python中flask_bootstrap装饰网页的介绍(附代码)
本篇文章给大家带来的内容是关于python中flask_bootstrap装饰网页的介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
flask_bootstrap
Bootstrap 是 Twitter 开发的一个开源框架,它提供的用户界面组件可用于创建整洁且具有吸引力的网页,而且这些网页还能兼容所有现代 Web 浏览器.
Bootstrap 是客户端框架,因此不会直接涉及服务器。服务器需要做的只是提供引用了 Bootstrap 层叠样式表(CSS)和 JavaScript 文件的 HTML 响应, 并且 HTML、CSS 和 JavaScript 代码中实例化所需组件。这些操作最理想的执行场所就是模版。
Flask-Bootstrap 可以在程序中集成 Bootstrap
安装:
pip install flask-bootstrap
使用:
from flask_bootstrap import Bootstrap ...... bootstrap = Bootstrap(app)
html文件的继承
初始化 Flask-Bootstrap 之后,就可以在程序中使用一个包含所有Bootstrap 文件的基模版。这个模版利用 Jinja2 的模版继承机制,让程序扩展一个具有基本页面结构的基模版,其中就有用来引入 Bootstrap 的元素。
bootstrap的base.html文档:
{% block doc -%}
<!DOCTYPE html>
<html{% block html_attribs %}{% endblock html_attribs %}>
{%- block html %}
<head>
{%- block head %}
<title>{% block title %}{{title|default}}{% endblock title %}</title>
{%- block metas %}
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{%- endblock metas %}
{%- block styles %}
<!-- Bootstrap -->
<link href="{{bootstrap_find_resource('css/bootstrap.css', cdn='bootstrap')}}" rel="stylesheet">
{%- endblock styles %}
{%- endblock head %}
</head>
<body{% block body_attribs %}{% endblock body_attribs %}>
{% block body -%}
{% block navbar %}
{%- endblock navbar %}
{% block content -%}
{%- endblock content %}
{% block scripts %}
<script src="{{bootstrap_find_resource('jquery.js', cdn='jquery')}}"></script>
<script src="{{bootstrap_find_resource('js/bootstrap.js', cdn='bootstrap')}}"></script>
{%- endblock scripts %}
{%- endblock body %}
</body>
{%- endblock html %}
</html>
{% endblock doc -%}继承Bootstrap 文件的基模版,编写适用于自己项目的基模板。
{#自己编写一个基类模板#}
{% extends 'bootstrap/base.html' %}
{% block styles %}
{{ super() }}
<link rel="stylesheet" href="../static/css/main.css">
{% endblock %}
{% block navbar %}
<nav class="navbar navbar-default">
<p class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html"></a>
</p>
<!-- Collect the nav links, forms, and other content for toggling -->
<p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">首页<span class="sr-only">(current)</span></a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">国内</a></li>
<li><a href="/sysinfo/">系统信息</a></li>
<li><a href="#">登陆用户</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
{% if 'user' in session %}
<li><a href="login.html"><span class="glyphicon glyphicon-user"></span>
{{ session.user }}</a></li>
<li><a href="/logout/"><span class="glyphicon glyphicon-log-in"></span>
注销 </a></li>
{% else %}
<li><a href="/login/"><span class="glyphicon glyphicon-log-in"></span>
登陆</a></li>
{% endif %}
<li><a href="/register/"><span class="glyphicon glyphicon-log-out"></span>
注册</a></li>
</ul>
</p><!-- /.navbar-collapse -->
</p><!-- /.container-fluid -->
</nav>
{% endblock %}
{% block content %}
{#定义属于自己的block#}
{% block newcontent %}
{% endblock %}
{% block footer %}
<p class="footer">
宇宙大魔王--ZAJ
</p>
{% endblock %}
{% endblock %}Jinja2 中的 extends 指令从 Flask-Bootstrap 中导入 bootstrap/base.html,从而实现模版继承。Flask-Bootstrap 中的基模版提供了一个网页框架,引入了 Bootstrap 中的所有 CSS 和 JavaScript 文件。
上面这个示例重新定义了3个块,分别是对 bootstrap/base.html的styles、navbar和content的改写。这些块都是基模版提供的,可在衍生模版中重新定义。
如果程序需要向已经有内容的块中添加新内容, 必须使用 Jinja2 提供的 super() 函数。例如,如果要在衍生模版中添加新的 CSS 文件,需要这么定义:
{% block styles %}
{{ super() }}
<link rel="stylesheet" href="../static/css/main.css">
{% endblock %}使flask_bootstrap和flask_wtf编写一个FLASK项目
要求:
实现网页主页显示、登陆页面显示、注册页面显示、用户退出(注销)。并且只有数据库中存在用户可以登陆网页。主要通过表单来实现数据交互。目前,对于用户注册,不返回数据库。
模板文件有templates/base.html , templates/index.html , templates/login.html , templates/register.html Py文件有 zaj_run.py , zaj_ forms.py , zaj_modles.py , zaj_config.py
模板文件链接
链接:https://pan.baidu.com/s/1Uov-i8b2fZMr9fOe32tcgg 提取码:jrbs
# zaj_run.py
from flask import Flask,render_template,session,redirect,url_for
from flask_bootstrap import Bootstrap
from zaj_forms import LoginForm,RegisterFrom
from zaj_models import isPasswdOk
import functools
app = Flask(__name__)
app.config['SECRET_KEY'] = 'SHEEN'
bootstrap = Bootstrap(app)
def is_login(f):
"""判断用户是否登陆的装饰器"""
@functools.wraps(f)
def wrapper(*args, **kwargs):
# 主函数代码里面, 如果登陆, session加入user, passwd两个key值;
# 主函数代码里面, 如果注销, session删除user, passwd两个key值;
# 如果没有登陆成功, 则跳转到登陆界面
if 'user' not in session:
return redirect('/login/')
# 如果用户是登陆状态, 则访问哪个路由, 就执行哪个路由对应的视图函数;
return f(*args, **kwargs)
return wrapper
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login/',methods=['GET','POST'])
def login():
# session.pop('user',None)
# session.pop('passwd',None)
form = LoginForm()
print(form.data) #{'user': 'root123', 'passwd': 'sheen123', 'submit': True,....}
if form.validate_on_submit():
user = form.data['user']
passwd = form.data['passwd']
if isPasswdOk(user,passwd):
session['user'] = user
session['passwd'] = passwd
return redirect(url_for('index'))
else:
return render_template('login.html',form=form,message='密码或用户名错误')
else:
return render_template('login.html',form=form)
@app.route('/register/',methods=['GET','POST'])
def register():
form = RegisterFrom()
# 如果是post方法并且表单验证通过的话, 返回True;
if form.validate_on_submit():
# 用户提交的表单信息
print(form.data)
return 'ok'
return render_template('register.html', form=form)
@app.route('/logout/')
def logout():
session.pop('user', None)
session.pop('passwd', None)
# 注销即删除用户的session信息, 注销成功, 跳转到首页;
return redirect(url_for('index'))
# return redirect('/')
if __name__ == '__main__':
app.run( port = 8900)
# 报错1:TypeError: __init__() takes from 1 to 2 positional arguments but 3 were given
# 解决:把输入表单LoginForm,RegisterFrom中的Required去掉
# 问题2:每次重新运行程序,都会显示root123用户已登陆,即session里面有数据
# 解决:添加判别session内容的函数is_login()。# zaj_models.py,存放数据库操作
import pymysql
from zaj_config import DB
# 1. 创建连接
conn = pymysql.connect(
host=DB.HOST,
user = DB.USER,
passwd = DB.PASSWD,
port = DB.PORT,
db = DB.DBNAME,
)
cur = conn.cursor()
def isUserExist(username):
"""判断用户名是否存在"""
sqli = "select * from user where name='%s'" %(username)
res = cur.execute(sqli)
# res返回的是sql语句查询结果的个数;
# 如果为0, 没有查到。
if res == 0:
return False
else:
return True
def isPasswdOk(username, passwd):
sqli = "select * from user where name='%s' and passwd='%s'" %(
username, passwd)
res = cur.execute(sqli)
if res == 0 :
return False
else:
return True
def addUser(username, passwd):
"""用户注册时, 添加信息到数据库中"""
sqli = "insert into user(name, passwd) values('%s', '%s')" %(
username, passwd)
try:
res = cur.execute(sqli)
conn.commit()
except Exception as e:
conn.rollback()
return e
#
# cur.close()
# conn.close()
if __name__ == "__main__":
addUser('root', 'root')
print(isUserExist('root'))
print(isPasswdOk('root', 'root'))# zaj_forms.py,存放表单操作
from flask_wtf import FlaskForm
# 每个Web表单都由一个继承自FlaskForm的类表示
from wtforms import StringField,PasswordField,SubmitField
# StringField类表示的是属性为type="text"的<input>元素。
# SubmitField类表示的是是属性为type="submit"的<input>元素
#WTForms内建的验证函数validators,而且是以数组形式,正对应了前面说的一个字段可以有一个或者多个验证函数
from wtforms.validators import Length, Required, EqualTo, Regexp,Email
class LoginForm(FlaskForm):
user = StringField(
label='用户名',
validators=[
Length(5,13)
]
)
passwd = PasswordField(
label='密码',
validators=[
Length(6,12),
]
)
submit = SubmitField(
label='登陆'
)
class RegisterFrom(FlaskForm):
user = StringField(
label='用户名/邮箱/手机号',
validators=[
Length(5,13)
]
)
passwd = PasswordField(
label='密码',
validators=[
Length(6,12),
]
)
repasswd = PasswordField(
label='确认密码',
validators=[
EqualTo('passwd',message='密码不一致!')
]
)
phone = StringField(
label='电话号码',
validators=[
Regexp(r'1\d{10}', message='手机号码格式错误')
]
)
email = StringField(
label='邮箱',
validators=[
Email(message='邮箱格式错误!')
]
)
submit = SubmitField(
label='注册'
)# zaj_config.py , 存放数据库类 class DB: HOST = 'localhost' USER= 'root' PASSWD = 'sheen' PORT = 3306 DBNAME = 'zaj_form'
确保数据库zaj_form中已有表user,user有元素name,passwd,添加用户name= ‘python’ , passwd=’1234567’
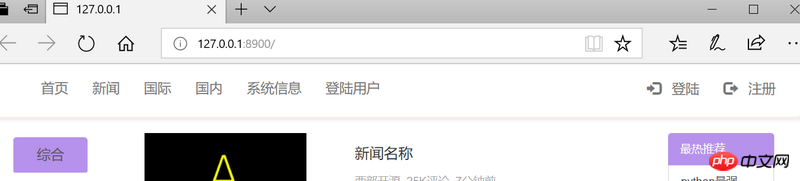
主页:

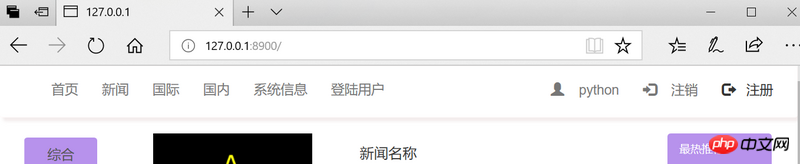
登陆之后,自动跳转主页,显示session的缓存。

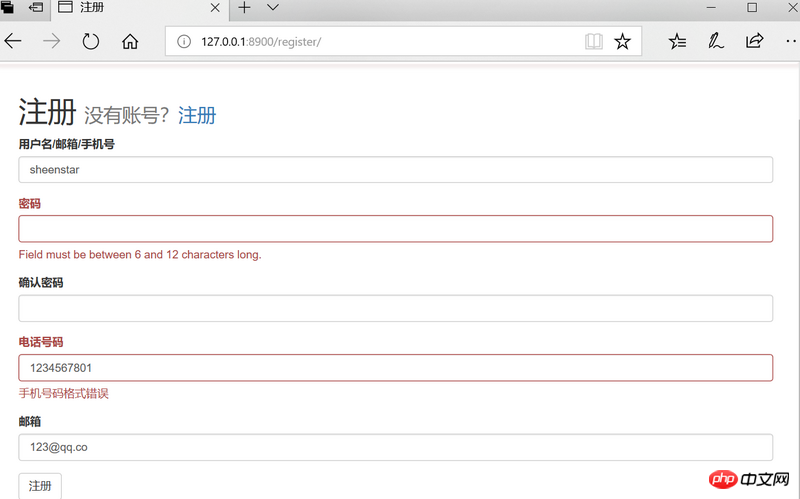
当注册表单某一项不满足程序定义的规则时

当注册成功时,返回'OK'

Atas ialah kandungan terperinci python中flask_bootstrap装饰网页的介绍(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 MySQL dan PHPMyAdmin: Ciri dan Fungsi Teras
Apr 22, 2025 am 12:12 AM
MySQL dan PHPMyAdmin: Ciri dan Fungsi Teras
Apr 22, 2025 am 12:12 AM
MySQL dan phpmyadmin adalah alat pengurusan pangkalan data yang kuat. 1) MySQL digunakan untuk membuat pangkalan data dan jadual, dan untuk melaksanakan pertanyaan DML dan SQL. 2) Phpmyadmin menyediakan antara muka intuitif untuk pengurusan pangkalan data, pengurusan struktur meja, operasi data dan pengurusan kebenaran pengguna.
 Adakah projek Python perlu berlapis?
Apr 19, 2025 pm 10:06 PM
Adakah projek Python perlu berlapis?
Apr 19, 2025 pm 10:06 PM
Perbincangan mengenai struktur hierarki dalam projek Python Dalam proses pembelajaran Python, banyak pemula akan bersentuhan dengan beberapa projek sumber terbuka, terutama projek menggunakan kerangka Django ...
 Bagaimana dengan selamat menyimpan objek JavaScript yang mengandungi fungsi dan ungkapan biasa ke pangkalan data dan memulihkan?
Apr 19, 2025 pm 11:09 PM
Bagaimana dengan selamat menyimpan objek JavaScript yang mengandungi fungsi dan ungkapan biasa ke pangkalan data dan memulihkan?
Apr 19, 2025 pm 11:09 PM
Mengendalikan fungsi dan ungkapan biasa dengan selamat di JSON dalam pembangunan front-end, JavaScript sering diperlukan ...
 Bagaimana cara membahagikan logik perniagaan dan logik perniagaan dengan betul dalam seni bina hierarki dalam pembangunan back-end?
Apr 19, 2025 pm 07:15 PM
Bagaimana cara membahagikan logik perniagaan dan logik perniagaan dengan betul dalam seni bina hierarki dalam pembangunan back-end?
Apr 19, 2025 pm 07:15 PM
Membincangkan masalah seni bina hierarki dalam pembangunan back-end. Dalam pembangunan back-end, seni bina hierarki biasa termasuk pengawal, perkhidmatan dan dao ...
 HTML5 dan H5: Memahami Penggunaan Biasa
Apr 22, 2025 am 12:01 AM
HTML5 dan H5: Memahami Penggunaan Biasa
Apr 22, 2025 am 12:01 AM
Tidak ada perbezaan antara HTML5 dan H5, iaitu singkatan HTML5. 1.HTML5 adalah versi kelima HTML, yang meningkatkan fungsi multimedia dan interaktif laman web. 2.H5 sering digunakan untuk merujuk kepada laman web atau aplikasi mudah alih berasaskan HTML5, dan sesuai untuk pelbagai peranti mudah alih.
 Python vs C: Bahasa mana yang harus dipilih untuk projek anda?
Apr 21, 2025 am 12:17 AM
Python vs C: Bahasa mana yang harus dipilih untuk projek anda?
Apr 21, 2025 am 12:17 AM
Memilih Python atau C bergantung kepada keperluan projek: 1) Jika anda memerlukan pembangunan pesat, pemprosesan data dan reka bentuk prototaip, pilih Python; 2) Jika anda memerlukan prestasi tinggi, latensi rendah dan kawalan perkakasan yang rapat, pilih C.
 Python vs C: Memahami perbezaan utama
Apr 21, 2025 am 12:18 AM
Python vs C: Memahami perbezaan utama
Apr 21, 2025 am 12:18 AM
Python dan C masing -masing mempunyai kelebihan sendiri, dan pilihannya harus berdasarkan keperluan projek. 1) Python sesuai untuk pembangunan pesat dan pemprosesan data kerana sintaks ringkas dan menaip dinamik. 2) C sesuai untuk prestasi tinggi dan pengaturcaraan sistem kerana menaip statik dan pengurusan memori manual.
 Memilih antara python dan c: bahasa yang sesuai untuk anda
Apr 20, 2025 am 12:20 AM
Memilih antara python dan c: bahasa yang sesuai untuk anda
Apr 20, 2025 am 12:20 AM
Python sesuai untuk pemula dan sains data, dan C sesuai untuk pengaturcaraan sistem dan pembangunan permainan. 1. Python adalah mudah dan mudah digunakan, sesuai untuk sains data dan pembangunan web. 2.C menyediakan prestasi dan kawalan yang tinggi, sesuai untuk pembangunan permainan dan pengaturcaraan sistem. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.






