
本篇文章给大家带来的内容是关于rgba中的a是指什么?rgba怎么用,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
RGBA颜色
RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA说白了,就是在RGB的基础上加了一个透明度通道Alpha。
语法:
rgba(R,G,B,A)
说明:
R:红色值(Red);
G:绿色值(Green);
B:蓝色值(Blue);
A:透明度(Alpha);
R、G、B三个参数可以为正整数,也可以为百分比。正整数值的取值范围为0~255,百分数值的取值范围为0.0%~100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。
参数A为透明度,类似opacity属性,取值范围在0.0~1.0之间,不可为负值。下面是RGBA颜色的正确用法:
rgba(255,255,0,0.5) rgba(50%,80%,50%,0.5)
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 RGBA颜色</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
list-style-type:none;
width:200px;
}
li
{
height:30px;
line-height:30px;
font-size:20px;
font-weight:bold;
text-align:center;
}
/*第1个li*/
li:first-child
{
background-color:#FF00FF;
}
/*第2个li*/
li:nth-child(2)
{
background-color:rgba(255,0,255,0.5);
}
/*第3个li*/
li:last-child
{
background-color:#FF00FF;
opacity:0.5;
}
</style>
</head>
<body>
<ul>
<li>php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
</ul>
</body>
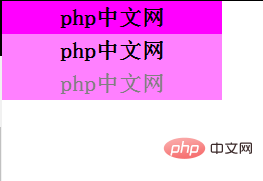
</html>效果如下:

分析:
十六进制颜色值#FF00FF等价于rgb(255,0,255)。第1个li元素没有使用RGBA颜色值,也没有使用透明度opacity属性;第2个li元素使用RGBA颜色值;第3个li元素使用透明度opacity属性。
大家可以清晰地看出,假如我们对某个元素使用透明度opacity属性,则该元素的内容以及子元素都会受到影响。
从上面的例子我们知道,对于设置元素的透明度,RGBA比透明度opacity属性更好,因为RGBA不会影响元素中的内容以及子元素的不透明度。
以上就是对rgba中的a是指什么?rgba怎么用的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
Atas ialah kandungan terperinci rgba中的a是指什么?rgba怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan ralat http 503
Bagaimana untuk menyelesaikan ralat http 503
 Perbezaan antara Java dan Java
Perbezaan antara Java dan Java
 Berapakah nilai Dimensity 6020 bersamaan dengan Snapdragon?
Berapakah nilai Dimensity 6020 bersamaan dengan Snapdragon?
 kaedah data sandaran mysql
kaedah data sandaran mysql
 Penyelesaian kepada sistem pengendalian yang hilang segera skrin hitam komputer
Penyelesaian kepada sistem pengendalian yang hilang segera skrin hitam komputer
 Perbezaan antara fungsi besar dan maks
Perbezaan antara fungsi besar dan maks
 Apa yang berlaku dengan lampu merah pada isyarat lampu?
Apa yang berlaku dengan lampu merah pada isyarat lampu?
 Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
 esd kepada iso
esd kepada iso