
本篇文章给大家带来的内容是关于cssnot选择器是什么?not()选择器详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
not()选择器
在CSS3中,:not()选择器中主要用于选取某个元素之外的所有元素。这是very very实用的一个选择器。
举例:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :not()选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul{list-style-type:none;}
ul li:not(.first)
{
color:red;
}
</style>
</head>
<body>
<ul>
<li class="first">php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
</ul>
</body>
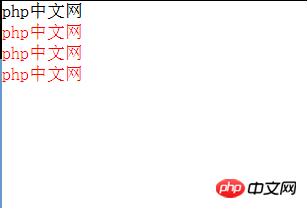
</html>效果如下:

分析:
对于 “ul li:not(。first)”这个选择器,我们分2步来看,其中括号内的“。first”表示选择class值为first的元素(即第1个li元素),因此“ul li:not(。first)”表示选择ul元素下除了第1个li元素的其他所有li元素。
假如没有:not()选择器,我们要实现如上效果也是非常费事的一件事情,冗余代码多。其实:not()选择器的使用思想跟数学上补集的思想类似。:not()选择器在实际开发中非常实用,也比较灵活。
以上就是对cssnot选择器是什么?not()选择器详解的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
Atas ialah kandungan terperinci cssnot选择器是什么?not()选择器详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membina pangkalan data dalam MySQL
Bagaimana untuk membina pangkalan data dalam MySQL
 laman web rasmi aplikasi platform dagangan okex
laman web rasmi aplikasi platform dagangan okex
 Aplikasi platform dagangan Ouyi
Aplikasi platform dagangan Ouyi
 Cara mendaftar untuk Alipay korporat
Cara mendaftar untuk Alipay korporat
 penggunaan fungsi pengisihan c++
penggunaan fungsi pengisihan c++
 Bagaimana untuk menukar html kepada format teks txt
Bagaimana untuk menukar html kepada format teks txt
 Apakah pertukaran mata wang digital?
Apakah pertukaran mata wang digital?
 apa itu
apa itu
 Bagaimana untuk menyelesaikan masalah yang tiba-tiba semua folder tidak boleh dibuka dalam win10
Bagaimana untuk menyelesaikan masalah yang tiba-tiba semua folder tidak boleh dibuka dalam win10