JS对象如何转为json格式字符串
JS对象转为json格式字符串,在前端面试过程中,也是常见的考点之一。那么将js对象转换为json格式,我们可以通过JSON.stringify() 方法来实现。

下面我们就通过具体的代码示例,给大家介绍js对象转换为json格式的方法。
代码示例如下:
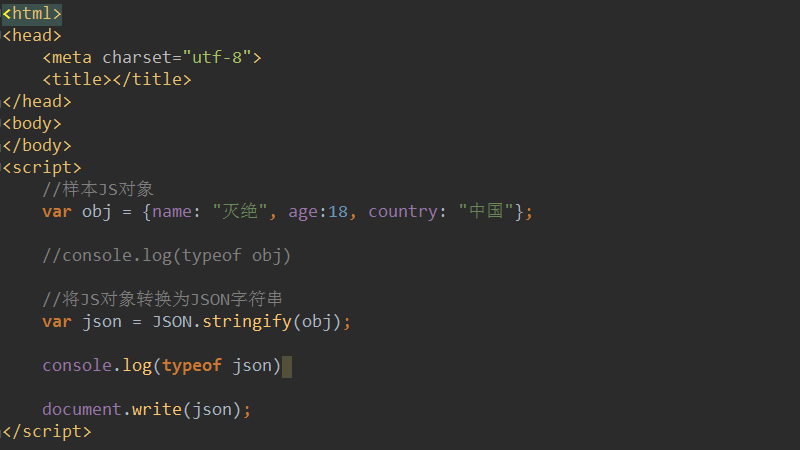
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script>
//样本JS对象
var obj = {name: "灭绝", age:18, country: "中国"};
//console.log(typeof obj)
//将JS对象转换为JSON字符串
var json = JSON.stringify(obj);
console.log(typeof json)
document.write(json);
</script>
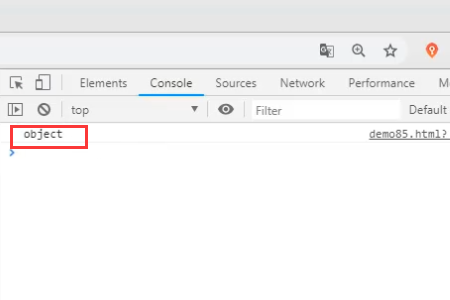
</html>这里首先定义了一个对象obj,然后我们可以通过console.log()向控制台输出一条消息,调试检查obj是否为一个对象,如下所示。

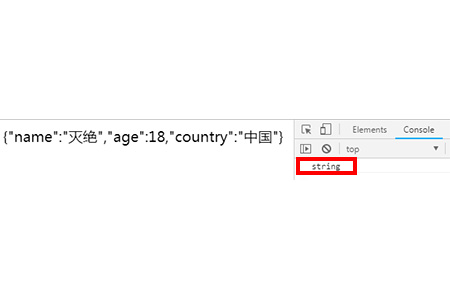
然后我们再通过JSON.stringify()方法,将对象obj转换为json字符串。
前台调试结果如下:

如图,obj对象已转换为json字符串格式。
JSON.stringify() 方法用于将 JavaScript 值转换为 JSON 字符串,其返回值是返回包含 JSON 文本的字符串。
注:
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
JSON.stringify()中参数除了可以添加变量名,如(obj),也可直接添加完整的对象数据,如下:
JSON.stringify({name: "灭绝", age:18, country: "中国"})本篇文章就是关于JS对象转为json格式字符串方法的具体介绍,通俗易懂,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci JS对象如何转为json格式字符串. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52


