Sublime中Web Inspector怎么使用并调试JavaScript程序
下面由sublime教程栏目给大家介绍介绍Sublime中Web Inspector的安装以及JavaScript代码的调试。
SublimeText3下载地址:
SublimeText3汉化版:http://www.php.cn/xiazai/gongju/93
SublimeText3 Mac版:http://www.php.cn/xiazai/gongju/500
SublimeText3 Linux新版:http://www.php.cn/xiazai/gongju/1471
SublimeText3 英文版:http://www.php.cn/xiazai/gongju/1473
Sublime Text Editor有一个插件Web Inspector,用于调试JavaScript代码。它可以帮助我们设置断点,检查控制台并评估代码段。在本章中,您将详细了解此插件。
Sublime Web Inspector的安装
具体步骤如下:
步骤1
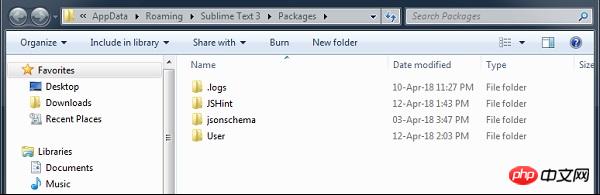
使用菜单选项Preferences→Browse Packages获取已安装软件包的路径,如给定的屏幕截图所示。

步骤2
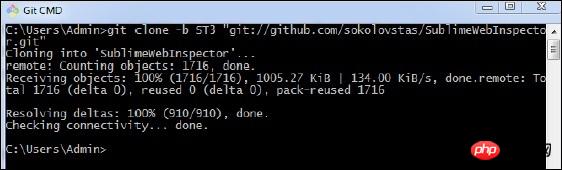
在git命令提示符的帮助下,使用git存储库克隆调试Javascript Web应用程序的包,如下面给出的命令所示
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"

步骤3
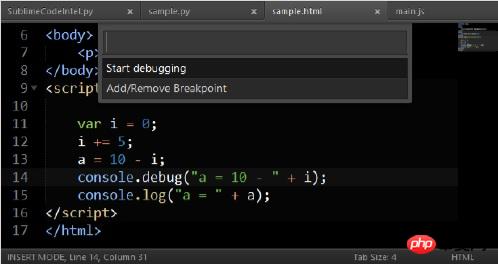
要测试安装,请打开命令面板并启动Web检查器。您可以在Windows上使用Web检查器Ctrl + Shift + R的快捷键和OSX系统上的Cmd + Shift + R. 你可以看到JavaScript应用程序所需的所有断点,如下所示

本篇文章就是关于Sublime中Web Inspector的安装以及调试JavaScript程序的介绍,希望对需要的朋友有所帮助~
Atas ialah kandungan terperinci Sublime中Web Inspector怎么使用并调试JavaScript程序. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Untuk membuka fail HTML anda perlu menggunakan penyemak imbas seperti Google Chrome atau Mozilla Firefox. Untuk membuka fail HTML menggunakan penyemak imbas, ikuti langkah berikut: 1. Buka penyemak imbas anda. 2. Seret dan lepaskan fail HTML ke dalam tetingkap penyemak imbas, atau klik menu Fail dan pilih Buka.
 Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
IDLE dan Jupyter Notebook disyorkan untuk pemula, dan PyCharm, Visual Studio Code dan Sublime Text disyorkan untuk pelajar pertengahan/lanjutan. Cloud IDEs Google Colab dan Binder menyediakan persekitaran Python interaktif. Cadangan lain termasuk Anaconda Navigator, Spyder dan Wing IDE. Kriteria pemilihan termasuk tahap kemahiran, saiz projek dan keutamaan peribadi.
 Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
HTML boleh digunakan untuk membuka fail tempatan seperti berikut: Cipta fail .html dan import pustaka jQuery. Cipta medan input yang membolehkan pengguna memilih fail. Dengar acara pemilihan fail dan gunakan objek FileReader() untuk membaca kandungan fail. Paparkan kandungan fail yang dibaca pada halaman web.
 Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Berikut ialah langkah-langkah untuk menggunakan kod yang disalin dalam Python: Salin dan tampal kod ke dalam penyunting teks. Buat fail Python. Jalankan kod dari baris arahan. Fahami untuk tujuan apa kod tersebut dan cara ia berfungsi. Ubah suai kod seperti yang diperlukan dan jalankannya semula.
 Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Langkah-langkah untuk mencipta fail .py dalam Python: Buka editor teks (seperti Notepad, TextMate atau Teks Sublime). Buat fail baharu dan masukkan kod Python, memberi perhatian kepada lekukan dan sintaks. Apabila menyimpan fail, gunakan sambungan .py (contohnya, my_script.py).
 Apa yang boleh saya gunakan untuk membuka html?
Apr 21, 2024 am 11:36 AM
Apa yang boleh saya gunakan untuk membuka html?
Apr 21, 2024 am 11:36 AM
Fail HTML boleh dibuka menggunakan penyemak imbas (seperti Chrome, Firefox, Edge, Safari, Opera): Cari fail HTML (sambungan .html atau .htm pada fail itu); ; pilih fail yang anda ingin gunakan pelayar.
 Apr 09, 2024 pm 12:06 PM
Apr 09, 2024 pm 12:06 PM
Cipta dokumen HTML: Gunakan editor teks untuk memasukkan struktur HTML dan simpannya sebagai fail .html. Buka dokumen HTML: Klik dua kali pada fail atau gunakan pilihan Fail > Buka dalam penyemak imbas anda. Kes praktikal: Buat fail HTML baharu, tambahkan tajuk, helaian gaya dan kandungan, dan simpan sebagai fail .html.
 Perisian editor html manakah yang mudah digunakan?
Apr 17, 2024 am 04:54 AM
Perisian editor html manakah yang mudah digunakan?
Apr 17, 2024 am 04:54 AM
Ringkasnya, editor HTML berikut sangat dipuji: Kod Visual Studio: Merentas platform, kaya ciri, percuma dan sumber terbuka. Teks Sublime: Perisian berbayar berprestasi tinggi, sangat boleh disesuaikan. Atom: platform merentas, boleh skala, sumber terbuka dan percuma. Kurungan: khusus untuk pembangunan bahagian hadapan, antara muka intuitif, sumber terbuka dan percuma. Notepad++: ringan, pantas, berkuasa, sumber terbuka dan percuma. Apabila memilih editor HTML, pertimbangkan faktor seperti keserasian platform, ciri, kebolehlanjutan, harga dan kemesraan pengguna.




