
本文章分享的是有关JavaScript中数组的常用操作方法,具有一定的参考价值,希望对大家有所帮助
数组在JavaScript中是一个重要的知识点,如何去操作它更是一个难点,今天就和大家分享几种在数组中常用的操作方法,这些方法可以改变数组的个数,顺序等以及可以运用到实际案例中去大大的减少了程序的复杂度
代码
<script type="text/javascript">
var arr=[1,2];
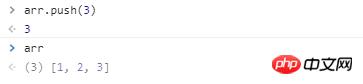
</script>push()方法
push 指的是在数组的最后一位添加数据,可以添加一个,或者多个

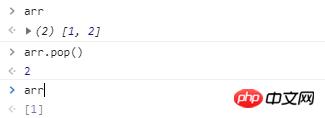
pop ()方法
pop指的是在数组的最后一位将数剪切出去需要注意在 pop( )括号里面不能传参,写了也会失效

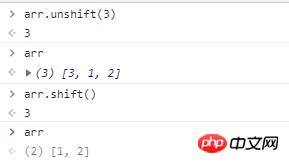
unshift()和shift()方法
unshift ()是从第一位加内容,shift()是从第一位减内容

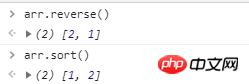
sort ()方法
给数组排序按照从小到大排列, 按 asc 码排序的

reverse ()方法
将数组按照逆序的顺序进行排列

splice()方法
指的是从第几位开始,截取多少长度,传参在截取处添加新的数据
1、如果splice中填两个参数,则表示从该位开始截取,截取到多少位。
例:arr.slice(1,2)从第一位开始截取,截取到第二位
2、如果splice中只填一个参数,则表示从第几位开始截取,一直截取到最后。
例: arr.slice(1) 从第 1 位开始截取,截取到最后一位

join ()方法
括号里面需要用字符串形式,这样就会用加的东西连接起数组
字符串的形式必须要是标准的格式

案例分享
利用push和sort方法进行数组去重并按顺序排列
程序思路:先创建一个新的空数组来存放新的值,然后采用for循环的方式来遍历数组用indexof是不是等于-1来判断数组是否已存在在新数组中了,不在就放入新数组中,最后输出排序
代码
<script>
var arr=[1,1,1,3,5,4,6,5,4,3,2,6,4,7,8,7];
var newArr=[]; //新建一个空数组
for (var i = 0; i < arr.length; i++) {
if(newArr.indexOf(arr[i])==-1){//判断是否存在newArr中,不存在就放到里面
newArr.push(arr[i]);
}
}
newArr.sort();//将数组按顺序排列输出
console.log(newArr);
</script>结果

总结:以上就是本篇文章的全部内容了,希望大家对大家学习数组有一定的帮助。
Atas ialah kandungan terperinci 如何对JavaScript中数组进行增删改查. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 penggunaan fungsi sorting
penggunaan fungsi sorting
 Perbezaan antara concat dan push dalam JS
Perbezaan antara concat dan push dalam JS
 tutorial vba
tutorial vba
 Apakah perbezaan antara lulus dengan nilai dan lulus dengan rujukan dalam java
Apakah perbezaan antara lulus dengan nilai dan lulus dengan rujukan dalam java
 Tiada pilihan WLAN dalam win11
Tiada pilihan WLAN dalam win11
 Apakah enjin aliran kerja java?
Apakah enjin aliran kerja java?
 Bagaimana untuk menutup port 135 445
Bagaimana untuk menutup port 135 445
 wirelesskeyview
wirelesskeyview
 kekunci pintasan skrin kunci tingkap
kekunci pintasan skrin kunci tingkap


