
CSS Sprites是一种性能优化技术,是一种将多个图像组合成单个图像文件以在网站上使用的方法,以提高性能,也被称为css精灵图。

CSS Sprites是一种性能优化技术,是一种将多个图像组合成单个图像文件以在网站上使用的方法,以提高性能;也被称为css 精灵图。

为什么要使用Sprites(精灵图)?
网页通常包含多个图像。这些包括图标,按钮,徽标,相关图片和其他图形。当页面中加载图像时,浏览器向服务器发出HTTP请求。分别加载每个图像需要多次调用HTTP服务器,这可能导致下载时间变慢以及带宽使用率过高。
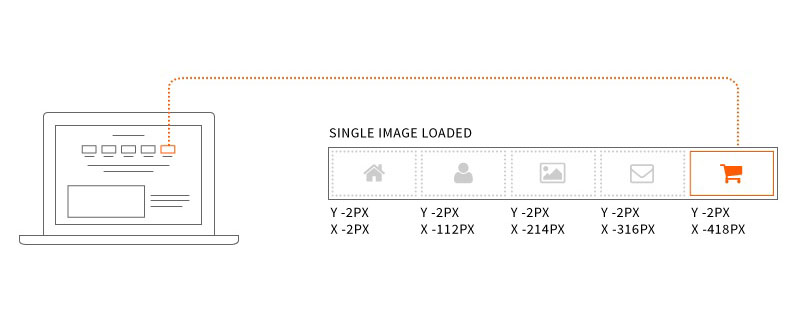
CSS Sprites会将多个图像组合成一个称为精灵表或拼贴图的单个图像,用户不下载多个文件,而是下载单个文件并通过偏移文件显示必要的图像(或精灵图)。
这样可以减少对服务器的调用、减少呈现网页所需的下载次数,节省带宽并缩短用户端的下载时间,减少网络拥塞。
如何使用CSS Sprites(精灵图)?
因为CSS Sprites是一张多个图像组合成单个图像,在精灵表中多个图像会被放置在网格状图案里,呈现网状分布。
当需要特定图像(精灵图)时,一般会通过CSS background-images属性引用精灵表,在通过CSS background-position属性对其进行偏移定位得到所需的精灵图,然后以像素为单位定义精灵图的大小。
使用Sprites(精灵图)的实例
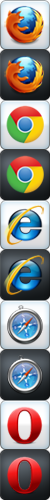
精灵图表:

代码示例:
html代码:
<ul class="menu">
<li class="firefox"><a href="#">Firefox</a></li>
<li class="chrome"><a href="#">Chrome</a></li>
<li class="ie"><a href="#">Explorer</a></li>
<li class="opera"><a href="#">Opera</a></li>
<li class="safari"><a href="#">Safari</a></li>
</ul>css代码:
ul.menu {
list-style-type: none;
width: 400px;
}
ul.menu li {
padding:20px 5px;
font-size: 16px;
float: left;
font-family: "Trebuchet MS", Arial, sans-serif;
}
ul.menu li a {
height: 50px;
line-height: 50px;
display: inline-block;
padding-left: 60px; /* To sift text off the background-image */
color: #3E789F;
background:url(Sprites.png) no-repeat; /* As all link share the same background-image */
}
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
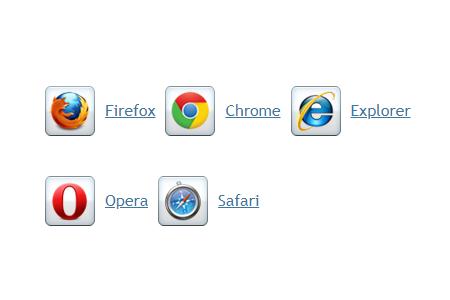
}效果图:

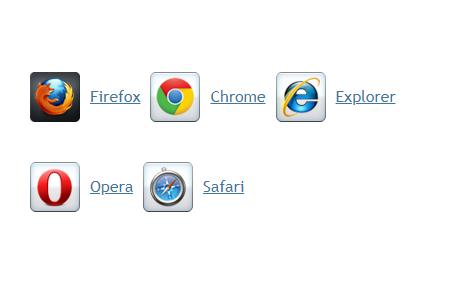
当鼠标悬停到一个精灵图上时:

动态效果:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci CSS Sprites是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!