CSS中margin不起作用的原因及解决方法
margin是一个属性,指定元素和元素之间的间距,但不能为内联元素指定边距,本篇文章将给大家介绍关于CSS中margin不起作用的原因及解决方法。
margin不起作用的原因
对于初学者来说,可能会经常遇到即使你设置了margin属性但是却不起作用。
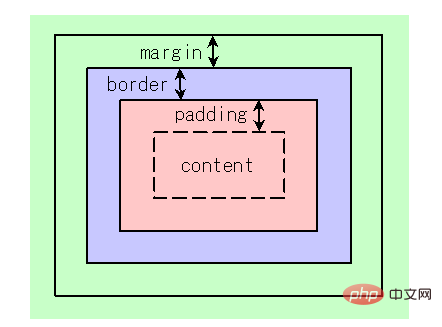
在理解margin前,我们先来看一下盒模型

margin不起作用的原因往往是没有考虑到display:“display:block”或者“display:inline”.
我们来看具体的例子
HTML
<h3>这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0 auto;
}浏览器上显示效果如下:

“margin:0 auto;”对于inline-block不起作用。
即使可以首先使用数值指定“inline-block”,使用“margin:0 auto;”居中也不起作用。
“text-align:center;”不会使父元素成为选择器
“text-align:center;”的基本规则是“selector是父元素”。在上面的示例中,如果要将其居中,则必须创建父元素。
了解了上述内容后,您就可以解决它了。
HTML
<h3>这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
margin:0 auto;
}
.wrap{
text-align:center;
}效果如下:

本篇文章到这里就全部结束了,关于margin属性的更多内容大家可以关注php中文网的CSS视频教程进一步学习!!!
Atas ialah kandungan terperinci CSS中margin不起作用的原因及解决方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1369
1369
 52
52
 Menambah bayang -bayang kotak ke blok dan elemen WordPress
Mar 09, 2025 pm 12:53 PM
Menambah bayang -bayang kotak ke blok dan elemen WordPress
Mar 09, 2025 pm 12:53 PM
CSS box-shadow dan garis besar sifat mendapat tema.json Sokongan dalam WordPress 6.1. Let ' s melihat beberapa contoh bagaimana ia berfungsi dalam tema sebenar, dan pilihan apa yang kita perlu gunakan gaya ini ke blok dan elemen WordPress.
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
API Peralihan Svelte menyediakan cara untuk menghidupkan komponen apabila mereka memasuki atau meninggalkan dokumen, termasuk peralihan svelte adat.
 CSS Scrollbars Custom Custom: Pameran
Mar 10, 2025 am 11:37 AM
CSS Scrollbars Custom Custom: Pameran
Mar 10, 2025 am 11:37 AM
Dalam artikel ini kita akan menyelam ke dunia scrollbars. Saya tahu, ia tidak terdengar terlalu glamor, tetapi percayalah, halaman yang direka dengan baik
 Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Berapa banyak masa yang anda habiskan untuk merancang persembahan kandungan untuk laman web anda? Semasa anda menulis catatan blog baru atau membuat halaman baru, adakah anda memikirkan
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Apa yang ada perintah npm?
Mar 15, 2025 am 11:36 AM
Apa yang ada perintah npm?
Mar 15, 2025 am 11:36 AM
Perintah NPM menjalankan pelbagai tugas untuk anda, sama ada sebagai satu-satunya atau proses berjalan terus untuk perkara seperti memulakan pelayan atau menyusun kod.
 Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Saya hanya berbual dengan Eric Meyer pada hari yang lain dan saya teringat cerita Eric Meyer dari tahun -tahun pembentukan saya. Saya menulis catatan blog mengenai kekhususan CSS, dan




