html5实现表单的复选框验证
本篇文章给大家介绍html5实现表单的复选框验证,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在之前的文章【JavaScript如何实现表单的复选框验证】中介绍了使用js实现表单的复选框验证的方法,本篇就在给大家介绍一种验证复选框的方法,使用html5来验证复选框。
一、html5验证复选框
向复选框添加HTML5验证实际上非常简单。您需要做的就是包含必需的属性:required
<form id="example1" method="POST" > <p><input id="field_terms" type="checkbox" required name="terms"> <label for="field_terms">我接受 <u>条款和条件</u></label></p> <span><input type="submit"></span> </form>
效果图:

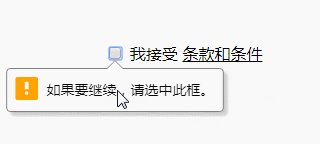
这告诉浏览器在不选中复选框的情况下不允许提交表单。一些(但不是全部)浏览器将识别并强制执行此操作。
HTML5表单验证的优点是它在我们调用JavaScript之前发生,显示指令并将用户指向相关元素。
文本警报消息完全是由浏览器生成,甚至可以自动转换为不同的语言,这是使用JavaScript几乎不可能做的。
HTML5表单验证优势在于,提示导致了问题的原因,并且不需要在点击的警报窗口。而且,警报文本我们也可以自定义。
二、自定义HTML5消息
我们可以使用自己定义的文本消息在浏览器上显示,但这只能通过JavaScript完成。这需要自己检查元素的有效性状态并明确设置(并清除)消息:
<form id="example1" method="POST" onsubmit="return checkForm(this);">
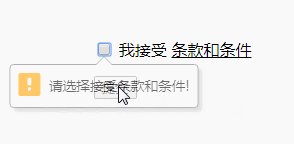
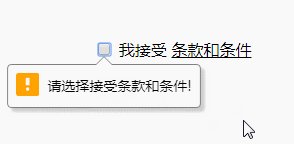
<p><input id="field_terms" onchange="this.setCustomValidity(validity.valueMissing ? '请选择接受条款和条件!' : '');" type="checkbox" required name="terms">
<label for="field_terms">我接受 <u>条款和条件</u></label></p>
<span><input type="submit"></span>
</form>
<script type="text/javascript">
document.getElementById("field_terms").setCustomValidity("请选择接受条款和条件!");
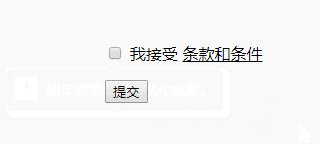
</script>表单下方的JavaScript块在页面加载时将自定义错误消息分配给复选框。我们知道默认情况下取消选中该复选框,因此我们需要告诉浏览器要显示的消息。
如果未选中该复选框并单击“提交”按钮,则会显示类似于上述示例的警报,但使用我们的文本而不是默认值。

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci html5实现表单的复选框验证. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




