
在JavaScript中数组可以处理多个数据,而foreach函数可以对数组的每个数据执行类似的处理,本篇文章就来详细介绍一下JavaScript中foreach函数的用法。

我们先来看一下foreach函数基本语法
回调函数是对数组的每个数据执行的过程。
数组.foreach(回调函数)
我们下面使用foreach函数进行迭代处理
具体代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var cats = [ '波斯猫', '橘猫', '蓝猫', '缅甸猫' ];
cats.forEach(function( cat ) {
console.log( cat );
});
var runners = [ '张三', '李四', '王二', '陈五' ];
runners.forEach(function( runner, index ) {
console.log("第" + (index + 1) + "是" + runner + "同学。" );
});
</script>
</body>
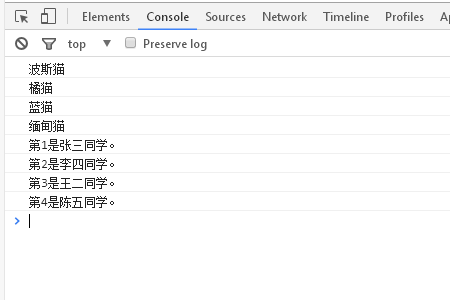
</html>运行结果如下

我们下面来具体分析一下上述代码
代码1:
var cats = [ '波斯猫', '橘猫', '蓝猫', '缅甸猫' ];
cats.forEach(function( cat ) {
console.log( cat );
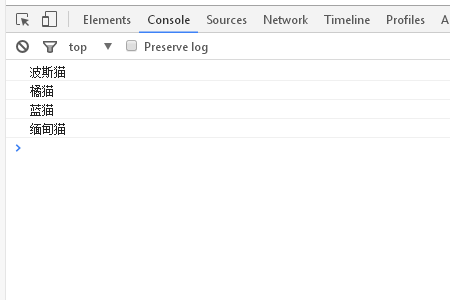
});设置一个“cats”的数组,并对每个数组数据执行foreach处理。函数接收数组的每个数据作为一个为cat的变量,并在console.log中输出。对数组中的数据重复此操作。
结果,输出以下字符串。

代码2:
var runners = [ '张三', '李四', '王二', '陈五' ];
runners.forEach(function( runner, index ) {
console.log( (index + 1) + "第二位是" + runner + "同学。" );
});回调函数可以获取数据索引号作为参数。
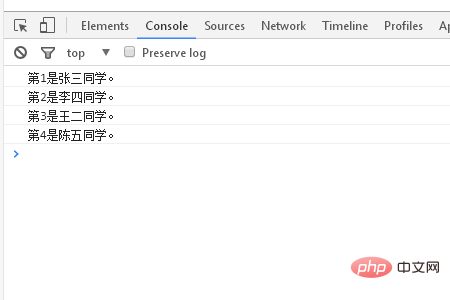
设置一个“runners”的数组,并对每个数组数据执行foreach处理。
结果,输出以下字符串。

本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网的相关教程栏目!!!
Atas ialah kandungan terperinci JavaScript中foreach函数怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Semak sepuluh mata wang kripto teratas yang bernilai melabur
Semak sepuluh mata wang kripto teratas yang bernilai melabur
 Bagaimana untuk memulakan perkhidmatan svn
Bagaimana untuk memulakan perkhidmatan svn
 Bagaimana untuk memasukkan video dalam html
Bagaimana untuk memasukkan video dalam html
 Bagaimana untuk memulihkan fail yang dipadam secara tidak sengaja
Bagaimana untuk memulihkan fail yang dipadam secara tidak sengaja
 Maksud tajuk dalam HTML
Maksud tajuk dalam HTML
 Apakah enjin aliran kerja java?
Apakah enjin aliran kerja java?
 Namakan semula perisian apk
Namakan semula perisian apk
 Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
 Bagaimana untuk menukar susun atur cad daripada putih kepada hitam
Bagaimana untuk menukar susun atur cad daripada putih kepada hitam




