如何使用JavaScript的replace替换字符串
replace函数可以用另一个字符替换字符串中的指定字符,此外,通过使用正则表达式的替换规则,也可以替换各种模式,接下来的这篇文章就来介绍关于JavaScript中replace替换字符串的具体方法。

replace函数的用法
基本语法
String.replace(模式, 替换的文字[, flag])
flag可以省略。
用replace进行替换处理的示例
基本代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var str1 = "今天是一个晴天!";
var newstr1 = str1.replace("晴天", "雨天");
console.log(str1);
console.log(newstr1);
var str2 = "我的名字叫张三,<br>今年10岁了。";
var newstr2 = str2.replace(/<br>/g, "\n");
console.log(str2);
console.log(newstr2);
</script>
</body>
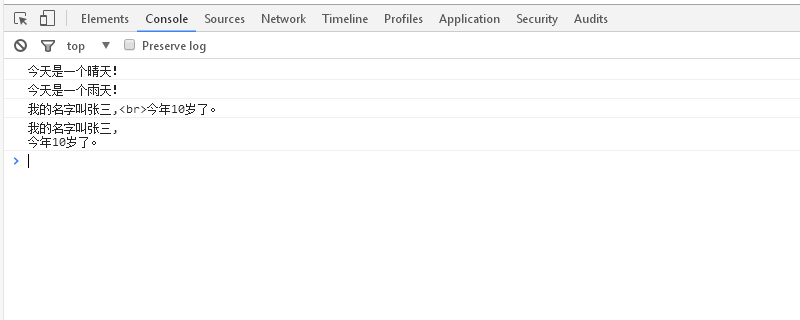
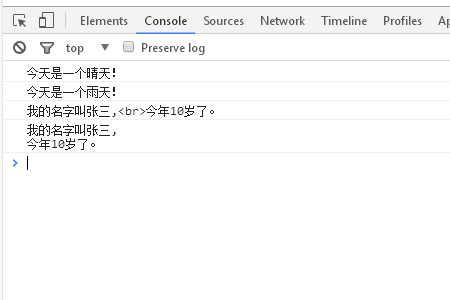
</html>运行结果如下

下面我们来分析一下上面的代码
var str1 = "今天是一个晴天!";
var newstr1 = str1.replace("晴天", "雨天");
console.log(str1);
console.log(newstr1);这是文字的替换,我们先定义了一个str1的变量,并在newstr1变量中将"晴天"替换成了"雨天"。结果,输出字符串“今天是一个晴天!”。
var str2 = "我的名字叫张三,<br>今年10岁了。"; var newstr2 = str2.replace(/<br>/g, "\n"); console.log(str2); console.log(newstr2);
这是使用正则表达式进行的替换,“/
/ g”表示“所有
”,“\ n”表示换行。
上述代码就是将所有
表现的效果替换成了\n表示的效果。
本篇文章到这里就全部结束了,更多精彩内容大家可以移步到php中文网的相关栏目会进一步学习!!!
Atas ialah kandungan terperinci 如何使用JavaScript的replace替换字符串. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1374
1374
 52
52
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 kesan matriks jQuery
Mar 10, 2025 am 12:52 AM
kesan matriks jQuery
Mar 10, 2025 am 12:52 AM
Bawa kesan filem matriks ke halaman anda! Ini adalah plugin jQuery yang sejuk berdasarkan filem terkenal "The Matrix". Plugin mensimulasikan kesan aksara hijau klasik dalam filem, dan hanya pilih gambar dan plugin akan mengubahnya menjadi gambar gaya matriks yang diisi dengan aksara angka. Datang dan cuba, sangat menarik! Bagaimana ia berfungsi Plugin memuat imej ke kanvas dan membaca nilai piksel dan warna: data = ctx.getimagedata (x, y, settings.grainsize, settings.grainsize) .data Plugin dengan bijak membaca kawasan segi empat tepat gambar dan menggunakan jQuery untuk mengira warna purata setiap kawasan. Kemudian, gunakan
 Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Artikel ini akan membimbing anda untuk membuat karusel gambar mudah menggunakan perpustakaan jQuery. Kami akan menggunakan perpustakaan BXSlider, yang dibina di atas jQuery dan menyediakan banyak pilihan konfigurasi untuk menubuhkan karusel. Pada masa kini, Gambar Carousel telah menjadi ciri yang mesti ada di laman web - satu gambar lebih baik daripada seribu perkataan! Selepas membuat keputusan untuk menggunakan karusel gambar, soalan seterusnya adalah bagaimana untuk menciptanya. Pertama, anda perlu mengumpul gambar-gambar resolusi tinggi yang berkualiti tinggi. Seterusnya, anda perlu membuat karusel gambar menggunakan HTML dan beberapa kod JavaScript. Terdapat banyak perpustakaan di web yang dapat membantu anda membuat karusel dengan cara yang berbeza. Kami akan menggunakan Perpustakaan BXSlider Sumber Terbuka. Perpustakaan BXSlider menyokong reka bentuk responsif, jadi karusel yang dibina dengan perpustakaan ini dapat disesuaikan dengan mana -mana
 Meningkatkan markup struktur dengan JavaScript
Mar 10, 2025 am 12:18 AM
Meningkatkan markup struktur dengan JavaScript
Mar 10, 2025 am 12:18 AM
Mata utama yang dipertingkatkan penandaan berstruktur dengan JavaScript dapat meningkatkan kebolehcapaian dan pemeliharaan kandungan laman web sambil mengurangkan saiz fail. JavaScript boleh digunakan secara berkesan untuk menambah fungsi secara dinamik ke elemen HTML, seperti menggunakan atribut CITE untuk memasukkan pautan rujukan secara automatik ke dalam rujukan blok. Mengintegrasikan JavaScript dengan tag berstruktur membolehkan anda membuat antara muka pengguna yang dinamik, seperti panel tab yang tidak memerlukan penyegaran halaman. Adalah penting untuk memastikan bahawa peningkatan JavaScript tidak menghalang fungsi asas laman web; Teknologi JavaScript Lanjutan boleh digunakan (
 Cara memuat naik dan memuat turun fail CSV dengan sudut
Mar 10, 2025 am 01:01 AM
Cara memuat naik dan memuat turun fail CSV dengan sudut
Mar 10, 2025 am 01:01 AM
Set data sangat penting dalam membina model API dan pelbagai proses perniagaan. Inilah sebabnya mengapa mengimport dan mengeksport CSV adalah fungsi yang sering diperlukan. Dalam tutorial ini, anda akan belajar cara memuat turun dan mengimport fail CSV dalam sudut




