CSS中font-weight属性怎么使用
使用CSS的font-weight属性可以设置文字的粗细,如果你想让文字更加的突出可以使用CSS的font-weight属性让文字加粗,这样的话就会比较显眼了,所以,接下来的这篇文章我们就来给大家介绍一下CSS中font-weight属性的用法。

我们下来准备一个HTML代码
代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="sample1">加粗ABCabc123</p> <p class="sample2">加粗ABCabc123</p> </body> </html>
然后我们在CSS中应用font-weight属性
font-weight属性的使用方法
我们先来看最基本的属性值normal和bold
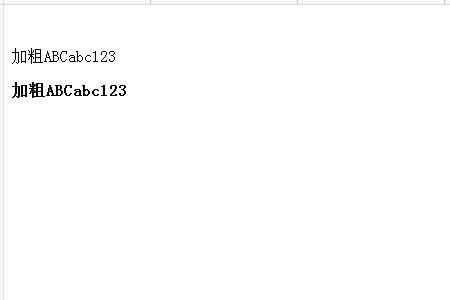
p.sample1 {font-weight:normal; }
p.sample2 {font-weight:bold; }normal是默认值,初始值被设定为这个。设置bold值字体会变粗
在浏览器中显示效果如下

下面我们来看看用数字指定文字的粗细
我们先来将上述HTML代码更改一下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="sample1">加粗ABCabc123</p> <p class="sample2">加粗ABCabc123</p> <p class="sample3">加粗ABCabc123</p> </body> </html>
CSS代码如下
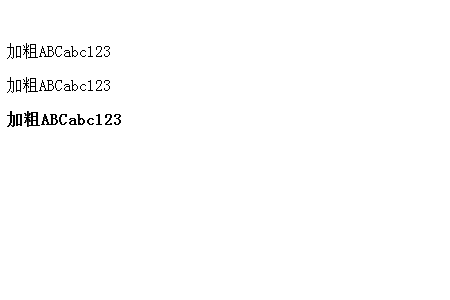
p.sample1 {font-weight:200; }
p.sample2 {font-weight:400; }
p.sample3 {font-weight:800; }在数值中指定的种类有100 / 200 / 300 / 400 / 500 / 600 / 600 / 600 / 800 / 900的9个阶段,实际上在浏览器中只设定了两种,在页面上只显示了最下面的800。(在值700以上的情况下和bold一样的显示)

最后,我们来看一下bolder和lighter
我们来看具体的例子
HTML代码与上述相同
CSS代码如下
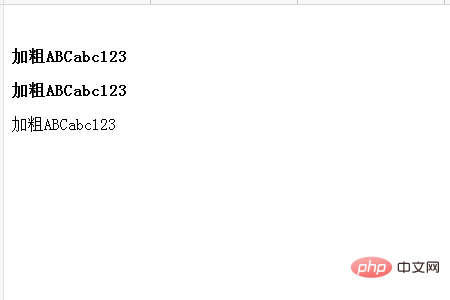
body {font-weight:bold; }
p.sample1 {font-weight:inherit; }
p.sample2 {font-weight:bolder; }
p.sample3 {font-weight:lighter; }在浏览器上显示效果如下

第一行文字继承了父元素,所以显示加粗
第二行文字设置为bolder表示比父元素粗,所以与第一行元素一样。
第三行被设置为比父元素的bold更细,变成了普通的粗细。
Atas ialah kandungan terperinci CSS中font-weight属性怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Jika kita perlu menunjukkan dokumentasi kepada pengguna secara langsung dalam editor WordPress, apakah cara terbaik untuk melakukannya?
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Soalan mengenai kawasan slash ungu dalam susun atur flex Apabila menggunakan susun atur flex, anda mungkin menghadapi beberapa fenomena yang mengelirukan, seperti dalam alat pemaju (D ...





