css3选择器child有哪些?css3选择器child用法详解
本篇文章给大家带来的内容是关于css3选择器child有哪些?css3选择器child用法详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
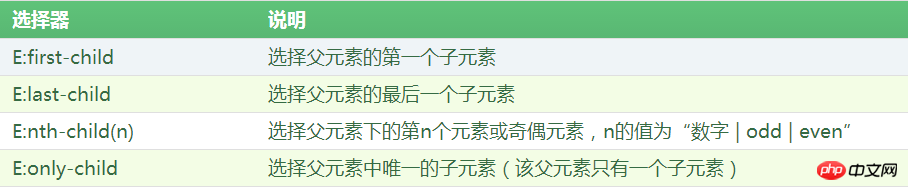
对于CSS3的结构伪类选择器,为了更好地让刚刚学习CSS3教程的新手能够理解,我们先来给大家讲解一下css3选择器child选择器。
 这些结构伪类选择器都很好理解,下面我们通过几个实例让大家感受一下这些选择器的用法。
这些结构伪类选择器都很好理解,下面我们通过几个实例让大家感受一下这些选择器的用法。
代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
list-style-type:none;
}
ul li
{
height:20px;
}
ul li:first-child{background-color:red;}
ul li:nth-child(2){background-color:orange;}
ul li:nth-child(3){background-color:yellow;}
ul li:nth-child(4){background-color:green;}
ul li:last-child{background-color:blue;}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>效果如下:

分析:
想要实现同样的效果,很多人想到在li元素加上id或class属性来实现。但是这样会使得HTML结构id和class泛滥,不便于维护。使用结构伪类选择器,使得我们HTML结构非常清晰,结构与样式分离,便于维护。
上面这种使用结构伪类选择器的地方非常多,特别适合操作列表中列表项的不同样式。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
border:1px solid gray;
list-style-type:none;
}
ul li
{
height:20px;
background-color:green;
}
/*设置偶数列颜色*/
ul li:nth-child(even)
{
background-color:red;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>效果如下:

分析:
隔行换色这种效果也很常见,例如表格隔行换色、列表隔行换色等,这些也是用户体验非常好的设计细节。
以上就是对css3选择器child有哪些?css3选择器child用法详解的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
Atas ialah kandungan terperinci css3选择器child有哪些?css3选择器child用法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Jika kita perlu menunjukkan dokumentasi kepada pengguna secara langsung dalam editor WordPress, apakah cara terbaik untuk melakukannya?
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Soalan mengenai kawasan slash ungu dalam susun atur flex Apabila menggunakan susun atur flex, anda mungkin menghadapi beberapa fenomena yang mengelirukan, seperti dalam alat pemaju (D ...





