Mip中快速回顶组件怎么用
本篇文章主要给大家介绍MIP中快速回到顶部组件的使用。
MIP即移动网页加速器。MIP中快速回到顶部组件也就是mip-gototop 快速回顶,添加快速回顶按钮,点击回到页面顶部。
关于快速回到顶部的效果,我们之前也介绍过用jQuery实现回到顶部效果,感兴趣的朋友也可以简单的了解下。
更多mip内容详情推荐参考手册:《MIP文档手册》
快速回到顶部的组件(mip-gototop 快速回顶)代码示例如下:
<mip-fixed type="gototop">
<mip-gototop threshold='300'>
</mip-gototop>
</mip-fixed>注意,我们需要在mip文件中引入以下js脚本。
<script src="https://c.mipcdn.com/static/v1/mip-gototop/mip-gototop.js"> </script>
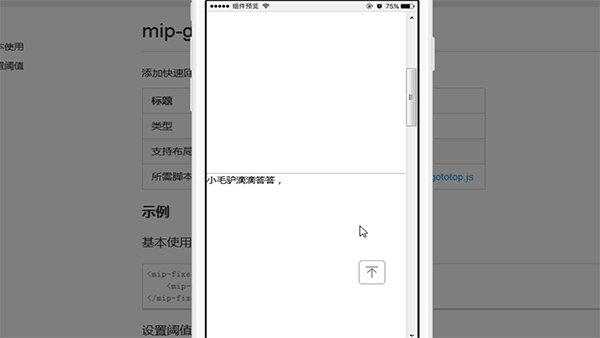
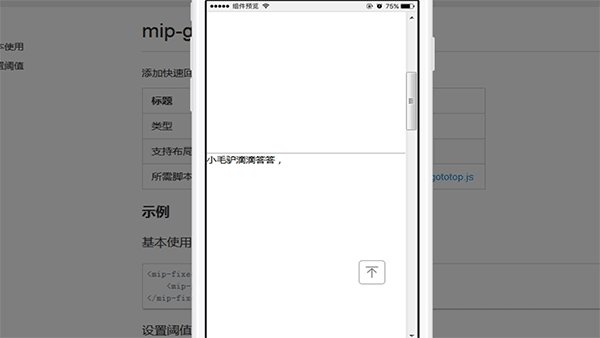
预览效果如下图所示:

其中threshold属性,表示显示按钮时页面已经滚动的高度。这里的值我们设置为300,也就是说当页面滚动到300的高度时,回到顶部的按钮才会出现。
而threshold属性不设置特定高度数值的话,默认情况下值为200.
本篇文章就是关于MIP中快速回到顶部组件基础使用介绍,非常简单易懂,希望对需要的朋友有所帮助!那么更多常见的MIP组件,如轮播图组件、内联框架组件、折叠菜单组件、App推广下载组件、Mip表单组件等,也有给大家介绍过,可供大家参考学习。
Atas ialah kandungan terperinci Mip中快速回顶组件怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52


