
在js中,可以使用Console 对象来实现控制台输出,常用的控制台输出命令有:console.log()、 console.info()、console.error()、console.warn()等。

本篇文章就给大家介绍Console 对象是什么?有什么用?让大家了解常见的控制台输出命令。下面是具体的介绍内容,希望对你们有所帮助。【相关视频教程推荐:JavaScript教程】
Console 对象
Console 对象是浏览器提供的一个内置对象,是用于 JavaScript 调试,访问调试控制台的,原生的JS中默认是没有 Console 对象的。
常见的用途:
1、在网页代码运行发生错误时,显示运行的错误信息。
2、提供了一个命令行接口,用来与网页代码互动。
打开控制台的方法:
1、通过F12键打开审核面板,在审核面板中选console面板,
2、通过点击鼠标右键,选择审查元素(检查)标签,在审核面板中选console面板
3、谷歌浏览器,按ctrl+shift+I,打开console面板。
控制台输出命令
下面我们来看看常用的控制台输出命令:
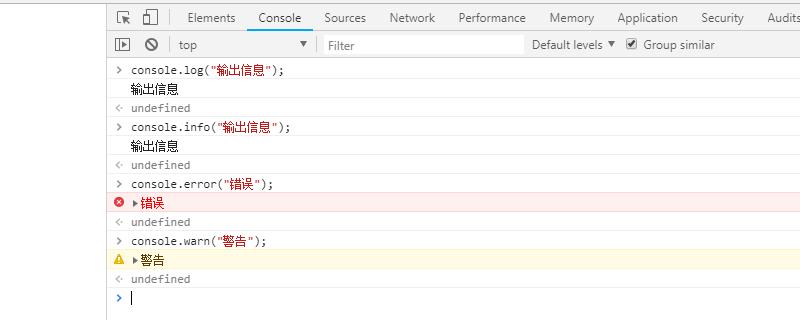
1、console.log():在控制台输出一条消息。
语法:
console.log(object[, object, ...]);
注:当有多个参数时,需要用空格隔开这些参数。
console.log()支持printf的占位符格式输出,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o):

例:
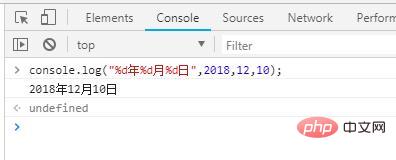
console.log("%d年%d月%d日",2018,12,10);输出:

2、console.info():在控制台输出一条消息。
console.info()是console.log() 别名,效果和console.log()相似。
例:
console.info(“消息”);
console.info("%d年%d月%d日",2018,12,10);
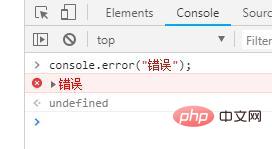
3、console.error():输出一条代表错误的信息
在输出信息时,会在最前面加一个红色的叉,表示出错,同时会显示错误发生的堆栈。
例:

4、console.warn():输出警告信息
在输出信息时,会在最前面加一个带有感叹号的黄色三角形,表示警告。
例:

5、console.assert():判断输出
语法:
console.assert(表达式,字符串)
只有当表达式的结果为false,才会输出字符串,即抛出一个异常;否则不会有任何输出结果。
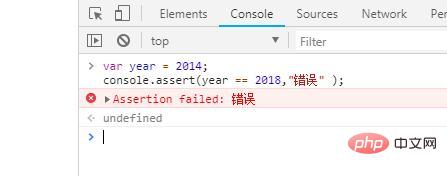
例:
var year = 2014; console.assert(year == 2018,"错误" );
效果图:

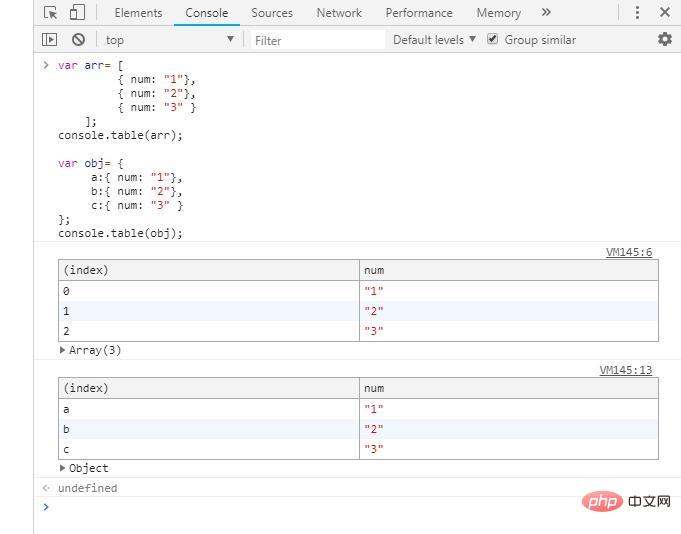
6、console.table():将复合类型的数据转为表格输出显示
例:
var arr= [
{ num: "1"},
{ num: "2"},
{ num: "3" }
];
console.table(arr);
var obj= {
a:{ num: "1"},
b:{ num: "2"},
c:{ num: "3" }
};
console.table(obj);效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci js如何实现控制台输出. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


