Sublime怎么安装JSFormat插件
本篇文章主要给大家介绍Sublime使用Package control组件安装JSFormat插件。
JSFormat插件主要用于javascript代码格式化。在我们实际项目开发过程中,也是一个非常实用的插件。
下面我们就给大家介绍Sublime安装JSFormat插件的简单步骤。
相关文章参考:《Package control组件的安装》
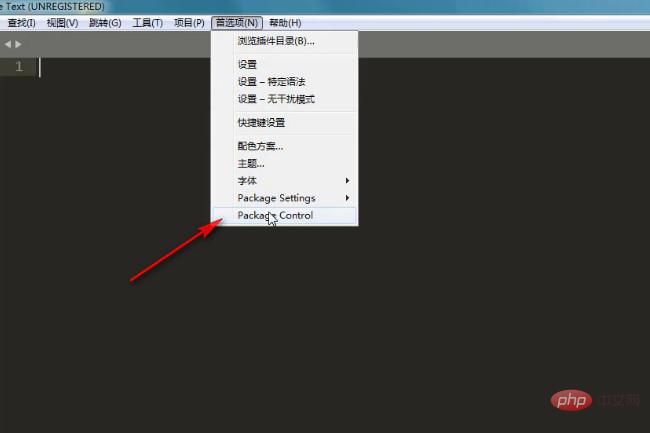
首先打开package control。

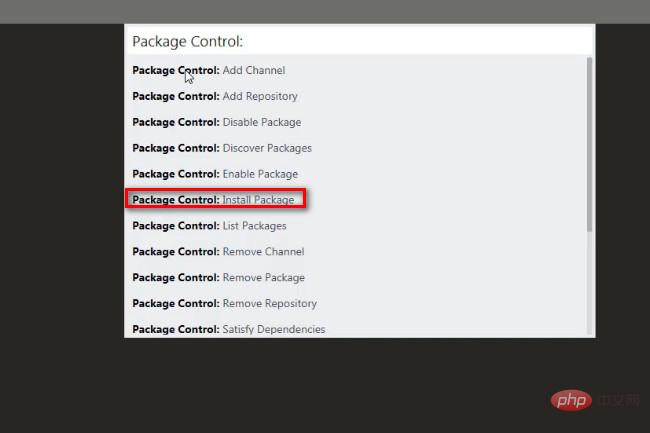
点击install package选项。

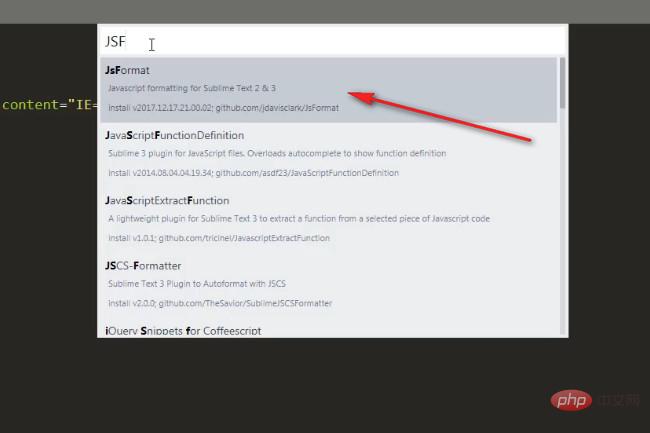
在以下搜索界面,查找JSFormat插件。点击选择,等待安装完成就行了。

安装好后,JSFormat插件的快捷键就是:ctrl+alt+f。那么大家也可以自己安装JSFormat插件,在本地进行简单测试。
本篇就是关于Sublime安装JSFormat插件的方法介绍,非常的简单,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci Sublime怎么安装JSFormat插件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Hacks Produktiviti Teks Sublime: Mempercepat aliran kerja pengekodan anda
Apr 03, 2025 am 12:20 AM
Hacks Produktiviti Teks Sublime: Mempercepat aliran kerja pengekodan anda
Apr 03, 2025 am 12:20 AM
Kaedah untuk meningkatkan kecekapan pengaturcaraan menggunakan sublimetext termasuk: 1) mahir menggunakan kekunci pintasan, seperti CTRL Shift D ke garisan salinan; 2) Gunakan fungsi penyuntingan pelbagai baris, seperti klik tetikus Ctrl untuk memilih pelbagai kedudukan; 3) Pasang pemalam, seperti Emmet untuk menghasilkan kod HTML/CSS; 4) Fail konfigurasi tersuai, seperti menetapkan saiz fon dan tema warna. Menguasai teknik -teknik ini dapat meningkatkan kelajuan pengekodan dan kecekapan kerja anda.
 Penyesuaian Teks Sublime Lanjutan: Tema, Pengikatan Utama, dan Pakej
Apr 04, 2025 am 12:05 AM
Penyesuaian Teks Sublime Lanjutan: Tema, Pengikatan Utama, dan Pakej
Apr 04, 2025 am 12:05 AM
Kaedah untuk menyesuaikan sublimetext termasuk: 1. Buat dan ubah suai fail tema, seperti mytheme.sublime-tema, dan menyesuaikan penampilan editor; 2. Sesuaikan pengikatan utama, tetapkan kekunci pintasan melalui fail lalai (Windows) .Sublime-Keymap; 3. Pasang PackageControl dan urus plug-in melalui, seperti Emmet dan Sublimelinter, dan memperluaskan fungsi editor.
 Pengurusan Projek Teks Sublime: Menganjurkan dan Menavigasi Kod
Apr 08, 2025 am 12:05 AM
Pengurusan Projek Teks Sublime: Menganjurkan dan Menavigasi Kod
Apr 08, 2025 am 12:05 AM
Fungsi pengurusan projek SublimeText dapat mengatur dan menavigasi asas kod melalui langkah-langkah berikut: 1. Buat fail projek dan simpan fail. 3. Buka fail projek dan cepat memuatkan persekitaran projek melalui OpenProject dalam menu Projek. 4. Mengoptimumkan fail projek untuk mengelakkan termasuk terlalu banyak folder, dan gunakan mod pengecualian untuk meningkatkan kelajuan navigasi. Melalui langkah -langkah ini, anda boleh menggunakan keupayaan pengurusan projek SublimeText untuk meningkatkan kecekapan pembangunan dan kualiti kod.
 Ekspresi Biasa Teks Sublime: Menguasai Carian dan Ganti
Apr 06, 2025 am 12:15 AM
Ekspresi Biasa Teks Sublime: Menguasai Carian dan Ganti
Apr 06, 2025 am 12:15 AM
Cari dan Ganti Menggunakan Ekspresi Biasa dalam SublimeText boleh dicapai melalui langkah -langkah berikut: 1. Hidupkan fungsi carian dan menggantikan, menggunakan kekunci pintasan Ctrl H (Windows/Linux) atau CMD Opt F (Mac). 2. Semak pilihan "Ekspresi Biasa" dan masukkan mod ekspresi biasa untuk mencari dan menggantikan. 3. Gunakan kumpulan penangkapan untuk mengekstrak kandungan yang sepadan, sebagai contoh, gunakan https?: // (1) Untuk mengekstrak nama domain dalam URL. 4. Ujian dan debug ungkapan biasa untuk memastikan bahawa kandungan yang diperlukan dipadankan dengan betul. 5. Mengoptimumkan ekspresi biasa untuk mengelakkan perlawanan yang lebih tinggi dan menggunakan pencocokan yang tidak baik untuk meningkatkan prestasi. /↩
 Palet Perintah Teks Sublime: Melepaskan Kekuatan Sublime
Apr 07, 2025 am 12:17 AM
Palet Perintah Teks Sublime: Melepaskan Kekuatan Sublime
Apr 07, 2025 am 12:17 AM
Menggunakan commandpalette sublimetext boleh meningkatkan produktiviti. 1) Buka CommandPalette (CTRL Shift P/Windows/Linux, CMD Shift P/Mac). 2) Masukkan kata kunci arahan, seperti "InstallPackage" atau "Darktheme". 3) Pilih dan laksanakan arahan, seperti memasang plug-in atau menukar tema. Melalui langkah -langkah ini, CommandPalette dapat membantu anda melakukan pelbagai tugas dengan cepat dan meningkatkan pengalaman penyuntingan.
 Teks Sublime vs Vs Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
Teks Sublime vs Vs Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
Sublimetext dan VSCode mempunyai kelebihan sendiri dalam ekologi plug-in dan skalabiliti. SublimeText menguruskan pemalam melalui PackageControl, yang mempunyai sebilangan kecil pemalam tetapi berkualiti tinggi, dan terutamanya menggunakan sambungan skrip Python. VSCode mempunyai pasaran yang besar, dengan sejumlah besar pemalam dan kemas kini yang kerap. Ia menggunakan TypeScript dan JavaScript untuk berkembang, dan APInya lebih komprehensif.
 Cara menjana html dengan luhur
Apr 16, 2025 am 09:03 AM
Cara menjana html dengan luhur
Apr 16, 2025 am 09:03 AM
Terdapat dua cara untuk menjana kod HTML dalam teks luhur: Menggunakan plugin Emmet, anda boleh menjana elemen HTML dengan memasukkan singkatan dan menekan kekunci TAB, atau menggunakan template fail HTML yang telah ditetapkan yang menyediakan struktur HTML asas dan ciri -ciri lain seperti snippet kod, fungsi autokomplet, dan empelets.
 Sistem Membina Teks Sublime: Menyusun dan menjalankan kod secara langsung
Apr 05, 2025 am 12:12 AM
Sistem Membina Teks Sublime: Menyusun dan menjalankan kod secara langsung
Apr 05, 2025 am 12:12 AM
SublimeText's BuildSystems secara automatik boleh menyusun dan menjalankan kod melalui fail konfigurasi. 1) Buat fail konfigurasi JSON dan tentukan kompilasi dan perintah berjalan. 2) Gunakan kekunci pintasan untuk mencetuskan BuildSystems untuk melaksanakan arahan. 3) Mengoptimumkan konfigurasi untuk meningkatkan prestasi, seperti menggunakan cache dan kompilasi selari. Ini membolehkan pemaju memberi tumpuan kepada menulis kod dan meningkatkan kecekapan pembangunan.






