Langkah-langkah melaraskan format gambar yang disisipkan dalam jadual PPT
Mar 26, 2024 pm 04:16 PM
Langkah-langkah melaraskan format gambar yang disisipkan dalam jadual PPT
Mar 26, 2024 pm 04:16 PM
1. Buat fail PPT baharu dan namakannya [Petua PPT] sebagai contoh. 2. Klik dua kali [Petua PPT] untuk membuka fail PPT. 3. Masukkan jadual dengan dua baris dan dua lajur sebagai contoh. 4. Klik dua kali pada sempadan jadual, dan pilihan [Reka Bentuk] akan muncul pada bar alat atas. 5. Klik pilihan [Shading] dan klik [Picture]. 6. Klik [Gambar] untuk muncul kotak dialog pilihan isi dengan gambar sebagai latar belakang. 7. Cari dulang yang anda ingin masukkan dalam direktori dan klik OK untuk memasukkan gambar. 8. Klik kanan pada kotak jadual untuk memaparkan kotak dialog tetapan. 9. Klik [Format Cells] dan semak [Imej jubin sebagai teduhan]. 10. Tetapkan [Pusat], [Mirror] dan fungsi lain yang anda perlukan, dan klik OK. Nota: Lalai adalah untuk gambar diisi dalam jadual
 Cara membuat jadual untuk ramalan jualan
Mar 20, 2024 pm 03:06 PM
Cara membuat jadual untuk ramalan jualan
Mar 20, 2024 pm 03:06 PM
Mampu membuat borang dengan mahir bukan sahaja kemahiran yang diperlukan untuk perakaunan, sumber manusia dan kewangan Bagi kebanyakan kakitangan jualan, belajar membuat borang juga sangat penting. Kerana data yang berkaitan dengan jualan adalah sangat besar dan kompleks, dan ia tidak boleh direkodkan dalam dokumen untuk menjelaskan masalah tersebut. Untuk membolehkan lebih ramai kakitangan jualan mahir menggunakan Excel untuk membuat jadual, editor akan memperkenalkan isu pembuatan jadual mengenai ramalan jualan Rakan yang memerlukan tidak boleh ketinggalan! 1. Buka [Ramalan Jualan dan Tetapan Sasaran], xlsm, untuk menganalisis data yang disimpan dalam setiap jadual. 2. Buat [Lembaran Kerja Kosong] baharu, pilih [Sel], dan masukkan [Maklumat Label]. [Seret] ke bawah dan [Isi] bulan. Masukkan data [Lain-lain] dan klik [
 Bagaimana untuk menetapkan nilai WPS untuk menukar warna secara automatik mengikut syarat_Langkah untuk menetapkan nilai jadual WPS untuk menukar warna secara automatik mengikut keadaan
Mar 27, 2024 pm 07:30 PM
Bagaimana untuk menetapkan nilai WPS untuk menukar warna secara automatik mengikut syarat_Langkah untuk menetapkan nilai jadual WPS untuk menukar warna secara automatik mengikut keadaan
Mar 27, 2024 pm 07:30 PM
1. Buka lembaran kerja dan cari butang [Start]-[Conditional Formatting]. 2. Klik Pemilihan Lajur dan pilih lajur yang mana pemformatan bersyarat akan ditambahkan. 3. Klik butang [Pemformatan Bersyarat] untuk memaparkan menu pilihan. 4. Pilih [Serlahkan peraturan bersyarat]-[Antara]. 5. Isikan peraturan: 20, 24, teks hijau tua dengan warna isian gelap. 6. Selepas pengesahan, data dalam lajur yang dipilih akan diwarnakan dengan nombor, teks dan kotak sel yang sepadan mengikut tetapan. 7. Peraturan bersyarat tanpa konflik boleh ditambah berulang kali, tetapi untuk peraturan bercanggah WPS akan menggantikan peraturan bersyarat yang ditetapkan sebelum ini dengan peraturan tambahan terakhir. 8. Tambah lajur sel berulang kali selepas [Antara] peraturan 20-24 dan [Kurang daripada] 20. 9. Jika anda perlu menukar peraturan, anda boleh mengosongkan peraturan dan kemudian menetapkan semula peraturan.
 Bagaimana untuk memperkenalkan bootstrap ke dalam Eclipse
Apr 05, 2024 am 02:30 AM
Bagaimana untuk memperkenalkan bootstrap ke dalam Eclipse
Apr 05, 2024 am 02:30 AM
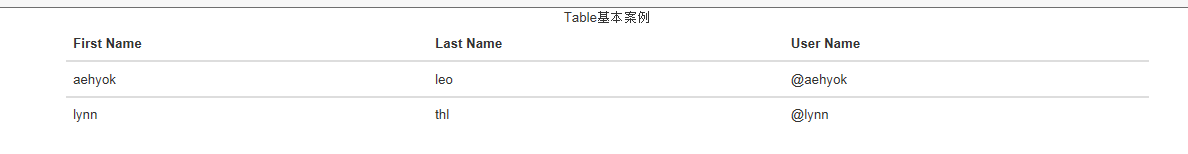
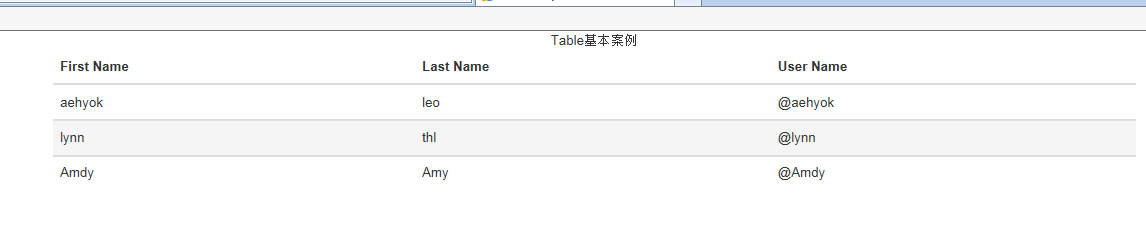
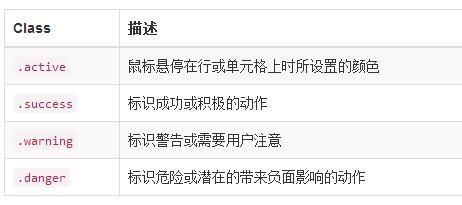
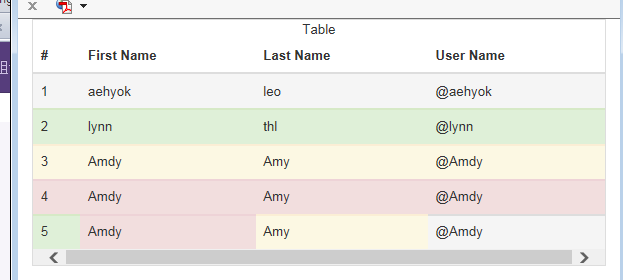
Perkenalkan Bootstrap dalam Eclipse dalam lima langkah: Muat turun fail Bootstrap dan nyahzipnya. Import folder Bootstrap ke dalam projek. Tambah pergantungan Bootstrap. Muatkan Bootstrap CSS dan JS dalam fail HTML. Mula menggunakan Bootstrap untuk meningkatkan antara muka pengguna anda.
 Cara membaca keputusan ujian kesan pengantaraan bootstrap dalam stata
Apr 05, 2024 am 01:48 AM
Cara membaca keputusan ujian kesan pengantaraan bootstrap dalam stata
Apr 05, 2024 am 01:48 AM
Langkah tafsiran ujian kesan pengantaraan Bootstrap dalam Stata: Semak tanda pekali: Tentukan arah positif atau negatif kesan pengantaraan. Nilai p ujian: kurang daripada 0.05 menunjukkan bahawa kesan pengantaraan adalah signifikan. Semak selang keyakinan: tidak mengandungi sifar menunjukkan bahawa kesan pengantaraan adalah ketara. Membandingkan nilai p median: kurang daripada 0.05 menyokong lagi kepentingan kesan pengantaraan.
 750,000 pusingan pertempuran satu lawan satu antara model besar, GPT-4 memenangi kejuaraan, dan Llama 3 menduduki tempat kelima
Apr 23, 2024 pm 03:28 PM
750,000 pusingan pertempuran satu lawan satu antara model besar, GPT-4 memenangi kejuaraan, dan Llama 3 menduduki tempat kelima
Apr 23, 2024 pm 03:28 PM
Mengenai Llama3, keputusan ujian baharu telah dikeluarkan - komuniti penilaian model besar LMSYS mengeluarkan senarai kedudukan model besar Llama3 menduduki tempat kelima, dan terikat untuk tempat pertama dengan GPT-4 dalam kategori Bahasa Inggeris. Gambar ini berbeza daripada Penanda Aras yang lain Senarai ini berdasarkan pertempuran satu lawan satu antara model, dan penilai dari seluruh rangkaian membuat cadangan dan skor mereka sendiri. Pada akhirnya, Llama3 menduduki tempat kelima dalam senarai, diikuti oleh tiga versi GPT-4 dan Claude3 Super Cup Opus yang berbeza. Dalam senarai tunggal Inggeris, Llama3 mengatasi Claude dan terikat dengan GPT-4. Mengenai keputusan ini, ketua saintis Meta LeCun sangat gembira, tweet semula dan
 Bagaimana untuk memperkenalkan idea ke dalam bootstrap
Apr 05, 2024 am 02:33 AM
Bagaimana untuk memperkenalkan idea ke dalam bootstrap
Apr 05, 2024 am 02:33 AM
Langkah-langkah untuk memperkenalkan Bootstrap dalam IntelliJ IDEA: Buat projek baharu dan pilih "Aplikasi Web". Tambah pergantungan Maven "Bootstrap". Buat fail HTML dan tambah rujukan Bootstrap. Gantikan dengan laluan sebenar ke fail CSS Bootstrap. Jalankan fail HTML untuk menggunakan gaya Bootstrap. Petua: Gunakan CDN untuk mengimport Bootstrap atau menyesuaikan templat fail HTML.
 Adakah anda tahu cara menjumlahkan jadual Word?
Mar 21, 2024 pm 01:10 PM
Adakah anda tahu cara menjumlahkan jadual Word?
Mar 21, 2024 pm 01:10 PM
Kadangkala, kita sering menghadapi masalah mengira dalam jadual Word Secara amnya, apabila menghadapi masalah seperti itu, kebanyakan pelajar akan menyalin jadual Word ke Excel untuk pengiraan secara senyap. Adakah terdapat cara cepat untuk mengiranya? Sudah tentu ada, sebenarnya jumlahnya juga boleh dikira dalam Word. Jadi, adakah anda tahu bagaimana untuk melakukannya? Hari ini, mari kita lihat bersama-sama! Tanpa berlengah lagi, rakan-rakan yang memerlukan perlu segera mengumpulnya! Butiran langkah: 1. Mula-mula, kita buka perisian Word pada komputer dan buka dokumen yang perlu diproses. (Seperti yang ditunjukkan dalam gambar) 2. Seterusnya, kami meletakkan kursor pada sel di mana nilai yang dijumlahkan terletak (seperti yang ditunjukkan dalam gambar kemudian, kami klik [Bar Menu);