
本篇文章我们将介绍在打印过程中使用CSS更改屏幕设计和样式的代码,要在印刷时改变样式,可以在文件中进行样式表的链接的link标签指定media属性,或者在CSS文件中使用媒体查询。
使用链接标记指定媒体属性时
代码
这是使用链接标记指定media属性的代码。
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
<link rel="stylesheet" href="print.css" type="text/css" media="print" />
</head>
<body>
<div class="MenuFrame">
菜单1<br />
菜单2<br />
菜单3<br />
菜单4<br />
菜单5<br />
菜单6<br />
</div>
<div class="ContentsFrame">
<h2>题记</h2>
<p>内容</p>
<p>
竹外桃花,纷纷飘落。卿舞霓裳,君弹曲。高山流水,绕指尖幽幽荡漾。执一叶扁舟,在岁月的河流上,演绎一场不离散的笙歌,可好……——题记
犹记曾经,君袭一屡白衣,从陌上花开的小径款款而来,桃花灼灼,惊起了我的一帘幽梦。从此,诗词歌赋,烟雨桃花,都失去了色彩,只有君的身影,丝丝抨击着心海。
</p>
<h2>第一段</h2>
<p>内容</p>
<p>
不再叹天若有情,不再盼三寸天堂。只因这素洁的红尘有了你的陪伴,相思惹起了无边的牵盼。情到深处无怨尤,不想,与君共享人世繁华,只愿,流年今夕,共看云卷云舒,花开花落。
初相见,惊素心。你来时,陌上花开,纷繁的花瓣,灿烂了我的眼眸。纵使,东风恶,人情薄,烟花不堪剪。</p>
<h2>第二段</h2>
<p>内容</p>
<p>
仍愿为你,尝尽这无边的相思之苦。也许,我就是你千百年前放走的白狐,今生,只为你醉,只为你舞。君可知,那天空飘落的雪花呀,就是我对你深深的思念。那日,你说。凡尘寂寥,不能遗忘远方的梦想。山一程,水一程,你离开了这个令我百转千回的相思地。
一年一度秋风近,风儿翩翩吹起来。此时,桥边的芍药,正生的红艳,梨花艳艳地开着。熟悉的地方,陌生的氛围,却没有了你的踪影。日日思君不见君,即使花艳又如何。</p>
</div>
<div class="ClearLeft"></div>
</body>
</html>screen.css
.MenuFrame{
width:200px;
float:left;
background-color:#fff8aa;
color:#ff6a00;}
.ContentsFrame {
float:left;
width:600px;
background-color:#ededed;
color:#535353;
}
.ClearLeft{
clear:left;
}print.css
.MenuFrame{
display:none;
}
.ContentsFrame {
width:100%;
}
.ClearLeft{
clear:left;
}说明:
在Web浏览器中正常显示的情况下,应用style.css的样式表。打印时,应用带有media =“print”的print.css。在print.css中,左侧的MenuFrame被隐藏,它变为1级显示。此外,ContentsFrame的宽度假定为100%,并且将根据纸张的宽度进行布局。此外,通过使角色的颜色不明确,我们将其设置为黑色字母的白色背景。
执行结果:
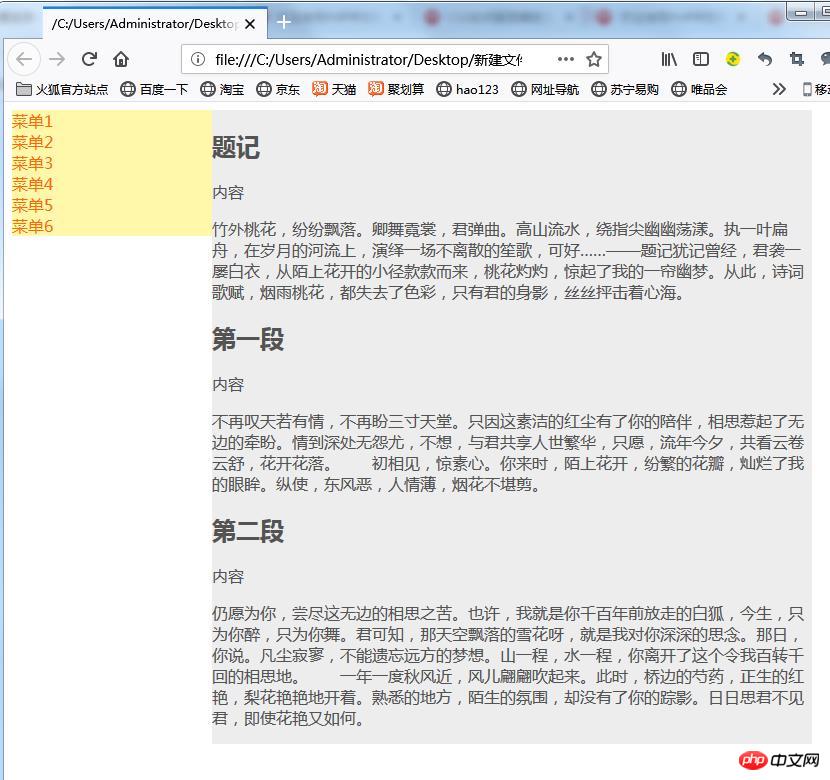
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

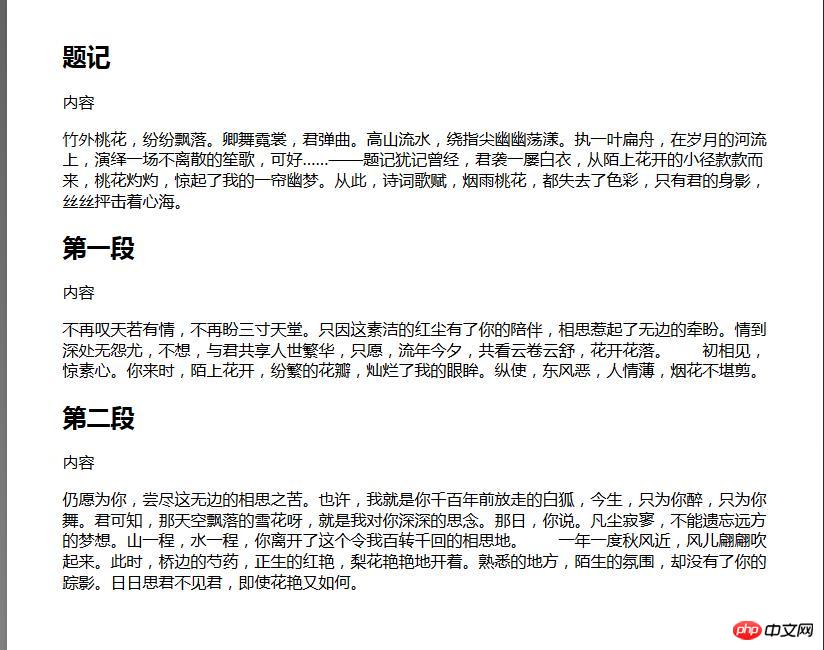
从Web浏览器显示打印预览。在打印预览中,您可以看到左侧的菜单未显示,颜色也变为黑白。

下面我们来看单一样式的处理情况
代码如下:
index2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="style2.css" type="text/css" />
</head>
<body>
<div class="MenuFrame">
菜单1<br />
菜单2<br />
菜单3<br />
菜单4<br />
菜单5<br />
菜单6<br />
</div>
<div class="ContentsFrame">
<h2>题记</h2>
<p>内容</p>
<p>
竹外桃花,纷纷飘落。卿舞霓裳,君弹曲。高山流水,绕指尖幽幽荡漾。执一叶扁舟,在岁月的河流上,演绎一场不离散的笙歌,可好……——题记
犹记曾经,君袭一屡白衣,从陌上花开的小径款款而来,桃花灼灼,惊起了我的一帘幽梦。从此,诗词歌赋,烟雨桃花,都失去了色彩,只有君的身影,丝丝抨击着心海。
</p>
<h2>第一段</h2>
<p>内容</p>
<p>
不再叹天若有情,不再盼三寸天堂。只因这素洁的红尘有了你的陪伴,相思惹起了无边的牵盼。情到深处无怨尤,不想,与君共享人世繁华,只愿,流年今夕,共看云卷云舒,花开花落。
初相见,惊素心。你来时,陌上花开,纷繁的花瓣,灿烂了我的眼眸。纵使,东风恶,人情薄,烟花不堪剪。</p>
<h2>第二段</h2>
<p>内容</p>
<p>
仍愿为你,尝尽这无边的相思之苦。也许,我就是你千百年前放走的白狐,今生,只为你醉,只为你舞。君可知,那天空飘落的雪花呀,就是我对你深深的思念。那日,你说。凡尘寂寥,不能遗忘远方的梦想。山一程,水一程,你离开了这个令我百转千回的相思地。
一年一度秋风近,风儿翩翩吹起来。此时,桥边的芍药,正生的红艳,梨花艳艳地开着。熟悉的地方,陌生的氛围,却没有了你的踪影。日日思君不见君,即使花艳又如何。</p>
</div>
<div class="ClearLeft"></div>
</body>
</html>style2.css
.MenuFrame{
width:200px;
float:left;
background-color:#fff8aa;
color:#ff6a00;
}
.ContentsFrame {
float:left;
width:600px;
background-color:#ededed;
color:#535353;
}
@media print {
.MenuFrame{
display:none;
}
.ContentsFrame {
width:100%;
background-color:#FFFFFF;
color:#000000;
}
}
.ClearLeft{
clear:left;
}说明:
在Web浏览器中正常显示的情况下,应用样式表的内容。打印时,@ media print {}块中的样式也适用。在@media print {}块中,左侧的MenuFrame被隐藏,它变成一个块内显示。此外,ContentsFrame的宽度假定为100%,并且将根据纸张的宽度进行布局。此外,文本颜色也指定黑色(#000000),它设置背景色也是白色(#FFFFFF)。
执行的效果和上述一样。
Atas ialah kandungan terperinci CSS打印时更改屏幕设计和样式(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




