css如何给边框添加图像?css设置边框图像
今天将和大家介绍如何利用css给元素的边框添加图像,css只要是通过设置border-image属性或者其相关属性就可以给元素的边框添加图像。下面我们来看看本篇文章的具体内容。

border-image属性的简单介绍
在css中我们可以通过设置border-image属性来定义边框要使用的图像,而不是使用border-style属性给出给边框样式;并把图像作为元素的附加背景层。
注:border-image属性是一个简写属性,它可以分成:
border-image-source属性,border-image-slice属性,border-image-width属性,border-image-outset属性,和border-image-repeat属性。
当要在元素上设置图像边框时,border-image属性将分几个步骤来设置。
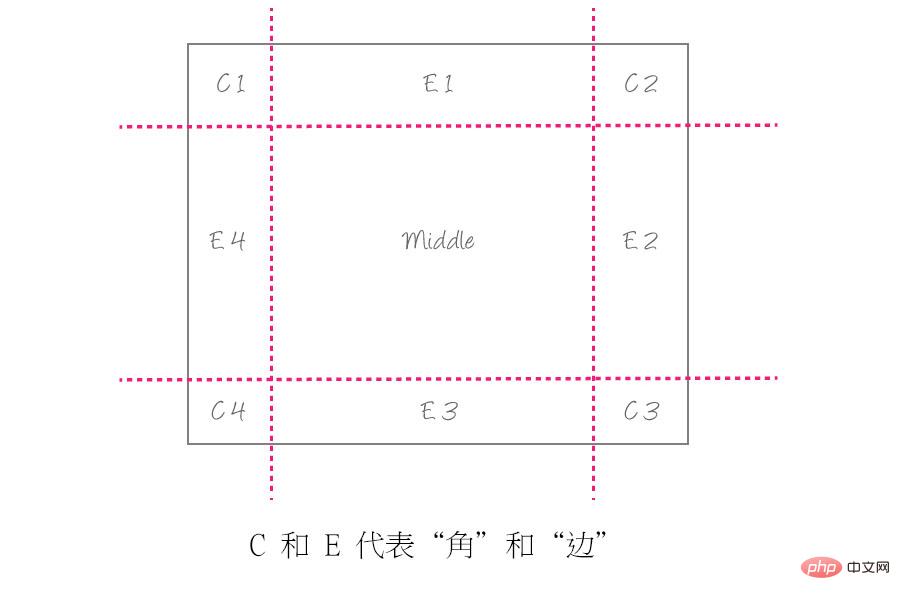
首先,使用border-image-slice属性将border-image-source属性中指定的图像切成九个图像,即四个角图像,四个边缘图像和一个中间图像:

边框图像切成九个图像。每个图像的大小由border-image-slice属性给出的值确定。它们的大小不必相等。
然后,按照以下步骤对得到的九幅图像进行缩放、定位和拼接到其对应的边界图像区域中:
1、根据使用border-image-width属性指定的值缩放图像。
顶部和底部边缘图像被垂直缩放以适应相应的指定宽度偏移。
右边和左下角是垂直缩放的,以适应相应的指定右边和左边宽度偏移。
对角图像进行缩放以适应它们所属的边缘上指定的宽度。
并且,中间图像的宽度按与顶部图像相同的因子缩放,除非该因子是零或无穷大,在这种情况下,底部的比例因子被替换,如果没有,宽度就不被缩放。除非中间图像的高度是零或无穷大,否则用与左图像相同的因子来缩放中间图像的高度,在这种情况下,替换右图像的缩放因子,如果没有,则不缩放高度。
2、根据使用border-image-repeat属性指定的值来缩放图像。
如果border-image-repeat属性的第一个关键字是stretch,则拉伸顶部和底部边缘图像以及中间图像以适应边框图像区域的宽度。它们的高度没有变化。
如果第一个关键字是round,则顶部、中部和底部的图像在宽度上被调整大小,以便它们中的全部数量恰好适合于边界图像区域的中部。
如果第一个关键字是repeat或者space,则不再缩放顶部、中部和底部图像,因此它们的高度将仅从上面的第一步缩放。
如果第二关键字是stretch,round,repeat,或space,则对相应的左、中、右图像应用相同的缩放,从而影响图像的高度;除了第一步,不缩放它们的宽度。
3、现在图像被缩放,它们被定位。定位图像也与border-image-repeat属性有关。
如果第一个关键字是repeat,则顶部,中间和底部图像在其各自的区域中水平居中。否则,图像被放置在边界图像区域的各自部分的左边缘。
如果第二个关键字是repeat,则左,中和右图像在其各自的区域中垂直居中。否则,图像被放置在边界图像区域的各自部分的顶部边缘。
4、在缩放和定位图像之后,根据border-image-repeat属性的值,根据需要将它们平铺(重复)多次,以填充它们各自的区域。
如果值是repeat,则重复图像以尽可能多地填充它们各自的区域。如果值是space,则丢弃任何部分的平铺,并且在平铺之前、之后和之间分配额外的空间。
所有图像都以与正常边界相同的堆叠级别绘制:紧挨在背景图层的前面;因此,边框图像将始终位于任何背景图像的顶部。
我们可以使用border-image-outset属性将边界图像扩展到元素的边界区域之外。
border-image属性的使用
基本语法:
border-image: <'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
初始:none 100% / 1 / 0 stretch ,这是longhand属性的初始值的串联
适用于:所有元素,除了当内部表元素的border-collapse属性的值为collapse时。
说明:
1、border-image-source:指定边框要使用的图像
例:
border-image-source: none; /* 没有边框图像,使用`border-style`定义的边框样式` */ border-image-source: url(path/to/some-image.png); border-image-source: linear-gradient(to bottom, #333333, #eeeeee); /* 线性渐变的图像 */
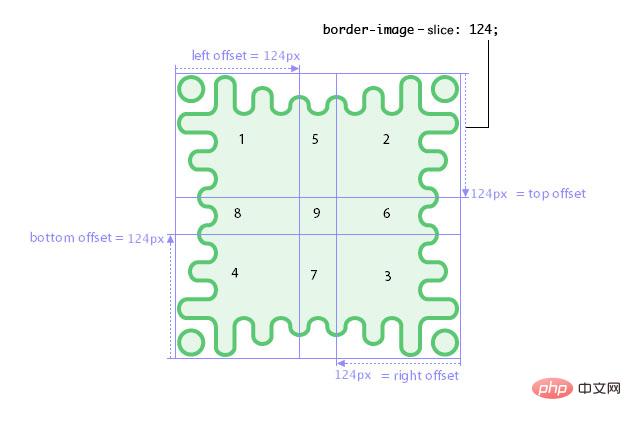
2、border-image-slice:用于将要用作边框图像的图像“切片”成九个部分:四个角,四个边和一个中心部。
例如,以下图像已被切成9个部分。顶部,右侧,底部和左侧偏移具有相等的124px值。
border-image-slice:124px;

3、border-image-width:用于缩放border-image-slice值创建的九个部分的边框图像切片。
4、border-image-outset:用于指定边框图像区域扩展到元素边框区域之外的量
5、border-image-repeat:指定用作边界图像的图像的切片如何缩放和平铺(重复)。
css使用border-image属性设置图像边框的示例:
示例一:
需要用到图片:

html代码:
<div class="container">
<div class="element element-1">
<p><strong>php完全自学手册</strong></p>
<p>欢迎朋友们加入php自学的行列,php语言是一门入门简单,容易上手的通用开源脚本语言,《php完全自学手册》能使学习者对php有一个大致的了解,并能通过该语言进行简单的网站和软件开发。</p>
</div>
</div>css代码:
.container {
margin: 40px auto 0;
width: 90%;
}
.element {
padding: 30px;
margin: 30px auto;
}
.element-1 {
background-color: white;
/* fallback for browsers that don't support border images */
border: 10px solid grey;
-webkit-border-image: url(img/1.png) 20 / 30px / 0 repeat;
-o-border-image: url(img/1.png) 20 / 30px / 0 repeat;
border-image: url(img/1.png) 20 / 30px / 0 repeat;
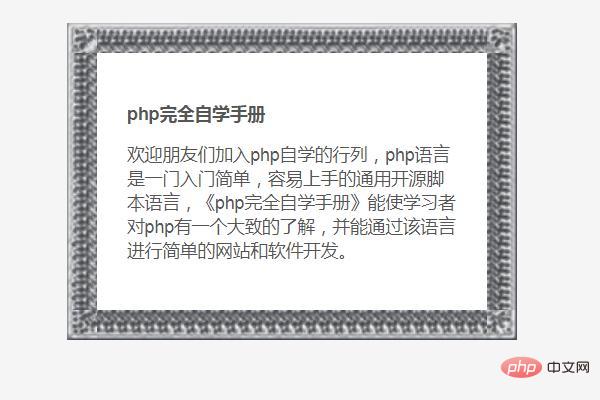
}效果图:

示例二:
需要用到的图片:

HTML代码:
<div class="container">
<div class="element element-2">
<p><strong>Bootstrap 中文手册</strong></p>
<p>《Bootstrap开发手册》是Bootstrap官方最新的在线参考手册。Bootstrap是目前最受欢迎的前端框架,那在本Bootstrap文档中,您将会学习使用Bootstrap快速创建一个响应式(自适应)web项目,此外,由于整个框架是基于模块的,您可以通过您自己的 CSS 位,甚至是项目开始后的一个大整改,来进行自定义。 Bootstrap视频教程:http://www.php.cn/course/list/15.html</p>
</div>
</div>css代码:
.element-2 {
border: double orange 1em;
-webkit-border-image: url(img/2.png) 27 round stretch;
-o-border-image: url(img/2.png) 27 round stretch;
border-image: url(img/2.png) 27 round stretch;
}效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci css如何给边框添加图像?css设置边框图像. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan kelajuan putaran animasi Atribut ini digunakan untuk menentukan cara animasi akan melengkapkan kitaran dan menetapkan lengkung kelajuan animasi. animation-timing-function: nilai atribut kelajuan;}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.




