纯CSS实现表头固定的代码示例
本篇文章给大家带来的内容是关于纯CSS实现表头固定的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
纯CSS实现表头固定之所以难,主要在两点。一是占有最大市场份额的IE6不支持position:fixed。另一个,是人们想破头都想在一起表格中实现这种效果。
我们知道,CSS是负责表现,HTML是负责结构,同样的结构,换个样式,给人的感觉完全不同,这也说明人的眼睛是很容易受骗。因此前些狂热鼓吹p+CSS的日子里,人们总是想在页面去掉table,用p+span弄出了一个个“table”来。虽然这种事是不可取,但也告诉我们,table做得的事,通过一些组合我们也能做出来。换个思路来说,既然一个table做不了,就两个吧。上面的table模拟表头,下面的table模拟带滚动条的部分。在我们继续讲下去之前,我们先明确一下我们的需求吧,要不太抽象了。首先是表格为4*9,每列宽170px,总为680px,滚动条在各浏览器默认为16px,别忘了,width是不包含border在内,四列就有5个纵向的border,宽总长为701px。
<table > <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> </table>
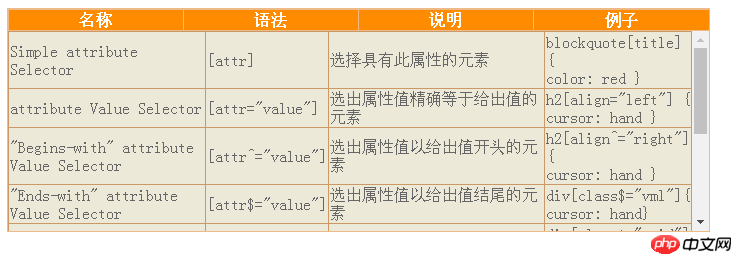
然后我们把这个table一分为二,第一个table为表头,第二个table要带滚动条,说明要在其父元素上应用overflow样式,因此它要外套一个p。这个p与第一个table应该是等长的。不过不用花心思了,我们在它们的外面最套一个p,设置其width为701px,然后把这两个子元素的宽都设为100%就行了。注意,我们在table中显式添加tbody以提高表格的渲染效率。
<p id="scrollTable">
<table class="thead">
<tbody>
<tr>
<th>名称</th>
<th>语法</th>
<th>说明</th>
<th>例子</th>
</tr>
</tbody>
</table>
<p>
<table class="tbody">
<tbody>
<tr>
<td>Simple attribute Selector</td>
<td>[attr] </td>
<td>选择具有此属性的元素</td>
<td>blockquote[title] { <br/>color: red }</td>
</tr>
<tr>
<td>attribute Value Selector</td>
<td>[attr="value"] </td>
<td>选出属性值精确等于给出值的元素</td>
<td>h2[align="left"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Begins-with" attribute Value Selector</td>
<td>[attr^="value"] </td>
<td>选出属性值以给出值开头的元素</td>
<td>h2[align^="right"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Ends-with" attribute Value Selector</td>
<td>[attr$="value"] </td>
<td>选出属性值以给出值结尾的元素</td>
<td>p[class$="vml"]{<br/>cursor: hand} </td>
</tr>
<tr>
<td>Substring-match attribute Value Selector</td>
<td>[attr*="value"] </td>
<td>选出属性值包含给出值的元素</td>
<td>p[class*="grid"]{<br/> float:left} </td>
</tr>
<tr>
<td>One-Of-Many Attribute Value Selector</td>
<td>[attr~="value"] </td>
<td>原元素的属性值为多个单词,给出值为其中一个。</td>
<td>li[class~="last"]{<br/> padding-left:2em} </td>
</tr>
<tr>
<td>Hyphen Attribute Value Selector</td>
<td>[attr|="value"] </td>
<td>原元素的属性值等于给出值,或者以给出值加“-”开头</td>
<td>span[lang|="en"]{ <br/>color:green}</td>
</tr>
<tr>
<td>反选属性值选择器</td>
<td>[attr!="value"] </td>
<td>非标准,jQuery中出现的</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</p>
</p>表现层部分:
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
#scrollTable table.thead{ /*表头*/
/*p的第一个子元素*/
width:100%;
}
#scrollTable table.thead th{/*表头*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
#scrollTable p{/*能带滚动条的表身*/
/*p的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTable table.tbody{/*能带滚动条的表身的正体*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/*能带滚动条的表身的格子*/
border:1px solid #C96;
}运行代码:
<!doctype html>
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="utf-8"/>
<title>纯CSS实现表头固定</title>
<style type="text/css">
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
#scrollTable table.thead{ /*表头*/
/*p的第一个子元素*/
width:100%;
}
#scrollTable table.thead th{/*表头*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
#scrollTable p{/*能带滚动条的表身*/
/*p的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTable table.tbody{/*能带滚动条的表身的正体*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/*能带滚动条的表身的格子*/
border:1px solid #C96;
}
</style>
</head>
<body>
<p id="scrollTable">
<table class="thead">
<tbody>
<tr>
<th>名称</th>
<th>语法</th>
<th>说明</th>
<th>例子</th>
</tr>
</tbody>
</table>
<p>
<table class="tbody">
<tbody>
<tr>
<td>Simple attribute Selector</td>
<td>[attr] </td>
<td>选择具有此属性的元素</td>
<td>blockquote[title] { <br/>color: red }</td>
</tr>
<tr>
<td>attribute Value Selector</td>
<td>[attr="value"] </td>
<td>选出属性值精确等于给出值的元素</td>
<td>h2[align="left"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Begins-with" attribute Value Selector</td>
<td>[attr^="value"] </td>
<td>选出属性值以给出值开头的元素</td>
<td>h2[align^="right"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Ends-with" attribute Value Selector</td>
<td>[attr$="value"] </td>
<td>选出属性值以给出值结尾的元素</td>
<td>p[class$="vml"]{<br/>cursor: hand} </td>
</tr>
<tr>
<td>Substring-match attribute Value Selector</td>
<td>[attr*="value"] </td>
<td>选出属性值包含给出值的元素</td>
<td>p[class*="grid"]{<br/> float:left} </td>
</tr>
<tr>
<td>One-Of-Many Attribute Value Selector</td>
<td>[attr~="value"] </td>
<td>原元素的属性值为多个单词,给出值为其中一个。</td>
<td>li[class~="last"]{<br/> padding-left:2em} </td>
</tr>
<tr>
<td>Hyphen Attribute Value Selector</td>
<td>[attr|="value"] </td>
<td>原元素的属性值等于给出值,或者以给出值加“-”开头</td>
<td>span[lang|="en"]{ <br/>color:green}</td>
</tr>
<tr>
<td>反选属性值选择器</td>
<td>[attr!="value"] </td>
<td>非标准,jQuery中出现的</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</p>
</p>
</body>
</html>
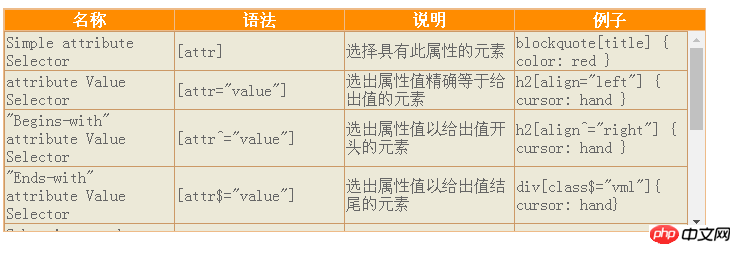
发现表头的格子与表身的格子不对齐。这时我们需要动用col标签,col允许我们统一设置tbody中索引值与它相同的td或th的背景色,文字对齐方式与宽度。虽然CSS2.1的相邻选择器与CSS3的子元素过滤伪类能让我们用更精简的方式设置它们,而且是样式与结构分离那种,可惜IE家族总是拖后腿。我们再看一下它们的长度,由于最后一个表格有可能受滚动条挤压而缩短长度,我们保证前三列长度相等就行了,剩余的都分配给最后一个,换言之,最后一个不用设置。另,IE下可以设置滚动条的样式,我们也把玩一翻吧。
<table class="thead"> <col width="170px"></col> <col width="170px"></col> <col width="170px"></col><col></col> <tbody> //********************略***************** </tbody> </table> <p> <table class="tbody"> <col width="170px"></col> <col width="170px"></col> <col width="170px"></col><col></col> <tbody> //********************略***************** </tbody> </table> </p>
表现层部分:
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
/*表头 p的第一个子元素**/
#scrollTable table.thead{
width:100%;
}
/*表头*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*p的第二个子元素*/
#scrollTable p{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color: #EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTable table.tbody td{
border:1px solid #C96;
}运行代码:
<!doctype html>
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="utf-8"/>
<title>纯CSS实现表头固定 </title>
<style type="text/css">
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
/*表头 p的第一个子元素**/
#scrollTable table.thead{
width:100%;
}
/*表头*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*p的第二个子元素*/
#scrollTable p{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color: #EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTable table.tbody td{
border:1px solid #C96;
}
</style>
</head>
<body>
<p id="scrollTable">
<table class="thead">
<col width="170px"></col> <col width="170px"></col> <col width="170px"></col><col></col>
<tbody>
<tr>
<th>名称</th>
<th>语法</th>
<th>说明</th>
<th>例子</th>
</tr>
</tbody>
</table>
<p>
<table class="tbody">
<col width="170px"></col> <col width="170px"></col> <col width="170px"></col><col></col>
<tbody>
<tr>
<td>Simple attribute Selector</td>
<td>[attr] </td>
<td>选择具有此属性的元素</td>
<td>blockquote[title] { <br/>color: red }</td>
</tr>
<tr>
<td>attribute Value Selector</td>
<td>[attr="value"] </td>
<td>选出属性值精确等于给出值的元素</td>
<td>h2[align="left"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Begins-with" attribute Value Selector</td>
<td>[attr^="value"] </td>
<td>选出属性值以给出值开头的元素</td>
<td>h2[align^="right"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Ends-with" attribute Value Selector</td>
<td>[attr$="value"] </td>
<td>选出属性值以给出值结尾的元素</td>
<td>p[class$="vml"]{<br/>cursor: hand} </td>
</tr>
<tr>
<td>Substring-match attribute Value Selector</td>
<td>[attr*="value"] </td>
<td>选出属性值包含给出值的元素</td>
<td>p[class*="grid"]{<br/> float:left} </td>
</tr>
<tr>
<td>One-Of-Many Attribute Value Selector</td>
<td>[attr~="value"] </td>
<td>原元素的属性值为多个单词,给出值为其中一个。</td>
<td>li[class~="last"]{<br/> padding-left:2em} </td>
</tr>
<tr>
<td>Hyphen Attribute Value Selector</td>
<td>[attr|="value"] </td>
<td>原元素的属性值等于给出值,或者以给出值加“-”开头</td>
<td>span[lang|="en"]{ <br/>color:green}</td>
</tr>
<tr>
<td>反选属性值选择器</td>
<td>[attr!="value"] </td>
<td>非标准,jQuery中出现的</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</p>
</p>
</body>
</html>
Atas ialah kandungan terperinci 纯CSS实现表头固定的代码示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.




