
JavaScript中的数组是经常需要用到的,那么JavaScript数组具体如何使用呢?本篇文章就来给大家分享一下JavaScript中数组的用法。

话不多说,我们来看具体示例~
在数组中,可以在一个括号中放置多个值。
这个时候,将三个值(元素)Tom、Jerry、Holly放在称被定义为“ family”的括号中。
值包含在[]中。
var family = ["Tom", "Jerry", "Holly"];
我们来输出family
<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family); </script>
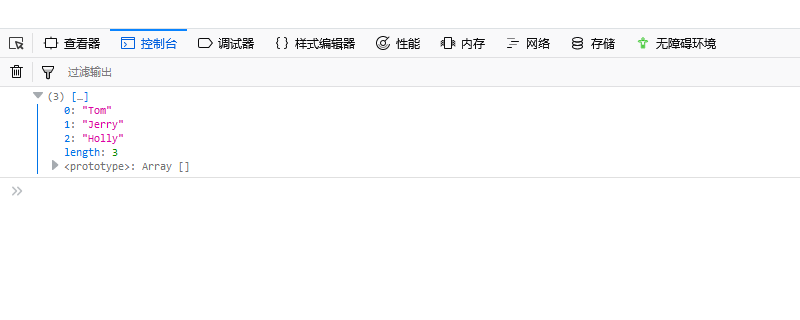
运行结果如下

从运行结果可以看到,Tom,Jerry和Holly三个值 都包含在family中。
指定并获取数组索引(下标)
接下来,尝试通过指定索引来单独获取每个元素。
在[]中,数字(索引)按0,1,2,......的顺序分配,包括0 。
因此,例如,当你想要检索Jerry的值时,可以这样写。
<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family[1]); </script>
运行效果如下

将元素替换
我下面将Holly替换成Susan,因为Holly的下标(索引)是2,所以我们可以这么做
<script> var family = ["Tom", "Jerry", "Holly"]; family[2]="Susan"; console.log(family); </script>
运行结果如下

最后我们来看一下数组的属性
属性就是“特性/特征”的意思。
我们来介绍一个数组属性
< length >
length属性…可以获取数组的长度,即元素个数。
我们来看具体使用
<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family.length); </script>
运行结果如下

本篇文章到这里就全部结束了,关于JavaScript数组的其他属性及用法大家可以参考JavaScript中的Array对象如何使用和JavaScript中Array对象的用法有哪些这两篇文章。
Atas ialah kandungan terperinci JavaScript中数组如何使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!



