CSS中overflow属性怎么使用
CSS中overflow属性是经常可以用到的属性,接下来的这篇文章我们就来看看CSS中overflow属性的具体用法。

我们首先来看一下overflow属性的值有哪些?
overflow 属性规定当内容溢出元素框时发生的事情。
overflow有以下四个属性值
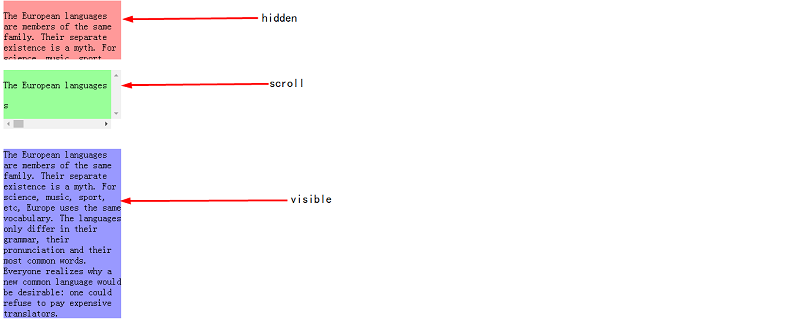
visible:初始值,内容不会被修剪,会呈现在元素框之外。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
hidden:内容会被修剪,并且其余内容是不可见的。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
下面我们来详细说一说overflow属性的这四个值
我们来看具体的示例
代码如下
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS overflow</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="hid">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="scr">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="vis">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS代码
/*hidden*/
div.hid{
width: 200px;
height: 100px;
overflow: hidden;
background-color: #FF9999;
}
/*scroll*/
div.scr{
width: 200px;
height: 100px;
overflow: scroll;
background-color: #99FF99;
}
/*visible*/
div.vis{
width: 200px;
height: 100px;
overflow: visible;
background-color: #9999FF;
}在浏览器上显示如下结果
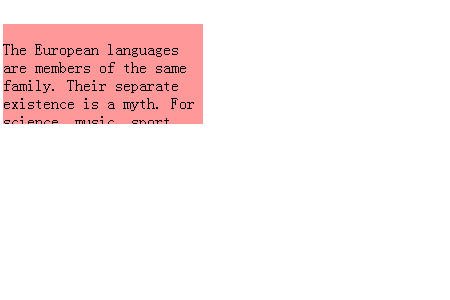
当overflow的属性值是hidden时,效果如下

在hidden的情况下,不会显示出剩下的部分,也不能滚动显示剩下的内容。
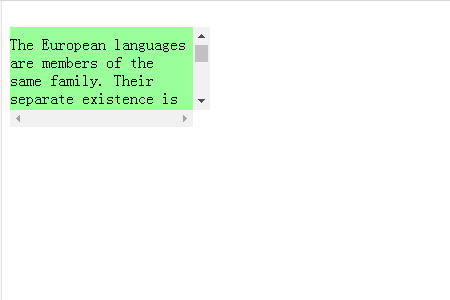
当overflow的属性值是scroll时,效果如下

在scroll的情况下,没有显示的内容可以滚动。默认的情况下,文字在横向上会折回,垂直方向显示滚动栏。
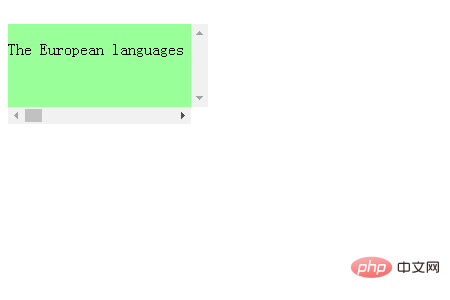
在css中设置white-space : nowrap(不自动改行的意思),也可以向横向滚动。
CSS代码
div.scr{
width: 200px;
height: 100px;
white-space:nowrap;
overflow: scroll;
background-color: #99FF99;
}效果如下

此外,也可以使用overflow-x和overflow-y属性对垂直和横向的滚动条的显示进行更为细致的设置。
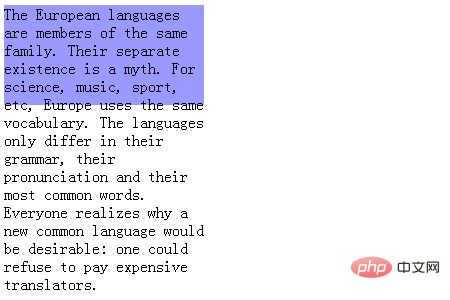
当overflow的属性值是visible时,效果如下

visible的情况下,从盒子中溢出显示。紫色的部分是div盒子。默认的情况下,文字在div的横向width中被折回,并在纵向方向上显示。
这个也和scroll属性值一样,在css中设置white-space : nowrap,也可以横向滚动。
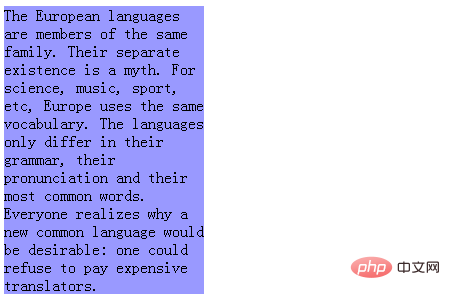
另外,如果不设置盒子的高度,就会自动改变盒子的高度。
div.vis{
width: 200px;
/* height: 100px; */
overflow: visible;
background-color: #9999FF;
}效果如下

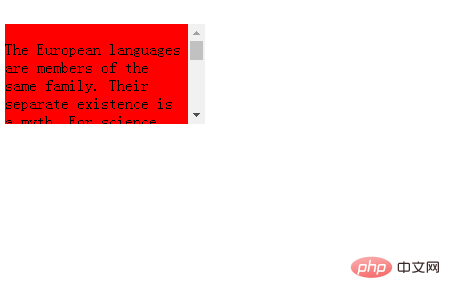
最后,我们来看看当overflow属性值是auto时的具体情况
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS overflow</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="aut">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS代码
div.aut{
width: 200px;
height: 100px;
overflow: auto;
background-color: red;
}在浏览器上运行的效果和scroll相似

Atas ialah kandungan terperinci CSS中overflow属性怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Tidak kira tahap tahap anda sebagai pemaju, tugas yang kami selesaikan -sama ada besar atau kecil -membuat kesan besar dalam pertumbuhan peribadi dan profesional kami.
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.





