
zepto和jquery的区别有哪些?本篇文章就给大家介绍zepto是什么?zepto和jquery的区别,让大家对zepto有一个了解,知道zepto和jquery的区别是什么,希望对你们有所帮助。

zepto是什么?
Zepto是一个基于jQuery库的现代浏览器的极简主义JavaScript库。Zepto的API和语法与jQuery的API和语法相同,所以如果你知道jQuery,你就知道Zepto了。
Zepto是一个真正的移动优化库,它对于完整的Javascript库来说,是一个非常小的文件大小,非常适合创建移动应用程序。Javascript库加载到我们网页上的速度越快。
zepto和jquery的区别有哪些?

1、DOM 操作区别
DOM 操作在添加id时,jQuery不会生效,而Zepto会生效
(function($) {
$(function() {
var $list = $('<ul><li>jQuery 插入</li></ul>', {
id: 'insert-by-jquery'
});
$list.appendTo($('body'));
});})(window.jQuery);jQuery操作的 ul 上的 id 不会被添加。
Zepto(function($) {
var $list = $('<ul><li>Zepto 插入</li></ul>', {
id: 'insert-by-zepto'
});
$list.appendTo($('body'));
});Zepto 可以在 ul 上添加 id。
2、事件触发区别
使用jquery时,不会执行load事件的处理函数。例:
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.min.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});})(window.jQuery);使用 Zepto时,会执行load 事件的处理函数。例:
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});});3、width() 或 height()的区别:
在Zepto和jQuery中使用width() 或 height()获取的值是不一样的:
在Zepto中width() 与 height()获取的值由盒模型(box-sizing)决定。
在jQuery中,会忽略盒模型,width() 与 height()始终返回内容区域中不包含内边距(padding属性)、边框宽度(border)的宽和高。
例:边框三角形宽高的获取
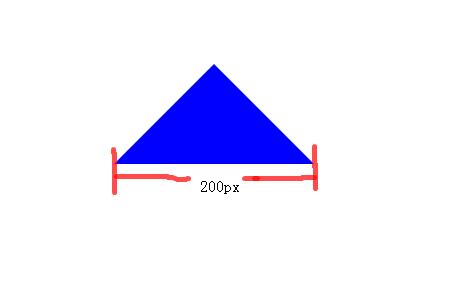
假设用下面的 HTML 和 CSS 画了一个小三角形:
<div class="caret"></div>
.caret {
width: 0;
height: 0;
border-width: 0 100px 100px;
border-color: transparent transparent blue;
border-style: none dotted solid;
}运行结果:

则,jQuery使用 .width() 和 .css('width') 都返回 0px,高度也一样返回0px;而Zepto 使用 .width()会返回 200px,使用 .css('width')则返回 0px。
4、offset()的区别
Zepto offset()处理角度与jQuery不同。在Zepto中,offset()会获取并返回 top、left、width、height四个值;在jquery中,offset()就只获取并返回width、height两个值。
如果是隐藏元素,Zepto无法获取其宽高;但jquery可以获取隐藏元素的宽高。
5、data()的区别
与jQuery不同,Zepto不会尝试从存储在data-*属性中的值进行任何类型的推断。
6、clone()的区别
Zepto clone()不支持传递参数来克隆事件处理程序,但jQuery支持。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci zepto和jquery的区别有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!