
jquery获取当前元素的位置,并且是相对于文档的位置。我们可以使用jQuery offset()方法来实现。offset()方法仅适用于可见元素。

下面我们结合简单的代码,给大家介绍jquery获取当前元素的位置的方法。
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery获取当前元素的位置</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#box{
width:150px;
height:100px;
background: orange;
margin: 150px 100px;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function(){
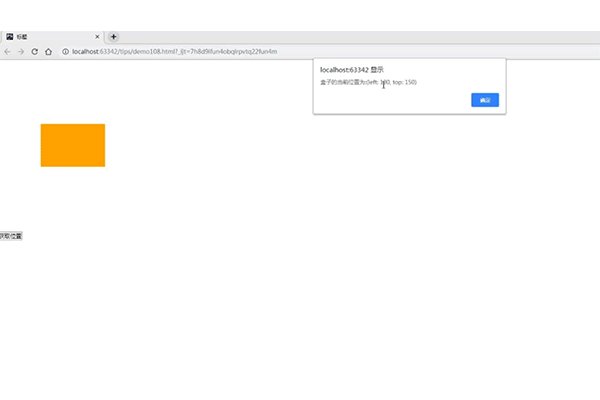
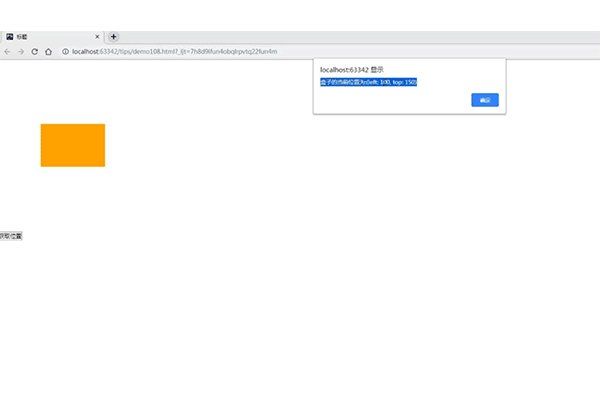
var offset = $("#box").offset();
alert("盒子的当前位置为: (left: " + offset.left + ", top: " + offset.top + ")");
});
});
</script>
</head>
<body>
<button type="button">获取位置</button>
</body>
</html>offset() 方法返回或设置匹配元素相对于文档的偏移(位置)。
该.offset()方法允许我们检索相对于文档的元素的当前位置(特别是其边界框,其排除边距)。与此对比.position(),它检索相对于偏移父项的当前位置。将新元素放置在现有元素之上进行全局操作(特别是实现拖放)时.offset()更有用。
.offset()返回包含属性top和的对象left。
获取当前元素的位置,结果如下:

本篇文章就是关于jquery获取当前元素的位置的方法介绍,也很简单,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci jquery如何获取当前元素的位置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah maksud sambungan langsung bebas?
Apakah maksud sambungan langsung bebas?
 Kaedah tetapan ruang HTML
Kaedah tetapan ruang HTML
 lokasi.tugaskan
lokasi.tugaskan
 Apakah kegunaan mysql
Apakah kegunaan mysql
 Apakah pernyataan kemas kini mysql?
Apakah pernyataan kemas kini mysql?
 Bagaimana untuk menyelesaikan masalah yang Ethernet tidak dapat menyambung ke internet
Bagaimana untuk menyelesaikan masalah yang Ethernet tidak dapat menyambung ke internet
 Apakah penyelesaian storan data besar?
Apakah penyelesaian storan data besar?
 Tiga kaedah pencetus pencetus sql
Tiga kaedah pencetus pencetus sql
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan