html中url编码是什么?有什么用?
本篇文章给大家带来的内容是介绍HTML中的URL编码是什么,有什么用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
我们在介绍URL编码之前,首先来了解一下URL是什么,URL的相关知识。
什么是URL?
URL代表统一资源定位器。它实际上是一个网址。URL可以包含单词,即(javatpoint.com)或Internet协议(IP)地址,即195.201.68.81。但是大多数用户以字的形式使用URL,因为它比数字容易记住。
URL的语法:
URL由三部分组成:资源类型、存放资源的主机域名、资源文件名。
URL的一般语法格式为:
protocol://prefix.domain:port/path/filename
说明:
protocol:用于指定使用的传输协议(最常见的是http或https)。
prefix:用于定义域名前缀(http的默认值为www)。
domain:用于定义Internet域名(如php.cn)。
dort:用于定义主机上的端口号(http的默认值为80)。
path:由零或多个“/”符号隔开的字符串,一般用于表示服务器上的一个目录或文件地址。(如果省略:站点的根目录)。
filename:用于定义文档或资源的名称。
以下是URL中使用的一些常见protocol(传输协议)类型的列表:
http(超文本传输协议):常见网页。没有加密。
https(安全超文本传输协议):安全网页。加密。
ftp(文件传输协议):下载或上传文件。
file:计算机上的文件。
mailto:电子邮件地址,通过 SMTP 访问。 格式 mailto:
下面我们就来介绍URL编码的相关知识
URL编码是什么?有什么用?
URL编码是一种用于将URL中的非ASCII字符的特殊字符转换为可以为Web浏览器和服务器普遍接受的、有明确的表示形式的格式,因为URL只能通过使用ASCII字符集(十六进制)将特殊字符在Web浏览器和服务器上显示。如果URL包含ASCII集之外的字符,则必须转换为ASCII字符才可显示。
在URL编码中,非ASCII字符将会被替换为“%”,后跟十六进制数字的格式。
例:空格符号是最常见的特殊字符之一,网址(URL)中无法输入空格。URL编码通常就会用加号(+)或%20替换空格。
在ASCI字符集中的空格位置是20个十六进制数。因此,在将请求传递给服务器时,可以使用%20代替空格。
http://www.php.cn/new%20php.htm
这个URL网址实际上就是从www.php.cn中检索名为“new php.htm”的文档
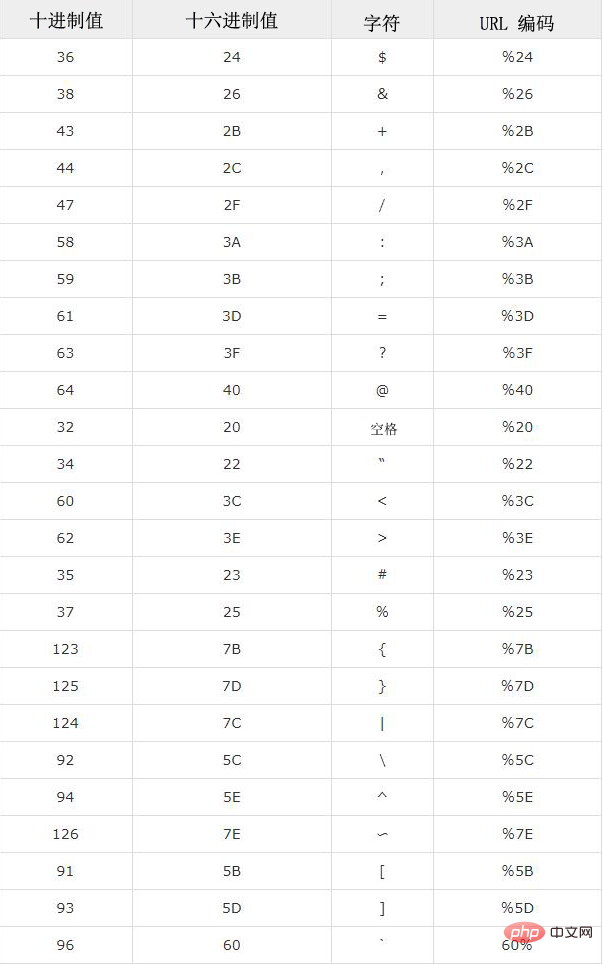
以下是一些常见,容易被使用到的URL编码:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci html中url编码是什么?有什么用?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.






