CSS的flexbox如何使用
flexbox(Flexible Box Layout Module)通过对父元素编写简单指令,可以对多个子元素进行各种各样的布局的调整,本篇文章就来给大家介绍CSS中flexbox的使用方法。

将Flexbox设置为父元素,这是非常重要的一个点。首先输入要应用的项目的父元素,如下所示。
display: flex;
要应用于内联元素,请输入以下内容。
display:inline-flex;
写入这个的元素将自动成为“Flex容器”,其子元素将为“Flexbox”,这样就使Flexbox属性可用。我们来写一些典型的属性。
flex-direction的使用
flex-direction是可以指定内容的排列方式的属性。
我们来创建以下的HTML和CSS, 更改CSS中flex-direction的值
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</body>
</html>CSS代码
style.css
.menu{
display: flex;
flex-direction: row;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
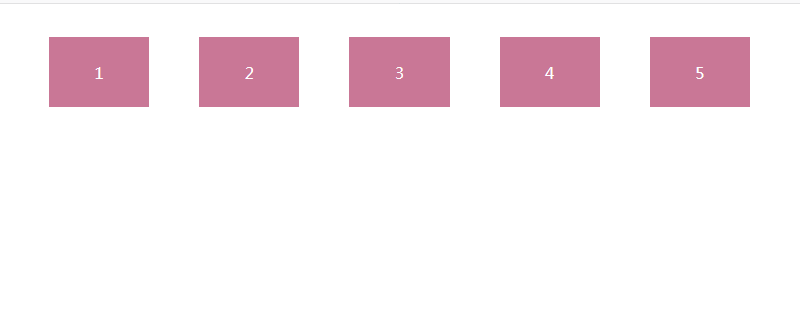
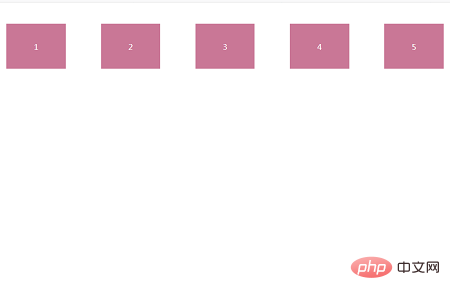
}当flex-direction设置为row时是水平显示的,效果如下

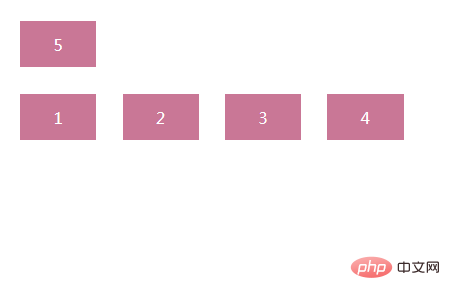
当flex-direction设置为column时是垂直显示的,效果如下

flex-wrap的使用
flex-wrap属性用于指定弹性盒子的子元素换行方式。
我们来看具体的示例
HTML代码与上述例子相同
CSS代码
style.css
.menu{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
}flex-wrap的值设置为nowrap时,效果如下

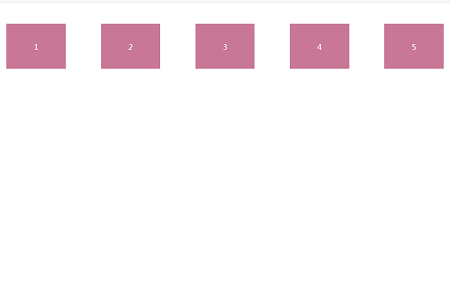
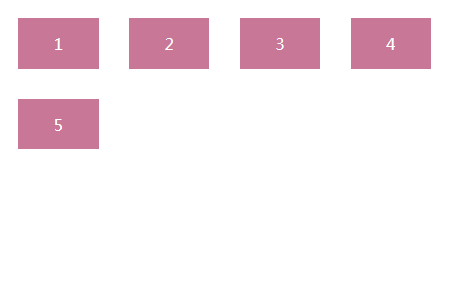
flex-wrap的值设置为wrap时,效果如下

flex-wrap的值设置为wrap-reverse时,效果如下

justify-content的使用
justify-content是指定内容的位置的属性。
同样的,我们来设置justify-content的各个值
HTML代码与上述都相同
CSS代码
style.css
.menu{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
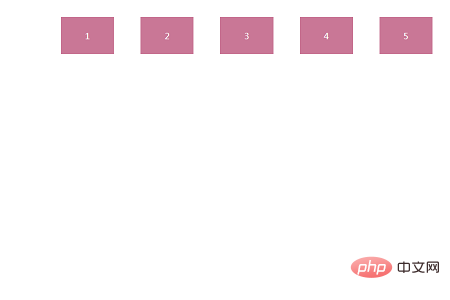
}justify-content的值设置为flex-start时,左对齐,效果如下
当它是水平的时,它是左对齐,当它是垂直的它是上对齐。

justify-content的值设置为flex-end时,右对齐,效果如下
(当它是水平的时,它是右对齐,当它是垂直的它是下对齐。)

justify-content的值设置为center时,居中对齐

Atas ialah kandungan terperinci CSS的flexbox如何使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Petua pengoptimuman sifat reka letak CSS: kedudukan melekit dan flexbox
Oct 20, 2023 pm 03:15 PM
Petua pengoptimuman sifat reka letak CSS: kedudukan melekit dan flexbox
Oct 20, 2023 pm 03:15 PM
Petua pengoptimuman atribut reka letak CSS: positionsticky dan flexbox Dalam pembangunan web, reka letak adalah aspek yang sangat penting. Struktur susun atur yang baik boleh meningkatkan pengalaman pengguna dan menjadikan halaman lebih cantik dan mudah dinavigasi. Ciri reka letak CSS adalah kunci untuk mencapai matlamat ini. Dalam artikel ini, saya akan memperkenalkan dua teknik pengoptimuman sifat reka letak CSS yang biasa digunakan: positionsticky dan flexbox, dan memberikan contoh kod khusus. 1. jawatan
 Kemahiran aplikasi fleksibel atribut kedudukan dalam H5
Dec 27, 2023 pm 01:05 PM
Kemahiran aplikasi fleksibel atribut kedudukan dalam H5
Dec 27, 2023 pm 01:05 PM
Bagaimana untuk menggunakan atribut kedudukan secara fleksibel dalam H5 Dalam pembangunan H5, kedudukan dan susun atur elemen sering terlibat. Pada masa ini, sifat kedudukan CSS akan mula dimainkan. Atribut kedudukan boleh mengawal kedudukan elemen pada halaman, termasuk kedudukan relatif, kedudukan mutlak, kedudukan tetap dan kedudukan melekit. Artikel ini akan memperkenalkan secara terperinci cara menggunakan atribut kedudukan secara fleksibel dalam pembangunan H5.
 Tutorial HTML: Cara menggunakan Flexbox untuk susun atur sama ketinggian, lebar sama, dan jarak yang sama
Oct 27, 2023 pm 05:51 PM
Tutorial HTML: Cara menggunakan Flexbox untuk susun atur sama ketinggian, lebar sama, dan jarak yang sama
Oct 27, 2023 pm 05:51 PM
Tutorial HTML: Cara menggunakan Flexbox untuk susun atur sama tinggi, sama lebar, sama jarak Contoh kod khusus Pengenalan: Dalam reka bentuk web moden, reka letak adalah faktor yang sangat kritikal. Untuk halaman yang perlu memaparkan sejumlah besar kandungan, cara mengatur kedudukan dan saiz elemen secara munasabah untuk mencapai keterlihatan yang baik dan kemudahan penggunaan adalah isu penting. Flexbox (Tempat Letak Kotak Fleksibel) ialah alat yang sangat berkuasa di mana pelbagai keperluan susun atur fleksibel boleh direalisasikan dengan mudah. Artikel ini akan memperkenalkan Flexbox secara terperinci
 Bagaimana untuk menggunakan teknologi flexbox CSS3 untuk mencapai pengedaran kandungan web yang sekata?
Sep 11, 2023 am 11:33 AM
Bagaimana untuk menggunakan teknologi flexbox CSS3 untuk mencapai pengedaran kandungan web yang sekata?
Sep 11, 2023 am 11:33 AM
Bagaimana untuk menggunakan teknologi flexbox CSS3 untuk mencapai pengedaran kandungan web yang sekata? Dengan pembangunan reka bentuk web, orang ramai mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk susun atur halaman web. Untuk mencapai pengedaran kandungan web yang sekata, teknologi flexbox CSS3 telah menjadi penyelesaian yang sangat berkesan. Artikel ini akan memperkenalkan cara menggunakan teknologi flexbox untuk mencapai pengedaran kandungan web yang sekata, dan memberikan beberapa contoh praktikal. 1. Apakah teknologi flexbox (susun atur elastik) ialah ciri baharu yang ditambah dalam CSS3.
 Tutorial HTML: Cara menggunakan Flexbox untuk susun atur ketinggian sama suai
Oct 21, 2023 am 10:00 AM
Tutorial HTML: Cara menggunakan Flexbox untuk susun atur ketinggian sama suai
Oct 21, 2023 am 10:00 AM
Tutorial HTML: Cara menggunakan Flexbox untuk susun atur ketinggian sama suai, contoh kod khusus diperlukan Pengenalan: Dalam reka bentuk dan pembangunan web, melaksanakan susun atur ketinggian sama suai adalah keperluan biasa. Kaedah susun atur CSS tradisional sering menghadapi beberapa kesukaran apabila berurusan dengan susun atur ketinggian yang sama, dan susun atur Flexbox memberikan kami penyelesaian yang mudah dan berkuasa. Artikel ini akan memperkenalkan konsep asas dan penggunaan biasa susun atur Flexbox, dan memberikan contoh kod khusus untuk membantu pembaca menguasai penggunaan Flexbox dengan cepat untuk melaksanakan mereka sendiri
 Tutorial HTML: Cara Menggunakan Flexbox untuk Reka Letak Teragih Sekata
Oct 16, 2023 am 09:31 AM
Tutorial HTML: Cara Menggunakan Flexbox untuk Reka Letak Teragih Sekata
Oct 16, 2023 am 09:31 AM
Tutorial HTML: Cara Menggunakan Flexbox untuk Reka Letak Teragih Sekata Pengenalan: Dalam reka bentuk web, elemen susun atur selalunya diperlukan. Kaedah susun atur tradisional mempunyai beberapa had, dan Flexbox (susun atur kotak fleksibel) ialah kaedah susun atur yang boleh memberikan lebih fleksibiliti dan kuasa. Artikel ini akan memperkenalkan cara menggunakan Flexbox untuk mencapai reka letak pengedaran yang sekata dan memberikan contoh kod khusus. 1. Pengenalan kepada Flexbox Flexbox ialah model susun atur kotak fleksibel yang diperkenalkan dalam CSS3, yang membolehkan elemen untuk
 Tutorial HTML: Cara menggunakan Flexbox untuk susun atur ketinggian sama menegak
Oct 16, 2023 am 09:12 AM
Tutorial HTML: Cara menggunakan Flexbox untuk susun atur ketinggian sama menegak
Oct 16, 2023 am 09:12 AM
Tutorial HTML: Cara Menggunakan Flexbox untuk Susun Atur Ketinggian Menegak Dalam pembangunan web, reka letak sentiasa menjadi isu penting. Terutama apabila perlu untuk melaksanakan susun atur ketinggian sama menegak, kaedah susun atur CSS tradisional sering menghadapi beberapa kesukaran. Masalah ini boleh diselesaikan dengan mudah menggunakan susun atur Flexbox. Tutorial ini akan memperkenalkan secara terperinci cara menggunakan Flexbox untuk susun atur ketinggian sama menegak dan memberikan contoh kod khusus. Flexbox ialah ciri baharu dalam CSS3 yang boleh digunakan untuk mencipta reka letak yang fleksibel dan responsif.
 Ketahui tentang lima rangka kerja reka letak CSS yang biasa digunakan
Jan 16, 2024 am 09:20 AM
Ketahui tentang lima rangka kerja reka letak CSS yang biasa digunakan
Jan 16, 2024 am 09:20 AM
Rangka kerja susun atur CSS: Terokai lima rangka kerja susun atur yang biasa digunakan Pengenalan: Dalam reka bentuk web, reka letak adalah bahagian yang penting. Rangka kerja reka letak CSS boleh membantu kami membina halaman web dengan cepat dengan gaya reka letak yang berbeza. Artikel ini akan memperkenalkan lima rangka kerja reka letak CSS yang biasa digunakan dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menggunakan rangka kerja ini dengan lebih baik. 1. Bootstrap: Bootstrap ialah salah satu rangka kerja susun atur CSS yang paling popular pada masa ini. Ia mempunyai komponen yang kaya dan ciri responsif yang berkuasa yang boleh




