HTML5 canvas如何绘制圆形?(代码实例)
canvas能用于绘制各种图形,那么如何使用HTML5 canvas绘制一个圆形呢?本篇文章就来给大家介绍关于HTML5 canvas绘制圆形的方法,下面我们来看具体的内容。

我们来直接看示例
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.arc(cx, cy, radius, 0, 2 * Math.PI, false);
context.fillStyle = '#9fd9ef';
context.fill();
context.lineWidth = 1;
context.strokeStyle = '#00477d';
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>运行结果
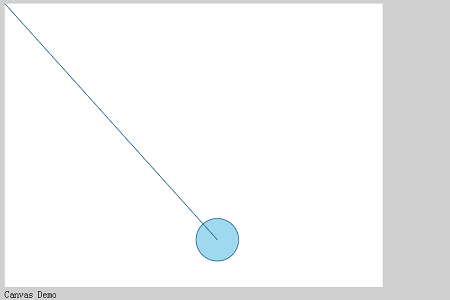
浏览器上执行上述HTML文件。将会显示如下效果

最后说明一点
arc()方法给出的圆的坐标是圆的中心坐标。
在上述的HTML代码中,将绘图部分设为下面的代码。
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.arc(cx, cy, radius, 0, 2 * Math.PI, false);
context.fillStyle = '#9fd9ef';
context.fill();
context.lineWidth = 1;
context.strokeStyle = '#00477d';
context.stroke();
context.beginPath();
context.moveTo(0, 0);
context.lineTo(cx, cy);
context.stroke();
}上述代码的显示效果如下,可以看到中心坐标是圆的中心。

Atas ialah kandungan terperinci HTML5 canvas如何绘制圆形?(代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Pengeluaran halaman H5 merujuk kepada penciptaan laman web yang serasi dengan platform menggunakan teknologi seperti HTML5, CSS3 dan JavaScript. Intinya terletak pada kod parsing penyemak imbas, struktur rendering, gaya dan fungsi interaktif. Teknologi umum termasuk kesan animasi, reka bentuk responsif, dan interaksi data. Untuk mengelakkan kesilapan, pemaju harus disahpepijat; Pengoptimuman prestasi dan amalan terbaik termasuk pengoptimuman format imej, pengurangan permintaan dan spesifikasi kod, dan lain -lain untuk meningkatkan kelajuan pemuatan dan kualiti kod.
 Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Langkah -langkah untuk membuat ikon klik H5 termasuk: menyediakan imej sumber persegi dalam perisian penyuntingan imej. Tambah interaktiviti dalam editor H5 dan tetapkan acara klik. Buat hotspot yang meliputi keseluruhan ikon. Tetapkan tindakan peristiwa klik, seperti melompat ke halaman atau mencetuskan animasi. Eksport dokumen H5 sebagai fail HTML, CSS, dan JavaScript. Menyebarkan fail yang dieksport ke laman web atau platform lain.
 Apakah bahasa pengaturcaraan H5?
Apr 03, 2025 am 12:16 AM
Apakah bahasa pengaturcaraan H5?
Apr 03, 2025 am 12:16 AM
H5 bukan bahasa pengaturcaraan yang mandiri, tetapi koleksi HTML5, CSS3 dan JavaScript untuk membina aplikasi web moden. 1. HTML5 mentakrifkan struktur dan kandungan laman web, dan menyediakan tag dan API baru. 2. CSS3 mengawal gaya dan susun atur, dan memperkenalkan ciri -ciri baru seperti animasi. 3. JavaScript melaksanakan interaksi dinamik dan meningkatkan fungsi melalui operasi DOM dan permintaan tak segerak.
 Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) sesuai untuk aplikasi ringan, seperti halaman kempen pemasaran, halaman paparan produk dan promosi korporat mikro. Kelebihannya terletak pada platformiti silang dan interaktiviti yang kaya, tetapi batasannya terletak pada interaksi dan animasi yang kompleks, akses sumber tempatan dan keupayaan luar talian.
 Cara membuat tingkap pop timbul dengan H5
Apr 06, 2025 pm 12:12 PM
Cara membuat tingkap pop timbul dengan H5
Apr 06, 2025 pm 12:12 PM
H5 POPU-UP Window Penciptaan Langkah: 1. Tentukan kaedah pencetus (klik, masa, keluar, tatal); 2. Kandungan reka bentuk (tajuk, teks, butang tindakan); 3. Set gaya (saiz, warna, fon, latar belakang); 4. Melaksanakan Kod (HTML, CSS, JavaScript); 5. Ujian dan penempatan.
 Adakah pengeluaran halaman H5 adalah pembangunan front-end?
Apr 05, 2025 pm 11:42 PM
Adakah pengeluaran halaman H5 adalah pembangunan front-end?
Apr 05, 2025 pm 11:42 PM
Ya, pengeluaran halaman H5 adalah kaedah pelaksanaan penting untuk pembangunan front-end, yang melibatkan teknologi teras seperti HTML, CSS dan JavaScript. Pemaju membina halaman H5 yang dinamik dan berkuasa dengan bijak menggabungkan teknologi ini, seperti menggunakan & lt; kanvas & gt; Tag untuk menarik grafik atau menggunakan JavaScript untuk mengawal tingkah laku interaksi.
 Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
H5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo




