css能写透明边框吗?css怎么让边框透明
很多人在制作网站的时候,有时候会遇到需要写透明边框,但是很多小白不知道css能写透明边框吗?下面我们来讲一下css怎么让边框透明?
一:css能写透明边框吗
在css中是可以写透明边框的,关键是如何写,怎么写?等一些问题,透明也是认为是一种颜色的属性,但是在颜色属性中,是没有这个数值的,但是我们可以使用div去实现透明边框。
二:css怎么让边框透明
运用RGBA,红色和绿色和蓝色三个百分比都为200,a为参数,可以设置成0到1之间的数字,但是千万不要为负值,语法如下:
.div {background: rgba(200,200,200,0.75);}接下来,我们给div增加样式,首先先设置上下左右四个边框,同时设置四个边框设置相同高度和宽度,代码如下:
div
{
width: 100px; height:100px;
border-top:10px solid rgba(200,200,200,0.25);
border-right:10px solid rgba(200,200,200,0.5);
border-bottom: 10px solid rgba(200,200,200,0.75);
border-left:10px solid rgba(200,200,200,1);
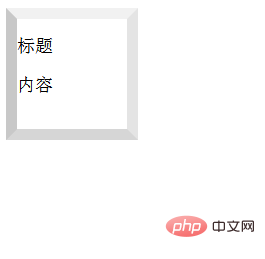
}显示效果:

我们可以通过对参数的改变的,就可以调整边框的透明度,a的参数越大,就表示颜色越深,a的值为0就显示透明。
以上就是对css能写透明边框吗?css怎么让边框透明的全部介绍,如果你想了解更多有关CSS3教程,请关注php中文网。
Atas ialah kandungan terperinci css能写透明边框吗?css怎么让边框透明. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1661
1661
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Saya melihat Font Google melancarkan reka bentuk baru (tweet). Berbanding dengan reka bentuk besar yang terakhir, ini terasa lebih berulang. Saya hampir tidak dapat memberitahu perbezaannya
 Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Pernahkah anda memerlukan pemasa undur dalam projek? Untuk sesuatu seperti itu, mungkin semula jadi untuk mencapai plugin, tetapi sebenarnya lebih banyak lagi
 Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Semua yang anda ingin tahu mengenai atribut data dalam HTML, CSS, dan JavaScript.
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVG
Apr 09, 2025 am 11:29 AM
Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVG
Apr 09, 2025 am 11:29 AM
Tartan adalah kain berpola yang biasanya dikaitkan dengan Scotland, terutamanya kilt bergaya mereka. Di Tartanify.com, kami mengumpulkan lebih dari 5,000 Tartan
 Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Arahan template inline membolehkan kita membina komponen Vue yang kaya sebagai peningkatan progresif ke atas markup WordPress yang sedia ada.
 PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
Templat PHP sering mendapat rap buruk untuk memudahkan kod subpar - tetapi itu tidak perlu berlaku. Mari kita lihat bagaimana projek PHP dapat menguatkuasakan asas
 Pengaturcaraan sass untuk mencipta kombinasi warna yang boleh diakses
Apr 09, 2025 am 11:30 AM
Pengaturcaraan sass untuk mencipta kombinasi warna yang boleh diakses
Apr 09, 2025 am 11:30 AM
Kami sentiasa mencari untuk menjadikan web lebih mudah diakses. Kontras warna hanya matematik, jadi Sass dapat membantu menutup kes -kes kelebihan yang mungkin dilewatkan oleh para pereka.




