如何强制让输入框的文本以大写显示?(代码示例)
本篇文章给大家带来的内容是介绍强制让输入框的文本以大写显示的方法?(代码示例),让大家掌握多种强制转换大写的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
有的时候,在一个表单里,你只想接受某些输入或textarea字段中的大写字母文本。那么如何让输入的小写字母强制转换为大写字母文本?从JavaScript到CSS和服务器端代码,其实有有很多方法可以解决这个烦人的问题。
下面我们就通过简单的代码示例来看看实现方法。
一、在输入时使用JavaScript更改文本(必须使用英文输入)
使用toUpperCase()转换大写
这是最明显和最常见的方法,但也是用户最不友好的方法。在每次击键时,都会触发JavaScript事件以将值转换为大写。
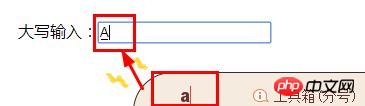
<input type="text" onkeyup="this.value = this.value.toUpperCase();">
我们来看看效果,输入一个小写的‘a’,会出现:

但这种方法会出现其他问题:
1、当我们使用中文输入法,在按shift输入字符时,会出现重复字符;因此必须使用英文输入。

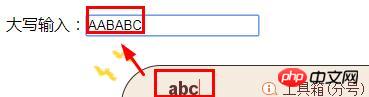
2、尝试在上面的输入框中输入“AAA”,选择中间的“A”并尝试将其更改为“ABBA”。你最终得到的是'ABAB',因为设置值会将光标移动到文本的末尾。
接下来我们改进一下,可以定位光标位置
如果将光标移动到文本中的较早位置并键入,它将被回显到已输入的文本的末尾。所以我们需要一些额外的代码来保留光标位置:
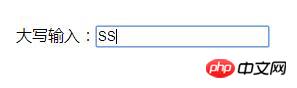
<input type="text" onkeyup=" var start = this.selectionStart; var end = this.selectionEnd; this.value = this.value.toUpperCase(); this.setSelectionRange(start, end); ">
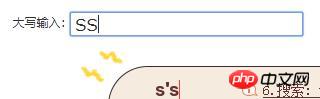
看看效果,输入ss:

并且当我们输入“AAA”,选择中间的“A”并尝试将其更改为“ABBA”,也不会在出现'ABAB'的结果了。
二、使用css+php更改文本
实际上,如果表单输入是大写或小写,则不重要。重要的是:
1、用户看到的文本将被使用;
2、我们的表单处理程序在使用之前将文本转换为大写。
考虑到这一点,我们可以抛弃所有前面的JavaScript,而是使用简单的CSS和PHP(或等效的后端)解决方案:
html+css代码
<input style="text-transform: uppercase;" type="text" name="fieldname">
php代码:
<?PHP $_POST['fieldname'] = strtoupper($_POST['fieldname']); ?>
效果图:

如果使用适当的技术,你看到有多简单吗!单个CSS样式(可以移动到外部样式表),加上一行PHP,可能已经存在。不需要JavaScript或jQuery。
总结:以上就是本篇文章所介绍的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci 如何强制让输入框的文本以大写显示?(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Bagaimanakah anda dapat mengelakkan kelas daripada dilanjutkan atau kaedah yang ditindas dalam PHP? (kata kunci akhir)
Apr 08, 2025 am 12:03 AM
Bagaimanakah anda dapat mengelakkan kelas daripada dilanjutkan atau kaedah yang ditindas dalam PHP? (kata kunci akhir)
Apr 08, 2025 am 12:03 AM
Dalam PHP, kata kunci akhir digunakan untuk mencegah kelas daripada diwarisi dan kaedah ditimpa. 1) Apabila menandakan kelas sebagai muktamad, kelas tidak boleh diwarisi. 2) Apabila menandakan kaedah sebagai muktamad, kaedah itu tidak boleh ditulis semula oleh subkelas. Menggunakan kata kunci akhir memastikan kestabilan dan keselamatan kod anda.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




