jQuery怎么删除元素节点
jquery删除元素节点的方法非常简单,我们可以直接通过remove()方法来进行删除节点操作。

下面我们就结合简单的代码示例,给大家详细介绍jquery删除节点元素的方法。
代码实例如下:
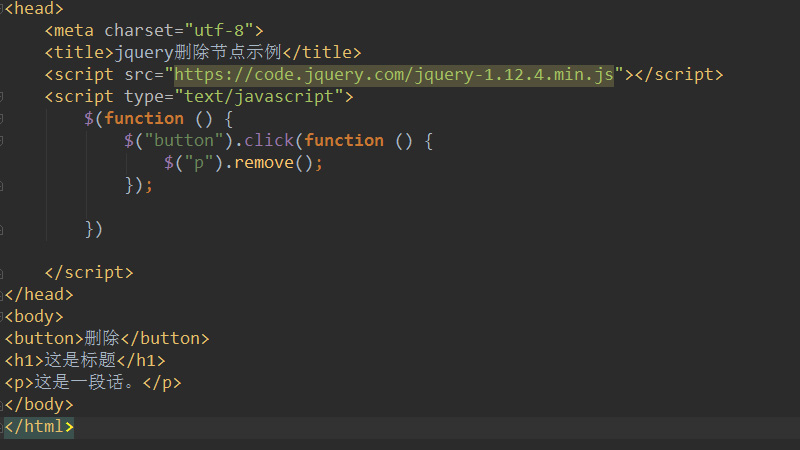
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除节点示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
$("p").remove();
});
})
</script>
</head>
<body>
<button>删除</button>
<h1>这是标题</h1>
<p>这是一段话。</p>
</body>
</html>这里我们写了一个点击事件click,当点击删除按钮button时,就会触发一个通过remove方法删除p标签的事件。
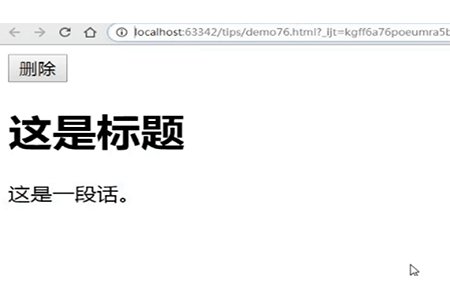
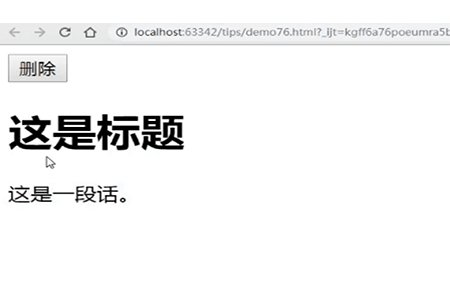
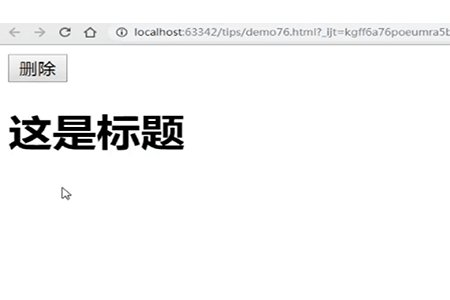
最终效果如下图所示:

.remove([selector]):一个选择器表达式,用于过滤要删除的匹配元素集。
注:该.remove()方法从DOM中获取元素。使用.remove()时要删除它里面的元素本身。除了元素本身之外,还删除了与元素关联的所有绑定事件和jQuery数据。要删除元素而不删除数据和事件,请使用.detach()。
本篇文章就是关于jQuery删除元素节点的具体介绍,也非常简单易懂,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci jQuery怎么删除元素节点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24


