JavaScript中的split函数怎么使用
JavaScript中的split函数可以使用正规表达的规则进行各种模式的分割,该函数的基本语法是“字符串.split(分隔符)”。

本文操作环境:Windows7系统、Dell G3电脑、javascript1.8.5版。
在创建程序时,有时需要将字符串进行分割划分为数组,这个时候我们可以使用split函数来实现,split函数可以用指定的分隔符来分割字符串。
数组是一种可以共同处理多个数据的类型,另外,在split函数中可以使用正规表达的规则进行各种模式的分割。
在实际的开发中,经常使用分割线和标签段的字符串来作为数据处理。
split函数的具体使用方法
基本语法如下,在目标字符串后添加“.”。
字符串.split(分隔符)
split函数分割字符串的具体示例
我们先来实现一个简单的功能
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// split的示例1
var shuzi = "10,20,30,40,50";
var fengefu = ",";
var array_shuzi = shuzi.split(fengefu);
console.log(array_shuzi);
// split的示例2
var words = "Hello my name is Tom";
var fengefu = /\s+/;
var array_words = words.split(fengefu);
console.log(array_words);
</script>
</body>
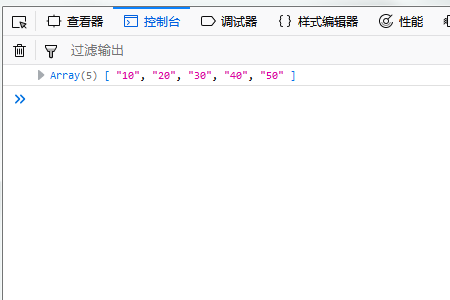
</html>运行结果如下

我们下面来仔细分析上述示例
代码
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.split(fengefu); console.log(array_shuzi);
分析
这是基本字符串分割的示例。
准备一个名为“shuzi”的变量,其中包含字符串“10,20,30,40,50”和一个名为“fengefu”的变量,其中包含分隔符“,”。
在分割中,字符串“10,20,30,40,50”被“,”分成数组,并放入变量“array_shuzi”。
结果,数组的内容输出如下。

split函数指定要分割的数字
代码
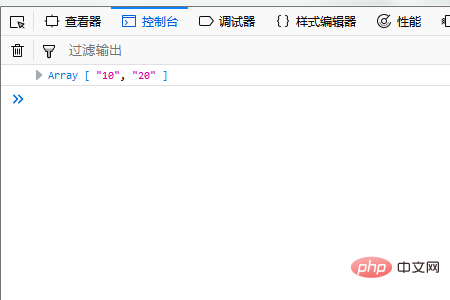
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.split(fengefu,2); console.log(array_shuzi);
准备一个名为“shuzi”的变量,其中包含字符串“10,20,30,40,50”和一个名为“fengefu”的变量,其中包含分隔符“,”。
在split中,字符串“10,20,30,40,50”被“,”分成数组,但是在“fengefu,2”部分指定数字“2”。分割后,将其放入变量“array_shuzi”中。
结果数组的内容输出如下。

split函数中使用正则表达式分割
代码
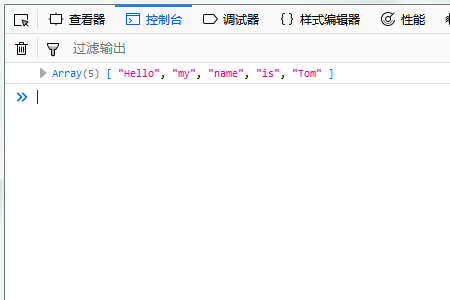
var words = "Hello my name is Tom"; var fengefu = /\s+/; var array_words = words.split(fengefu); console.log(array_words);
分析
以下是使用称为正则表达式的规则的示例。通过写“/ \ s + /”,它意味着“一个或多个连续的空白”。在这种情况下,无论连续多少个字符,空格都被处理为一个分隔符。
有一个变量叫“words”,它包含字符串“Hello my name is Tom”,以及还提供了一个叫“fengefu”的变量赋予“/\s+/”,意思是“一个字符或多个连续的空白”
在split中,字符串“Hello my name is Tom”被“/\s+/”分成数组,最后放入变量“array_words”
结果,数组的内容输出如下。

Atas ialah kandungan terperinci JavaScript中的split函数怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Bagaimana saya menggunakan kerangka koleksi Java dengan berkesan?
Mar 13, 2025 pm 12:28 PM
Bagaimana saya menggunakan kerangka koleksi Java dengan berkesan?
Mar 13, 2025 pm 12:28 PM
Artikel ini meneroka penggunaan rangka koleksi Java yang berkesan. Ia menekankan memilih koleksi yang sesuai (senarai, set, peta, giliran) berdasarkan struktur data, keperluan prestasi, dan keselamatan benang. Mengoptimumkan penggunaan pengumpulan melalui cekap
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript
 Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Tutorial ini akan menerangkan cara membuat carta pai, cincin, dan gelembung menggunakan carta.js. Sebelum ini, kami telah mempelajari empat jenis carta carta.js: carta baris dan carta bar (tutorial 2), serta carta radar dan carta rantau polar (Tutorial 3). Buat carta pai dan cincin Carta pai dan carta cincin sangat sesuai untuk menunjukkan perkadaran keseluruhan yang dibahagikan kepada bahagian yang berlainan. Sebagai contoh, carta pai boleh digunakan untuk menunjukkan peratusan singa lelaki, singa wanita dan singa muda dalam safari, atau peratusan undi yang diterima oleh calon yang berbeza dalam pilihan raya. Carta pai hanya sesuai untuk membandingkan parameter tunggal atau dataset. Harus diingat bahawa carta pai tidak dapat menarik entiti dengan nilai sifar kerana sudut kipas dalam carta pai bergantung pada saiz berangka titik data. Ini bermaksud mana -mana entiti dengan perkadaran sifar




