如何使用HTML5 canvas绘制一个矩形
使用HTML5 canvas绘制一个矩形的方法:首先创建相应的HTML示例文件;然后通过Canvas上下文的rect方法实现绘制一个矩形,代码语句如“canvas.getContext('2d');”。

使用HTML5 canvas绘制一个矩形,我们需要用到Canvas上下文的rect()方法。接下来我们就来看看具体的代码实现。

我们来看一个具体的例子
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(240, 80, 160, 80);
context.fillStyle = 'peachpuff';
context.fill();
context.lineWidth = 2;
context.strokeStyle = 'coral';
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>说明:
由document.getElementById()方法获取Canves对象,Canves对象通过调用getContext()方法,用于获取画布上下文的过程是与在画布上绘制时共同处理的。
调用上下文的beginPath()方法来启动路径。用rect()绘制一个矩形。rect的第一个参数和的第二个参数是矩形左上角的X,Y坐标。第三个参数是绘制矩形的宽度,第四个参数是绘制矩形的高度。
使用fill()方法填充内部并使用stroke方法绘制轮廓线。
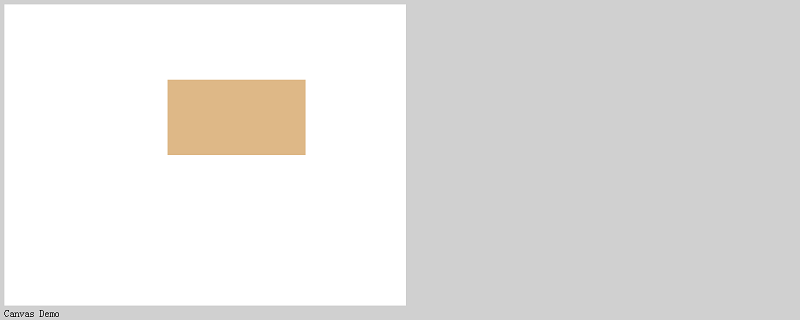
运行结果
使用Web浏览器执行创建的HTML文件。将显示如下所示的效果。

上述示例的矩形填充了内部,下面我们来看看没有内部填充的矩形
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style type="text/css">
<!--
/*背景色和背景图*/
.canvas{
background-color:#FFFFFF;
background-image: url("img/t.jpg");
}
-->
</style>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(240, 80, 160, 80);
context.lineWidth = 4;
context.strokeStyle = 'coral';
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" class="canvas"></canvas>
<div>Canvas Demo</div>
</body>
</html>说明:在绘制图像时,如果不调用fill()方法,只执行stroke()方法,就能绘制内部不填充的矩形。
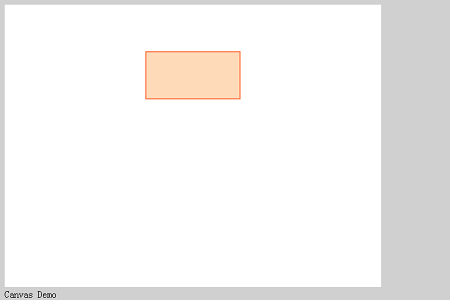
运行结果
在浏览器上显示如下效果

最后我们来看直接填充内部的矩形绘制
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(260, 120, 220, 120);
context.fillStyle = 'burlywood';
context.fill();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
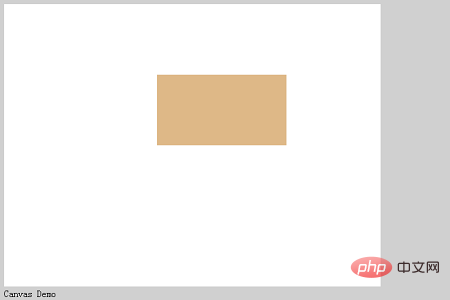
</html>运行结果如下所示

Atas ialah kandungan terperinci 如何使用HTML5 canvas绘制一个矩形. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Pengeluaran halaman H5 merujuk kepada penciptaan laman web yang serasi dengan platform menggunakan teknologi seperti HTML5, CSS3 dan JavaScript. Intinya terletak pada kod parsing penyemak imbas, struktur rendering, gaya dan fungsi interaktif. Teknologi umum termasuk kesan animasi, reka bentuk responsif, dan interaksi data. Untuk mengelakkan kesilapan, pemaju harus disahpepijat; Pengoptimuman prestasi dan amalan terbaik termasuk pengoptimuman format imej, pengurangan permintaan dan spesifikasi kod, dan lain -lain untuk meningkatkan kelajuan pemuatan dan kualiti kod.
 Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Langkah -langkah untuk membuat ikon klik H5 termasuk: menyediakan imej sumber persegi dalam perisian penyuntingan imej. Tambah interaktiviti dalam editor H5 dan tetapkan acara klik. Buat hotspot yang meliputi keseluruhan ikon. Tetapkan tindakan peristiwa klik, seperti melompat ke halaman atau mencetuskan animasi. Eksport dokumen H5 sebagai fail HTML, CSS, dan JavaScript. Menyebarkan fail yang dieksport ke laman web atau platform lain.
 Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
H5. Perbezaan utama antara program mini dan aplikasi ialah: Senibina Teknikal: H5 adalah berdasarkan teknologi web, dan program mini dan aplikasi adalah aplikasi bebas. Pengalaman dan Fungsi: H5 adalah ringan dan mudah digunakan, dengan fungsi terhad; Program mini adalah ringan dan mempunyai interaktif yang baik; Aplikasi berkuasa dan mempunyai pengalaman yang lancar. Keserasian: H5 adalah serasi, aplikasinya dan aplikasinya yang serasi dengan platform. Kos Pembangunan: H5 mempunyai kos pembangunan yang rendah, program mini sederhana, dan aplikasi tertinggi. Senario yang berkenaan: H5 sesuai untuk paparan maklumat, applet sesuai untuk aplikasi ringan, dan aplikasi sesuai untuk fungsi kompleks.
 Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Artikel ini membincangkan menguruskan privasi dan keizinan lokasi pengguna menggunakan API Geolocation, menekankan amalan terbaik untuk meminta kebenaran, memastikan keselamatan data, dan mematuhi undang -undang privasi.
 Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) sesuai untuk aplikasi ringan, seperti halaman kempen pemasaran, halaman paparan produk dan promosi korporat mikro. Kelebihannya terletak pada platformiti silang dan interaktiviti yang kaya, tetapi batasannya terletak pada interaksi dan animasi yang kompleks, akses sumber tempatan dan keupayaan luar talian.
 Apakah bahasa pengaturcaraan H5?
Apr 03, 2025 am 12:16 AM
Apakah bahasa pengaturcaraan H5?
Apr 03, 2025 am 12:16 AM
H5 bukan bahasa pengaturcaraan yang mandiri, tetapi koleksi HTML5, CSS3 dan JavaScript untuk membina aplikasi web moden. 1. HTML5 mentakrifkan struktur dan kandungan laman web, dan menyediakan tag dan API baru. 2. CSS3 mengawal gaya dan susun atur, dan memperkenalkan ciri -ciri baru seperti animasi. 3. JavaScript melaksanakan interaksi dinamik dan meningkatkan fungsi melalui operasi DOM dan permintaan tak segerak.
 Fungsi Halaman Seterusnya HTML
Apr 06, 2025 am 11:45 AM
Fungsi Halaman Seterusnya HTML
Apr 06, 2025 am 11:45 AM
<p> Fungsi halaman seterusnya boleh dibuat melalui HTML. Langkah -langkah termasuk: Membuat elemen kontena, memisahkan kandungan, menambah pautan navigasi, menyembunyikan halaman lain, dan menambah skrip. Ciri ini membolehkan pengguna melayari kandungan segmen, memaparkan hanya satu halaman pada satu masa, dan sesuai untuk memaparkan sejumlah besar data atau kandungan. </p>




