什么是CSS盒子模型?一文带你了解CSS盒子模型
本篇文章给大家带来的内容是关于什么是CSS盒子模型?一文带你了解CSS盒子模型,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

什么是CSS盒子模型
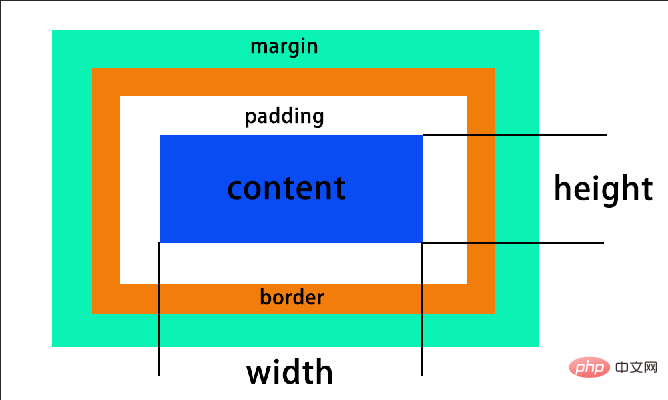
网页设计中常听的属性名:内容(content通过width)、填充(内边距padding)、边框(border)、边界(外边距margin),CSS盒子模型都具备这些属性。这些属性和我们日常生活中盒子的属性是一样一样的。内容就是盒子里面装的东西;而填充就是怕盒子里的东西损坏而添加的抗震材料;边框就是指盒子本身了;至于边界则说明盒子之间要留一定的空隙,保持通风。
CSS盒子模型分类:标准盒模型与IE盒模型
css标准盒模型
css标准盒模型
cssIE盒模型
cssIE盒模型
两种盒子模型都包括content、padding、border、margin这四种属性,但是IE盒子模型的content部分包括padding、border这是与标准不同的地方。一般情况下,为了能够兼容多个浏览器,我们使用标准盒子模型,只需加上DOCTYPE声明。
CSS盒子模型到底起什么作用?
有这么一句话可以解答这个问题:一切皆盒子。我们看到的页面其实就是盒子套盒子,然后通过float进行控制。就像布局中的两列布局一样,外侧DIV是一个大盒子假设宽度为1000PX,那么里面的两个DIV就要按照盒模型的方式进行宽度的计算。而不是现实生活中的宽度。讲到这里大家是不是应该明白CSS盒模型是什么了。
以上就是对什么是CSS盒子模型?一文带你了解CSS盒子模型的全部介绍,如果您想了解更多有关CSS教程,请关注PHP中文网。
Atas ialah kandungan terperinci 什么是CSS盒子模型?一文带你了解CSS盒子模型. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
API Peralihan Svelte menyediakan cara untuk menghidupkan komponen apabila mereka memasuki atau meninggalkan dokumen, termasuk peralihan svelte adat.
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Berapa banyak masa yang anda habiskan untuk merancang persembahan kandungan untuk laman web anda? Semasa anda menulis catatan blog baru atau membuat halaman baru, adakah anda memikirkan
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Tidak kira tahap tahap anda sebagai pemaju, tugas yang kami selesaikan -sama ada besar atau kecil -membuat kesan besar dalam pertumbuhan peribadi dan profesional kami.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Saya hanya berbual dengan Eric Meyer pada hari yang lain dan saya teringat cerita Eric Meyer dari tahun -tahun pembentukan saya. Saya menulis catatan blog mengenai kekhususan CSS, dan





