
在HTML网页设计中,字体样式的设置是最为基础的。网页中设置合适的字体,可以提高用户体验。那么字体的设置主要用到css中font-family和font-style等字体相关属性。

下面给大家介绍几种常见的HTML字体样式!
代码示例:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
h2 { color: green; }
#p1 { font-family: Times, "Times New Roman", serif; }
#p2 { font-family: Helvetica, Arial, sans-serif; }
#p3 { font-family: serif; }
#p4 { font-family: sans-serif; }
#p5 { font-family: monospace; }
#p6 { font-family: cursive; }
#p7 { font-family: fantasy; }
.s1 { font-style: italic; }
.s2 { font-style: oblique; }
.s3 { font-weight: bold; }
.s4 { font-weight: 100; }
.s5 { font-style: normal;}
</style>
</head>
<body>
<h1>字体系列</h1>
<p>与CSS一起使用。两个常见的字体组合列表和五个通用后备字体系列。</p>
一个serif字体家族列表!
<h2>font-family: Times, "Times New Roman", serif</h2>
<p id="p1">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
一个sans-serif字体家族列表!
<h2>font-family: Helvetica, Arial, sans-serif</h2>
<p id="p2">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
serif通用字体系列!
<h2>font-family: serif</h2>
<p id="p3">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
sans-serif通用字体系列!
<h2>font-family: sans-serif</h2>
<p id="p4">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
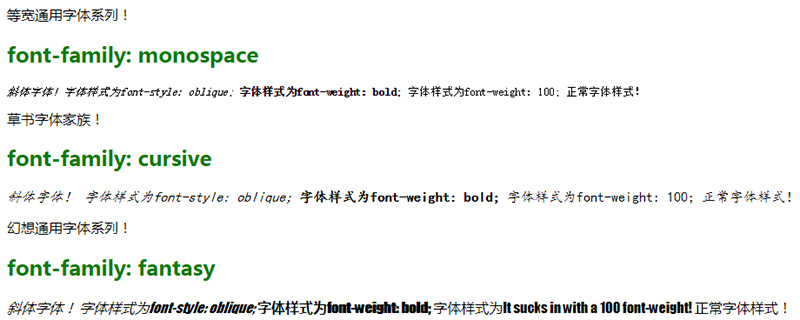
等宽通用字体系列!
<h2>font-family: monospace</h2>
<p id="p5">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
草书字体家族!
<h2>font-family: cursive</h2>
<p id="p6">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
幻想通用字体系列!
<h2>font-family: fantasy</h2>
<p id="p7">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为It sucks in with a 100 font-weight!</span>
<span class="s5">正常字体样式!</span>
</p>
</body>
</html>前台效果如下图:


font-family 规定元素的字体系列。font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
有两种类型的字体系列名称:
指定的系列名称:具体字体的名称,比如:"times"、"courier"、"arial"。
通常字体系列名称:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"
提示:使用逗号分割每个值,并始终提供一个类族名称作为最后的选择。
注意:使用某种特定的字体系列(Geneva)完全取决于用户机器上该字体系列是否可用;这个属性没有指示任何字体下载。因此,强烈推荐使用一个通用字体系列名作为后路。
font-style 属性定义字体的风格。该属性设置使用斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。
本篇就是关于HTML字体有哪些的相关介绍,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci html字体有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!