python基于flask_sqlalchemy的网页显示数据库信息的代码示例
本篇文章给大家带来的内容是关于python基于flask_sqlalchemy的网页显示数据库信息的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
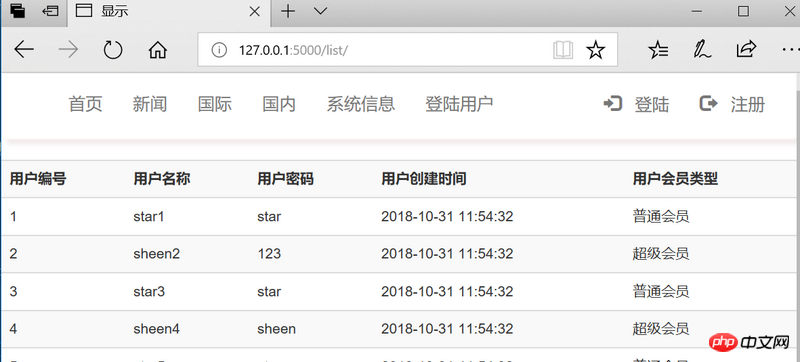
网页显示数据库信息
使用我们刚学习的flask_sqlalchemy,在网页中显示数据库表中的数据。
在开始运行程序前,确保数据库中执行过创建表和创建用户的操作,详见链接描述。
# 模板文件templates/list.html
{% extends 'base.html' %}
{% block title %}
显示
{% endblock %}
{% block newcontent %}
<table class="table table-striped">
<tr>
<th>用户编号</th>
<th>用户名称</th>
<th>用户密码</th>
<th>用户创建时间</th>
<th>用户会员类型</th>
</tr>
{% for user in users %}
<tr>
<td>{{ user.id }}</td>
<td>{{ user.name }}</td>
<td>{{ user.passwd }}</td>
<td>{{ user.add_time }}</td>
<td>{{ user.role.name }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}# 数据库操作文件zaj_sql_models.py
from datetime import datetime
from flask_bootstrap import Bootstrap
from flask_wtf import FlaskForm
from flask_sqlalchemy import SQLAlchemy
from flask import Flask
import pymysql
from sqlalchemy import desc
app = Flask(__name__)
db = SQLAlchemy(app)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:sheen@localhost/zaj_sql'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True
bootstrap = Bootstrap(app)
# class Student(db.Model):
# __tablename__ = 'students'
# sid = db.Column(db.SMALLINT,primary_key=True)
# sname = db.Column(db.String(50))
# sage = db.Column(db.Integer)
class User(db.Model):
id = db.Column(db.Integer,autoincrement=True,primary_key=True)
name = db.Column(db.String(50),unique=True)
passwd = db.Column(db.String(100))
add_time = db.Column(db.DATETIME,default=datetime.now())
gender = db.Column(db.BOOLEAN,default=True)
role_id = db.Column(db.INTEGER,db.ForeignKey('role.id'))
def __repr__(self):
return '<User:%s>' %(self.name)
class Role(db.Model):
id = db.Column(db.INTEGER,autoincrement=True,primary_key=True)
name = db.Column(db.String(50),unique=True)
users = db.relationship('User',backref='role')
# 给Role模型添加users属性
# backref 是定义反向引用,可以通过User.role访问User里面的数据
def __repr__(self):
return '<Role:%s>' % (self.name)
if __name__ =='__main__':
# 1. 创建数据库表
db.drop_all()
db.create_all()
# 2. 创建role数据库表数据
role_1 = Role(name='超级会员')
role_2 = Role(name='普通会员')
db.session.add(role_1)
db.session.add(role_2)
db.session.commit()
# # # 3. 添加user表内数据,100个用户,50个为超级会员,50个为普通会员
for i in range(1,13):
if i%2 == 0:
u = User(name='sheen'+str(i),passwd='sheen',role_id=1)
db.session.add(u)
else:
u = User(name='star'+str(i),passwd='star',role_id=2)
db.session.add(u)
db.session.commit()#主程序
from flask import Flask,render_template
from zaj_sql_models import app
from zaj_sql_models import User
@app.route('/')
def index():
return render_template('index.html')
@app.route('/list/')
def list():
users = User.query.all()
return render_template('list.html',users=users)
if __name__ == '__main__':
app.run()
Atas ialah kandungan terperinci python基于flask_sqlalchemy的网页显示数据库信息的代码示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Python: Automasi, skrip, dan pengurusan tugas
Apr 16, 2025 am 12:14 AM
Python: Automasi, skrip, dan pengurusan tugas
Apr 16, 2025 am 12:14 AM
Python cemerlang dalam automasi, skrip, dan pengurusan tugas. 1) Automasi: Sandaran fail direalisasikan melalui perpustakaan standard seperti OS dan Shutil. 2) Penulisan Skrip: Gunakan Perpustakaan Psutil untuk memantau sumber sistem. 3) Pengurusan Tugas: Gunakan perpustakaan jadual untuk menjadualkan tugas. Kemudahan penggunaan Python dan sokongan perpustakaan yang kaya menjadikannya alat pilihan di kawasan ini.
 Adakah sambungan vscode berniat jahat?
Apr 15, 2025 pm 07:57 PM
Adakah sambungan vscode berniat jahat?
Apr 15, 2025 pm 07:57 PM
Sambungan kod VS menimbulkan risiko yang berniat jahat, seperti menyembunyikan kod jahat, mengeksploitasi kelemahan, dan melancap sebagai sambungan yang sah. Kaedah untuk mengenal pasti sambungan yang berniat jahat termasuk: memeriksa penerbit, membaca komen, memeriksa kod, dan memasang dengan berhati -hati. Langkah -langkah keselamatan juga termasuk: kesedaran keselamatan, tabiat yang baik, kemas kini tetap dan perisian antivirus.
 Boleh vscode digunakan pada mac
Apr 15, 2025 pm 07:45 PM
Boleh vscode digunakan pada mac
Apr 15, 2025 pm 07:45 PM
Kod VS berfungsi dengan baik pada macOS dan dapat meningkatkan kecekapan pembangunan. Langkah -langkah pemasangan dan konfigurasi termasuk: memasang kod VS dan mengkonfigurasi. Pasang sambungan khusus bahasa (seperti Eslint untuk JavaScript). Pasang sambungan dengan teliti untuk mengelakkan permulaan yang berlebihan melambatkan. Ketahui ciri asas seperti integrasi Git, terminal dan debugger. Tetapkan tema dan fon kod yang sesuai. Nota Isu Potensi: Keserasian Lanjutan, Kebenaran Fail, dan lain -lain.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Bolehkah kod studio visual digunakan dalam python
Apr 15, 2025 pm 08:18 PM
Bolehkah kod studio visual digunakan dalam python
Apr 15, 2025 pm 08:18 PM
Kod VS boleh digunakan untuk menulis Python dan menyediakan banyak ciri yang menjadikannya alat yang ideal untuk membangunkan aplikasi python. Ia membolehkan pengguna untuk: memasang sambungan python untuk mendapatkan fungsi seperti penyempurnaan kod, penonjolan sintaks, dan debugging. Gunakan debugger untuk mengesan kod langkah demi langkah, cari dan selesaikan kesilapan. Mengintegrasikan Git untuk Kawalan Versi. Gunakan alat pemformatan kod untuk mengekalkan konsistensi kod. Gunakan alat linting untuk melihat masalah yang berpotensi lebih awal.
 Boleh vs kod berjalan python
Apr 15, 2025 pm 08:21 PM
Boleh vs kod berjalan python
Apr 15, 2025 pm 08:21 PM
Ya, kod vs boleh menjalankan kod python. Untuk menjalankan Python dengan cekap dalam kod VS, lengkapkan langkah -langkah berikut: Pasang penterjemah Python dan konfigurasikan pembolehubah persekitaran. Pasang pelanjutan python dalam kod vs. Jalankan kod Python dalam terminal Vs Code melalui baris arahan. Gunakan keupayaan debugging VS dan pemformatan kod untuk meningkatkan kecekapan pembangunan. Mengamalkan tabiat pengaturcaraan yang baik dan gunakan alat analisis prestasi untuk mengoptimumkan prestasi kod.
 Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Kod Visual Studio (VSCode) dibangunkan oleh Microsoft, dibina menggunakan rangka kerja elektron, dan terutamanya ditulis dalam JavaScript. Ia menyokong pelbagai bahasa pengaturcaraan, termasuk JavaScript, Python, C, Java, HTML, CSS, dan lain -lain, dan boleh menambah sokongan untuk bahasa lain melalui sambungan.
 Cara melaksanakan kod dengan vscode
Apr 15, 2025 pm 09:51 PM
Cara melaksanakan kod dengan vscode
Apr 15, 2025 pm 09:51 PM
Melaksanakan kod dalam kod VS hanya mengambil enam langkah: 1. Buka projek; 2. Buat dan tulis fail kod; 3. Buka terminal; 4. Navigasi ke direktori projek; 5. Melaksanakan kod dengan arahan yang sesuai; 6. Lihat output.




