
JavaScript如何处理异常?本篇文章就给大家简单介绍下JavaScript处理异常的一种方法:try...catch...finally语句构造+throw运算符,让大家了解它是如何处理异常的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
下面我们来看看try...catch...finally语句块+throw是如何来进行异常处理的:
JavaScript可以通过try ... catch ... finally的构造以及throw运算符来处理异常。
这可以捕获程序生成的和运行时发生的异常,但是你无法捕获 JavaScript的语法错误。
一、try...catch...finally
下面我们来看看try ... catch ... finally块语法:
<script type="text/javascript">
<!--
try {
// 运行代码
[break;]
}
catch ( e ) {
// 如果发生异常,则运行代码
[break;]
}
[ finally {
// 无论如何,始终执行的代码
// 异常发生
}]
//-->
</script>try块必须紧跟着一个catch块或一个finally块(或者两者之一)。当在try块中发生异常时,异常被放置在‘e’中,并且执行catch块。可选的finally块在try/catch之后无条件地执行。
例子:
调用一个不存在的函数的例子,而这个函数又引发了异常。让我们看看如果没有try... catch的表现会如何
function myFunc() {
var a = 100;
alert("变量a的值为 : " + a);
}<p>点击下面查看结果:</p> <form> <input type="button" value="点击我" onclick="myFunc();" /> </form>
运行:

现在让我们尝试使用try ... catch捕获此异常并显示用户友好的消息。如果用户要隐藏此错误,也可以禁止显示此消息。
function myFunc(){
var a = 100;
ry {
alert("变量a的值为 : " + a );
}
catch ( e ) {
alert("错误: " + e.description );
}
}运行:

你可以使用finally块,它将始终在try / catch之后无条件执行。这是一个例子:
function myFunc() {
var a = 100;
try {
alert("变量a的值为 : " + a);
} catch(e) {
alert("错误: " + e.description);
} finally {
alert("Finally块将永远执行!");
}
}运行:

二、throw
你可以使用throw语句来提高内置异常或自定义异常,稍后可以捕获这些异常,并且可以采取适当的行动。
举一个例:如何使用throw语句
function myFunc() {
var a = 100;
var b = 0;
try {
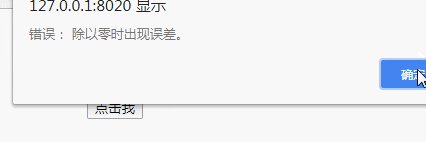
if(b == 0) {
throw("除以零时出现误差。");
} else {
var c = a / b;
}
} catch(e) {
alert("错误: " + e);
}
}运行:

你可以使用字符串,整数,布尔值或对象在一个函数中引发异常,然后在与上面相同的函数中捕获该异常,或者使用try ... catch块在另一个函数中捕获该异常。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci JavaScript如何处理异常?异常处理的try方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!