CSS的transition属性怎么使用
CSS中的transition过渡属性是可以用于实现动画的,本篇文章就来给大家介绍CSS中过渡属性的用法,下面我们来看具体的内容。

我们先来看一下transition过渡属性是什么?
transition属性是在表现时间经过的变化时使用,具体来说,你可以通过点击光标逐渐更改背景颜色等,还有其他的animation 属性,但过渡属性用于进行相对简单的变化时使用。
下面我们就来具体看看transition属性的用法
我们先来看看transition属性的参数
-webkit-transition-property: 变化的属性(background属性等); -webkit-transition-duration: 变化的秒数; -webkit-transition-timing-function: 变化的方法;
-webkit-transition-timing-function的有以下的值
default linear: 匀速 ease-in: 逐渐加速 ease-out: 逐渐减速 ease-in-out: 逐渐加速和逐渐加速 cubic-bezier: 自定义
也可以使用以下的缩写
-webkit-transition: 变化的属性 変化的秒数 変化的方法;
我们来看具体的示例
代码如下
HTML代码
<div id="demo"></div> <br> <div id="demo2"></div>
CSS代码
#demo {
height: 100px;
width: 200px;
background: rgb(255, 100, 100);
-webkit-transition-property: background;
-webkit-transition-duration: 1s;
-webkit-transition-timing-function: linear;
}
#demo:hover {
background: rgb(100, 255, 100);
}
#demo2 {
height: 100px;
width: 200px;
background: rgb(255, 100, 100);
-webkit-transition: background 2s ease-in-out;
}
#demo2:hover {
background: rgb(100, 100, 255);
}运行结果
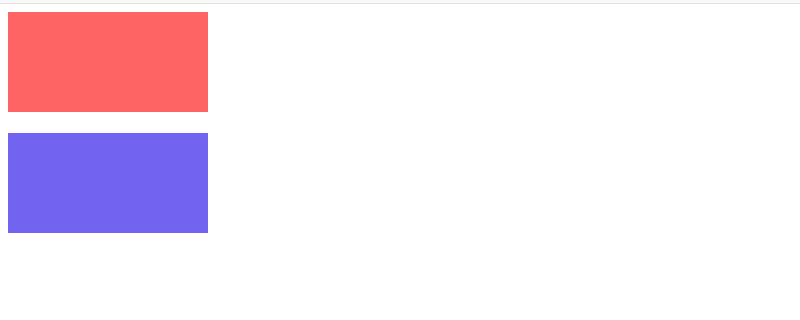
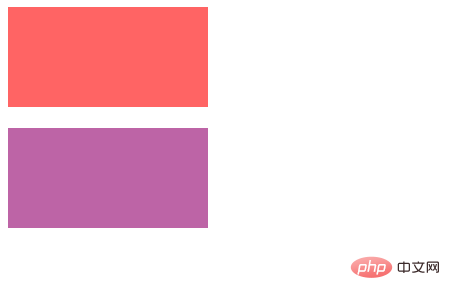
执行上述代码,将显示如下效果

将鼠标光标放在两个红色的框上,颜色将会逐渐改变


本篇文章到这里就全部结束了,更多有关于transition属性的内容大家可以移步到PHP中文网的CSS3视频教程栏目中进一步的学习!!!
Atas ialah kandungan terperinci CSS的transition属性怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Tidak kira tahap tahap anda sebagai pemaju, tugas yang kami selesaikan -sama ada besar atau kecil -membuat kesan besar dalam pertumbuhan peribadi dan profesional kami.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.





