怎么在click事件中调用多个js函数
js中的click事件想要实现调用多个函数的功能,我们可以使用addEventListener()方法。也就是说如果要在按钮的单击事件中调用或执行多个函数,就可以使用JavaScript addEventListener()方法。

下面我们就结合具体的代码示例,给大家介绍js中的click事件调用多个函数的实现方法。
代码示例如下:
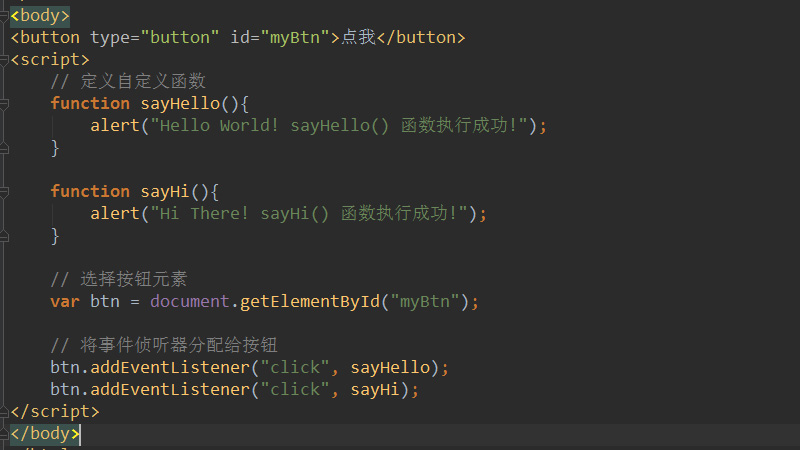
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>click事件中调用多个js函数的方法示例</title>
</head>
<body>
<button type="button" id="myBtn">点我</button>
<script>
// 定义自定义函数
function sayHello(){
alert("Hello World! sayHello() 函数执行成功!");
}
function sayHi(){
alert("Hi There! sayHi() 函数执行成功!");
}
// 选择按钮元素
var btn = document.getElementById("myBtn");
// 将事件侦听器分配给按钮
btn.addEventListener("click", sayHello);
btn.addEventListener("click", sayHi);
</script>
</body>
</html>在上述代码中,自定义了两个函数sayHello()和sayHi()。然后通过getElementById方法获取按钮元素。再通过addEventListener方法给button按钮分配同一个事件也就是click点击事件,并调用两个不同的自定义函数。
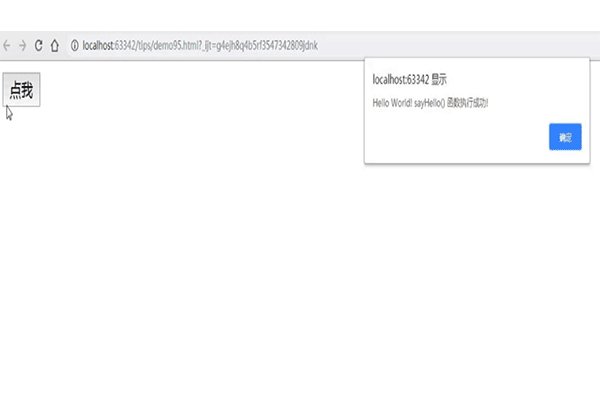
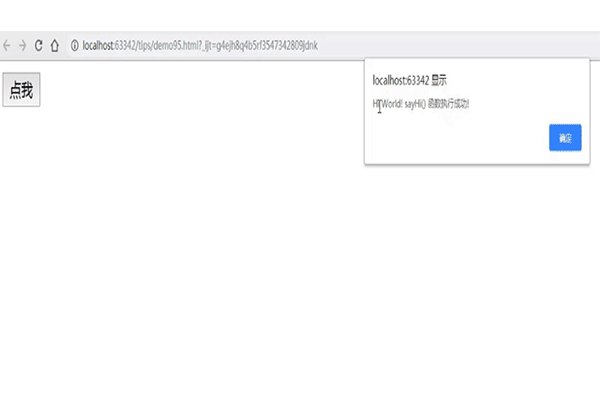
效果如下图所示:

注:addEventListener() 方法用于向指定元素添加事件句柄。
其语法:
element.addEventListener(event, function, useCapture)
其中参数分别表示:
event (必须)表示字符串,指定事件名。
function(必须)表示指定要事件触发时执行的函数。
当事件对象会作为第一个参数传入函数。 事件对象的类型取决于特定的事件。
useCapture (可选)。布尔值,表示指定事件是否在捕获或冒泡阶段执行。
本篇文章就是关于click事件调用多个js函数的实现方法介绍,也很简单,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci 怎么在click事件中调用多个js函数. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52


