadi bahagian yang amat diperlukan dalam aplikasi mudah alih moden. uniapp ialah rangka kerja pembangunan aplikasi merentas platform yang dibangunkan berdasarkan Vue.js, yang boleh memudahkan pembangun berkongsi kod pada berbilang platform. Artikel ini akan memperkenalkan cara menggunakan peta dan fungsi kedudukan dalam uniapp dan memberikan contoh kod khusus. 2. Gunakan komponen uniapp-amap untuk melaksanakan fungsi peta
 Cara menggunakan pemalam WordPress untuk mencapai fungsi kedudukan segera
Sep 05, 2023 pm 04:51 PM
Cara menggunakan pemalam WordPress untuk mencapai fungsi kedudukan segera
Sep 05, 2023 pm 04:51 PM
Cara menggunakan pemalam WordPress untuk mencapai fungsi lokasi segera Dengan populariti peranti mudah alih, semakin banyak tapak web mula menyediakan perkhidmatan berasaskan geolokasi. Dalam laman web WordPress, kami boleh menggunakan pemalam untuk mencapai fungsi kedudukan segera dan menyediakan pelawat dengan perkhidmatan yang berkaitan dengan lokasi geografi. 1. Pilih pemalam yang betul Terdapat banyak pemalam yang menyediakan perkhidmatan geolokasi dalam pustaka pemalam WordPress untuk dipilih. Bergantung pada keperluan dan keperluan, memilih pemalam yang betul adalah kunci untuk mencapai kefungsian kedudukan segera. Berikut adalah beberapa
 Bagaimana untuk mencari lokasi telefon bimbit pihak lain di Amap - Bagaimana untuk mengesan lokasi telefon bimbit pihak lain di Amap
Apr 01, 2024 pm 02:11 PM
Bagaimana untuk mencari lokasi telefon bimbit pihak lain di Amap - Bagaimana untuk mengesan lokasi telefon bimbit pihak lain di Amap
Apr 01, 2024 pm 02:11 PM
1. Klik untuk memasukkan perisian peta Amap pada telefon mudah alih anda. 2. Klik Saya di penjuru kanan sebelah bawah. 3. Klik untuk memasukkan peta keluarga. 4. Klik Cipta Peta Keluarga Saya. 5. Selepas penciptaan berjaya, kod jemputan akan muncul dan boleh dikongsi dengan telefon bimbit lain.
 Kaedah untuk menyelesaikan masalah lokasi kebocoran memori dalam pembangunan bahasa Go
Jul 01, 2023 pm 12:33 PM
Kaedah untuk menyelesaikan masalah lokasi kebocoran memori dalam pembangunan bahasa Go
Jul 01, 2023 pm 12:33 PM
Kaedah untuk menyelesaikan masalah lokasi kebocoran memori dalam pembangunan bahasa Go: Kebocoran memori adalah salah satu masalah biasa dalam pembangunan program. Dalam pembangunan bahasa Go, disebabkan kewujudan mekanisme pengumpulan sampah automatiknya, masalah kebocoran memori mungkin kurang daripada bahasa lain. Walau bagaimanapun, apabila kita menghadapi aplikasi yang besar dan kompleks, kebocoran memori mungkin masih berlaku. Artikel ini akan memperkenalkan beberapa kaedah biasa untuk mencari dan menyelesaikan masalah kebocoran memori dalam pembangunan bahasa Go. Pertama, kita perlu memahami apa itu kebocoran memori. Ringkasnya, kebocoran memori merujuk kepada
 Cara menukar maklumat lokasi dan cara mengubah suai alamat
Mar 12, 2024 pm 09:52 PM
Cara menukar maklumat lokasi dan cara mengubah suai alamat
Mar 12, 2024 pm 09:52 PM
Kita semua tahu dengan jelas bahawa Taku APP ialah platform sembang dan sosial yang boleh dipercayai. Kini ia membolehkan semua orang berkawan dalam talian Lagipun, ia boleh mencari maklumat lokasi semasa anda secara automatik dan lebih baik memadankan anda dengan beberapa rakan di bandar yang sama yang rapat antara satu sama lain, supaya semua orang boleh bersembang dengan lebih mudah dan berasa gembira, berkali-kali, untuk mendapatkannya untuk mengetahui lebih ramai rakan di tempat lain, semua orang mempunyai idea untuk mengubah suai alamat mereka, tetapi mereka tidak tahu cara mengubah suai maklumat lokasi mereka, yang sangat sukar, jadi editor tapak ini juga mengumpul beberapa khusus
 Bagaimana untuk mencari lokasi telefon Huawei dengan cepat selepas ia hilang?
Mar 24, 2024 am 08:48 AM
Bagaimana untuk mencari lokasi telefon Huawei dengan cepat selepas ia hilang?
Mar 24, 2024 am 08:48 AM
Dalam masyarakat hari ini, telefon bimbit telah menjadi sebahagian daripada kehidupan kita. Sebagai jenama telefon pintar yang terkenal, telefon bimbit Huawei amat digemari oleh pengguna. Namun, dengan kepopularan telefon bimbit dan peningkatan kekerapan penggunaan, telefon bimbit sering hilang. Sebaik sahaja telefon kita hilang, kita cenderung berasa cemas dan keliru. Jadi, jika anda kehilangan telefon Huawei anda, bagaimanakah anda boleh mencari lokasinya dengan cepat? Langkah 1: Gunakan fungsi penentududukan telefon mudah alih Telefon bimbit Huawei mempunyai fungsi penentududukan berkuasa terbina dalam Pengguna boleh menggunakan pilihan "Keselamatan" dalam tetapan telefon mudah alih.
 Pengenalan kepada cara memadam halaman kandungan dalam Word
Mar 26, 2024 am 10:06 AM
Pengenalan kepada cara memadam halaman kandungan dalam Word
Mar 26, 2024 am 10:06 AM
Tajuk: Pengenalan kepada cara memadam halaman kandungan dalam Word Semasa mengedit dokumen menggunakan Microsoft Word, kadangkala anda mungkin menghadapi situasi di mana anda perlu memadamkan kandungan halaman tertentu Anda mungkin mahu memadamkan halaman kosong atau kandungan yang tidak diperlukan pada halaman tertentu dalam dokumen. Sebagai tindak balas kepada situasi ini, kami boleh mengambil beberapa kaedah untuk memadamkan halaman kandungan dengan cepat dan berkesan. Seterusnya, beberapa kaedah untuk memadam halaman kandungan dalam Microsoft Word akan diperkenalkan. Kaedah 1: Padam halaman kandungan Mula-mula, buka dokumen Word yang perlu diedit. Sudah tentu




