CSS3中如何自定义滚动条样式
CSS3中自定义滚动条样式的方法:首先创建一个HTML示例文件;然后通过给元素设置“overflow:scroll”来生成滚动条;最后通过设置scrollbar属性的各个值重新自定义滚动条的样式即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
CSS3中可以通过给元素设置overflow:scroll生成滚动条,再通过设置scrollbar属性中的各个值重新自定义滚动条的样式
在浏览器中滚动条是必不可少的,通常具有独特的滚动条的网站更加吸引人注目,也使网站看起来与众不同。自定义滚动条我们可以使用jQuery插件来实现同样也可以利用CSS3来创建属于自己的滚动条,接下来在文章中将为大家详细介绍如何使用CSS3创建自定义滚动条
overflow属性:
主要是设置内容溢出时的样式(超出是否显示滚动条)
overflow-x:水平方向内容溢出时的设置
overflow-y:垂直方向内容溢出时的设置
三个属性设置的值有:visible(默认值)、scroll、hidden、auto。
默认滚动条样式:
<style type="text/css">
.scrollbar {
background-color: #F5F5F5;
height: 300px;
width: 65px;
margin: 100px auto;
overflow-y: scroll;//设置滚动条
}
.overflow {
height: 450px;
}
</style>
</head>
<body>
<div class="scrollbar" id="style-1">
<div class="overflow"></div>
</div>【推荐课程:CSS3教程】
效果图:

scrollbar属性:
scrollbar-face-color:立体滚动条凸出部分的颜色
scrollbar-arrow-color上下按钮上三角箭头的颜色
scrollbar-highlight-color:滚动条空白部分的颜色
scrollbar-shadow-color:立体滚动条边框的颜色
注意:这些属性仅支持在IE浏览器下
例:
scrollbar-face-color:pink;
效果图:

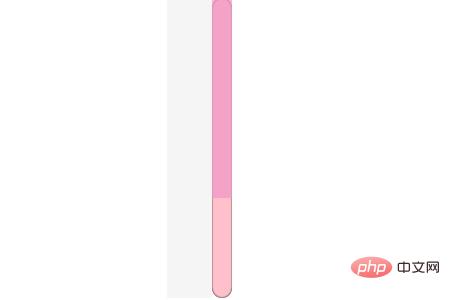
自定义滚动条样式:
-webkit-scrollbar:滚动条整体部分
-webkit-scrollbar-button :滚动条两端的按钮
-webkit-scrollbar-track :外层轨道
-webkit-scrollbar-track-piece :内层轨道,滚动条中间部分(除去)
-webkit-scrollbar-thumb: 拖动条
-webkit-scrollbar-corner: 边角
-webkit-resizer :定义右下角拖动块的样式
例:
<style type="text/css">
.scrollbar {
background-color: #F5F5F5;
height: 300px;
width: 65px;
margin: 100px auto;
overflow-y: scroll;
}
.overflow {
height: 450px;
}
/*滚动条区域*/
#demo::-webkit-scrollbar{
width:20px;
background-color:#fff;
}
/*滚动条*/
#demo::-webkit-scrollbar-thumb{
background-color:#f196c4b3;
}
/*滚动条外层轨道*/
#demo::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 1px ;
background-color:pink;
border-radius: 10px;
}
</style>
}
</head>
<body>
<div class="scrollbar" id="demo">
<div class="overflow"></div>
</div>
</body>效果图:

总结:以上就是本篇文章的全部内容了,希望通过这篇文章能够让大家学习如何去制作一个自定义滚动条。
Atas ialah kandungan terperinci CSS3中如何自定义滚动条样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Microsoft membawa bar skrol Fasih Windows 11 ke Google Chrome
Apr 14, 2023 am 10:52 AM
Microsoft membawa bar skrol Fasih Windows 11 ke Google Chrome
Apr 14, 2023 am 10:52 AM
Tidak seperti Windows 10, Windows 11 menampilkan "bar skrol cecair" moden baharu yang berubah bentuk apabila pengguna berinteraksi dengannya. Bar skrol fasih bersifat dinamik, ia berskala secara automatik dalam faktor bentuk yang berbeza atau apabila anda menukar saiz tetingkap, dan pada masa ini ia digunakan dalam apl seperti Tetapan, Pemain Media dan banyak lagi. Google Chrome mungkin mempunyai fungsi bar skrol yang lancar tidak lama lagi, menurut cadangan baharu daripada Microsoft. Microsoft mengatakan dalam cadangan bahawa mereka mahu memodenkan bar skrol lama dalam Chrome
 Bagaimana untuk menyembunyikan penatalan bar skrol dalam tindak balas
Dec 21, 2022 pm 03:38 PM
Bagaimana untuk menyembunyikan penatalan bar skrol dalam tindak balas
Dec 21, 2022 pm 03:38 PM
Bagaimana untuk menyembunyikan skrol bar skrol dalam bertindak balas: 1. Buka fail "react-native" yang sepadan 2. Tetapkan skrol mendatar melalui mendatar 3. Sembunyikan bar skrol mendatar dengan menetapkan nilai "showsHorizontalScrollIndicator" kepada "false".
 Cara menetapkan bar skrol agar sentiasa dipaparkan pada sistem Mac - Cara menetapkan bar skrol agar sentiasa dipaparkan
Mar 18, 2024 pm 06:22 PM
Cara menetapkan bar skrol agar sentiasa dipaparkan pada sistem Mac - Cara menetapkan bar skrol agar sentiasa dipaparkan
Mar 18, 2024 pm 06:22 PM
Baru-baru ini, beberapa rakan telah merujuk kepada editor tentang cara menetapkan bar skrol sistem Mac untuk sentiasa dipaparkan . Langkah 1: Dalam menu mula sistem, pilih pilihan [System Preferences]. Langkah 3: Pada halaman Keutamaan Sistem, pilih pilihan [Umum]. Langkah 3: Pada halaman umum, pilih [Sentiasa] untuk memaparkan bar skrol.
 Bagaimana untuk mendayakan atau melumpuhkan bar skrol yang sentiasa dipaparkan dalam Windows 11?
Apr 24, 2023 pm 05:58 PM
Bagaimana untuk mendayakan atau melumpuhkan bar skrol yang sentiasa dipaparkan dalam Windows 11?
Apr 24, 2023 pm 05:58 PM
Sistem pengendalian Windows membolehkan pengguna menentukan sama ada bar skrol harus disembunyikan secara automatik apabila ia tidak aktif atau tidak digunakan. Windows, sebaliknya, mendayakan bar skrol secara lalai. Jika mana-mana pengguna ingin mendayakan atau melumpuhkan ciri ini pada sistem mereka, sila rujuk artikel ini untuk membantu mereka mengetahui caranya. Cara mendayakan atau melumpuhkan bar skrol sentiasa hidup dalam Windows 11 1. Menekan dan menahan kekunci Windows+U akan membuka halaman Kebolehcapaian pada sistem anda. 2. Pilih kesan visual dengan mengklik padanya, ia terletak di bahagian atas halaman Kebolehcapaian. 3. Jika anda ingin mendayakan ciri Sentiasa Tunjukkan Bar Tatal pada sistem anda, klik butang togol Sentiasa Tunjukkan Bar Tatal untuk menghidupkannya seperti yang ditunjukkan di bawah. 4. Anda sentiasa boleh menunjukkan
 Cara mengodkan kotak teks bar skrol HTML
Feb 19, 2024 pm 07:38 PM
Cara mengodkan kotak teks bar skrol HTML
Feb 19, 2024 pm 07:38 PM
Tajuk: Cara menulis kod kotak teks HTML dengan bar skrol Kotak teks dalam HTML ialah salah satu kawalan input pengguna yang biasa digunakan Dalam sesetengah kes, apabila kandungan teks terlalu panjang, kotak teks akan dipaparkan tidak lengkap. Pada masa ini, kita boleh menambah bar skrol pada kotak teks untuk menyokong penatalan. Artikel ini akan memperkenalkan secara terperinci cara menulis kod kotak teks HTML dengan kesan bar skrol, dan memberikan contoh kod khusus. 1. Gunakan elemen textarea untuk mencipta kotak teks Dalam HTML, kami menggunakan elemen textarea untuk mencipta kotak teks.
 Bagaimana untuk membuat bar skrol html
Feb 22, 2024 pm 03:24 PM
Bagaimana untuk membuat bar skrol html
Feb 22, 2024 pm 03:24 PM
Cara membuat bar skrol HTML memerlukan contoh kod khusus Dalam reka bentuk web, bar skrol adalah elemen biasa yang membolehkan halaman web mudah ditatal apabila terdapat terlalu banyak kandungan. Artikel ini akan memperkenalkan cara membuat bar skrol menggunakan HTML dan memberikan contoh kod khusus. Pertama, kita perlu memahami prinsip asas mencipta bar skrol dalam HTML. Gaya CSS boleh digunakan dalam HTML untuk mengawal penampilan dan kelakuan bar skrol. Secara khusus, kita boleh menggunakan sifat CSS untuk menetapkan bar skrol termasuk sifat yang biasa digunakan
 Bagaimana untuk menyedari bar skrol tidak menduduki ketinggian dalam css
Feb 01, 2023 am 09:27 AM
Bagaimana untuk menyedari bar skrol tidak menduduki ketinggian dalam css
Feb 01, 2023 am 09:27 AM
Bagaimana untuk melaksanakan bar skrol dalam CSS tanpa menduduki ketinggian: 1. Buka fail HTML yang sepadan 2. Cari kod asal "overflow-x: auto;" 3. Tukar nilai dalam "overflow-x: auto;"; kepada " overflow-x: overlay;" boleh membuat bar skrol tidak menduduki kedudukan.
 Cara menatal lebih mudah pada Mac dengan sentiasa menunjukkan bar skrol
Apr 17, 2023 am 08:31 AM
Cara menatal lebih mudah pada Mac dengan sentiasa menunjukkan bar skrol
Apr 17, 2023 am 08:31 AM
Cara menetapkan bar skrol agar sentiasa kelihatan Dalam versi moden MacOS, bermula dengan Ventura 13.0, anda boleh menetapkan bar skrol agar sentiasa kelihatan dengan melakukan perkara berikut: Pergi ke menu Apple dan pilih "Tetapan Sistem" Pergi ke "Penampilan " Cari "Tunjukkan Bar Tatal" dan pilih suis di sebelah "Sentiasa." Tiada lagi tekaan, anda boleh melihat secara visual di mana anda boleh dan tidak boleh menatal.




