
本篇文章主要给大家介绍jquery获取复选框选中的值的实现方法。
在前面的文章中,我们已经为大家介绍过用js实现获取复选框选中的值,其实现思路并不是很难,想必大家都有一定的了解了。那么通过jquery获取复选框选中的值,比js的方法更为简便。
下面我们就通过具体的代码示例为大家详细介绍jquery获取复选框选中的值的实现方法。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk(){ //jquery获取复选框值
var chk_value =[];
$('input[name="test"]:checked').each(function(){
chk_value.push($(this).val());
});
alert(chk_value.length==0 ?'你还没有选择任何内容!':chk_value);
}
</script>
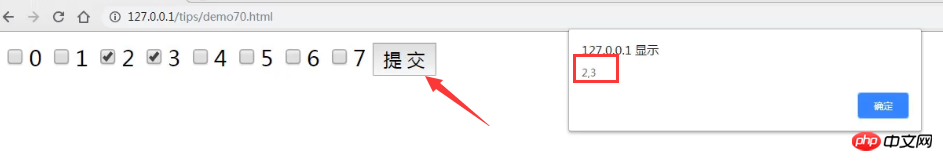
</html>实现结果如下图:

如图,当我们选中多个选项并提交时,通过弹窗提示可以知道,我们成功获取到了复选框选中的值。
那么jQuery获取复选框选中的值的实现思路,也是非常简单的,主要就是通过each遍历出被选中的值。
本篇文章就是关于jQuery获取复选框选中的值的方法介绍,浅显易懂,具有一定的参考价值,希望对需要的朋友有一定的帮助!
Atas ialah kandungan terperinci jquery如何获取复选框选中的值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!