css实现多个颜色渐变的小技巧(附代码)
很多朋友肯定已经接触过关于css的颜色渐变了,今天的这篇文章给大家来分享一个小技巧,如何通过一个渐变来制作多个渐变,而不需要重写。
在一些项目中,可以发现大多数渐变几乎都是一样的。所有这些都是一种颜色逐渐变暗或变浅,所以制作每种颜色的新渐变感觉太麻烦也太冗余。相反,我们可以制作一个渐变来用于所有“渐变”。
那么它是如何实现的,下面我们就来具体的看看。(推荐教程:css3视频教程)
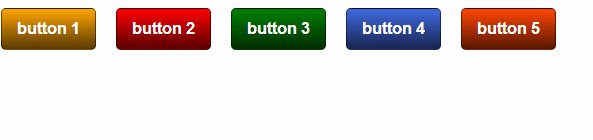
我在HTML中创建了常用按钮,并为它们提供了常用的类名和特定的类名以及一些样式来装饰按钮。
HTML
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
CSS
.button{
float:left;
height:40px;
line-height:40px;
margin-right:20px;
padding:0 15px;
color:#fff;
font-weight:bold;
font-size:16px;
font-family:arial;
background-color:#555;
border-radius:5px; border:solid 1px rgba(0,0,0,0.5);
}给每个按钮独特的颜色(常规背景颜色)。
CSS
.button1{background-color:orange;}
.button2{background-color:red;}
.button3{background-color:green;}
.button4{background-color:RoyalBlue;}
.button5{background-color:OrangeRed;}现在,使所有这些渐变是很容易的。我没有使用全彩色进行渐变,如红色和深红色,而是使用背景色为黑色的渐变,不透明度为0%直到黑色背景色的不透明度为65%。
然后将此渐变添加到常用按钮类的透明度中。
CSS
.button{
background-image: linear-gradient(rgba(0,0,0,0) 0%, rgba(0,0,0,0.65) 100%);
}好了,现在我们已经完成使用CSS中只有一个渐变来制作多个渐变色。
完整代码:
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
效果如下:

如果你想要悬停样式,只需将渐变颜色反转,代码如下所示:
.button:hover{
background-image: linear-gradient(rgba(0,0,0,0.65) 0%,rgba(0,0,0,0) 100%); /* W3C */
}效果如下:

Atas ialah kandungan terperinci css实现多个颜色渐变的小技巧(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Pembaca Skrin Demystifying: Borang & Amalan Terbaik Diakses
Mar 08, 2025 am 09:45 AM
Pembaca Skrin Demystifying: Borang & Amalan Terbaik Diakses
Mar 08, 2025 am 09:45 AM
Ini adalah jawatan ke -3 dalam siri kecil yang kami lakukan dalam kebolehcapaian bentuk. Jika anda terlepas jawatan kedua, lihat "Menguruskan Fokus Pengguna dengan: Fokus-Visible". Dalam
 Menambah bayang -bayang kotak ke blok dan elemen WordPress
Mar 09, 2025 pm 12:53 PM
Menambah bayang -bayang kotak ke blok dan elemen WordPress
Mar 09, 2025 pm 12:53 PM
CSS box-shadow dan garis besar sifat mendapat tema.json Sokongan dalam WordPress 6.1. Let ' s melihat beberapa contoh bagaimana ia berfungsi dalam tema sebenar, dan pilihan apa yang kita perlu gunakan gaya ini ke blok dan elemen WordPress.
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
API Peralihan Svelte menyediakan cara untuk menghidupkan komponen apabila mereka memasuki atau meninggalkan dokumen, termasuk peralihan svelte adat.
 CSS Scrollbars Custom Custom: Pameran
Mar 10, 2025 am 11:37 AM
CSS Scrollbars Custom Custom: Pameran
Mar 10, 2025 am 11:37 AM
Dalam artikel ini kita akan menyelam ke dunia scrollbars. Saya tahu, ia tidak terdengar terlalu glamor, tetapi percayalah, halaman yang direka dengan baik
 Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Berapa banyak masa yang anda habiskan untuk merancang persembahan kandungan untuk laman web anda? Semasa anda menulis catatan blog baru atau membuat halaman baru, adakah anda memikirkan
 Apa yang ada perintah npm?
Mar 15, 2025 am 11:36 AM
Apa yang ada perintah npm?
Mar 15, 2025 am 11:36 AM
Perintah NPM menjalankan pelbagai tugas untuk anda, sama ada sebagai satu-satunya atau proses berjalan terus untuk perkara seperti memulakan pelayan atau menyusun kod.
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum




