css如何添加阴影边框(代码实例)
css如何设置边框阴影?很多人遇到这类问题都不知道怎么处理,其实利用css加边框也是简单的,下面我们来看一下如何利用css添加阴影边框。

一:css阴影边框使用语法:
1.属性:box-shadow
2.使用方法:
div{box-shadow:0 0 1px #000 inset;}3.阴影使用方法分析:
第一个零代表距离对象左边距离为0, 并且开始显示阴影,第二个零表示距离对象上间距对象为0,就开始显示阴影,1px表示阴影的范围1px,#000代表着阴影的颜色,inset表示对象内阴影,对象外就不设置阴影。
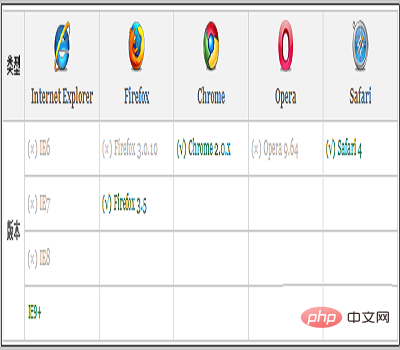
4.兼容问题
火狐浏览器3.5版本和谷歌都是可以支持box-shadow属性。

二:css如何添加阴影边框?
在了解了阴影属性是什么了之后,我们来讲一下css如何添加阴影边框,以下代码就表示给边框添加阴影边框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS测试</title>
<style>
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}
</style>
<body>
<div>盒子对象阴影测试</div>
<div class="box">DIV盒子内阴影</div>
<div>图片对象阴影测试</div>
<div class="box2"><img src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" /></div>
</body>
</html>以上代码中,我们对盒子添加了box-shadow属性,就实现了盒子的阴影效果。
以上就是对css如何添加阴影边框的全部介绍,如果你想了解更多有关CSS3教程,请关注php中文网。
Atas ialah kandungan terperinci css如何添加阴影边框(代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.




