
从POST表单发送数据时,它具有以下格式:(input字段的name)=(input字段的值)是用&连接的形式。空格和非ASCII字符(如中文)是URL编码和发送的。

(input字段1的name)=(input字段1的值)&(input字段2的name)=(input字段2的值)&...
我们来看具体的代码
PostForm.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form method="post" action="PostDest.aspx">
<div>Value-01<input name="value01" type="text" /></div>
<div>Value-02<input name="value02" type="text" /></div>
<div>Value-03
<select id="Select1" name="value03">
<option>元素1</option>
<option>元素2</option>
<option>元素3</option>
<option>元素4</option>
<option>元素5</option>
</select>
</div>
<div>Value-04<br/>
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">单选按钮 元素1</label><br />
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">单选按钮 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">单选按钮 元素3</label><br />
</div>
<div>Value-05<br />
<input id="Chkbox1" name="checkbox1" type="checkbox" /><label for="Checkbox1">检查项目1</label><br />
</div>
<div>Value-06<br />
<input id="Hidden1" name="hiddenfield1" type="hidden" value="Test Value" /><br />
</div>
<input type="submit" value="POST" />
</form>
</body>
</html>说明:
带有HTML的form标签的表单。通过设置method =“post”来POST表单数据。POST的目标URL由action =“PostDest.aspx”指定。如果未指定,将对同一URL执行POST。
服务器端
服务器端接收POSTed数据并将其显示,下面使用ASP.NET来构建它。
PostDest.html
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PostDest.aspx.cs" Inherits="HtmlForm.PostDest" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>PostDest.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
namespace HtmlForm
{
public partial class PostDest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
StreamReader reader = new StreamReader(Request.InputStream);
string str = reader.ReadToEnd();
reader.Close();
Label1.Text = str;
}
}
}运行结果:在浏览器上将显示如下所示效果

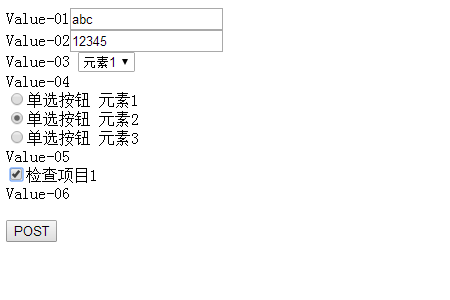
在文本框或每个字段中输入值。输入后,单击[POST]按钮。

最后,发送到服务器的POST数据将显示在浏览器页面上。
Atas ialah kandungan terperinci 通过POST从HTML表单发送数据的格式(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Perbezaan antara kedai utama JD.com yang dikendalikan sendiri dan rasmi
Perbezaan antara kedai utama JD.com yang dikendalikan sendiri dan rasmi
 Apa yang perlu dilakukan jika imej terbenam tidak dipaparkan sepenuhnya
Apa yang perlu dilakukan jika imej terbenam tidak dipaparkan sepenuhnya
 Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
 Bagaimana untuk memintas rentetan dalam shell
Bagaimana untuk memintas rentetan dalam shell
 Perbezaan antara penghala dan kucing
Perbezaan antara penghala dan kucing
 Apakah maksud komponen elektronik?
Apakah maksud komponen elektronik?
 Penggunaan fungsi get dalam bahasa c
Penggunaan fungsi get dalam bahasa c